Привлечь на сайт заинтересованного пользователя – это полдела. Иногда человек приходит, ищет нужный продукт и даже пытается его купить, а в итоге разочаровывается и закрывает вкладку. Разберемся, почему это случается и какие ошибки фатальны для конверсии сайта.
Запутанная структура
Не зря в офлайновых супермаркетах товары всегда раскладывают системно, да еще и снабжают полки подсказками-табличками для навигации. Это важно, иначе покупатель запутается и не сможет быстро найти нужные ему бананы, молоко или багет. А значит, либо уйдет с пустыми руками, либо не захочет больше возвращаться в странный супермаркет.
То же самое происходит и в интернет-магазине. Пользователь примерно представляет, где что должно лежать и как пользоваться каталогом. А если мы распределим товары нелогично, сделаем сложное меню и непонятную систему поиска, процент отказов неизбежно вырастет.
Исправляем
Логичный каталог и простая навигация на сайте – залог успеха.
Поэтому мы советуем, как минимум:
- Добавить в меню крупные группы товаров и самые важные разделы, сделав для них заметные кнопки.
- Продумать удобные элементы навигации: систему фильтров и сортировки товаров, «хлебные крошки» и т.д.
- Сразу показывать ключевые товары в отдельных блоках на главной странице, а не прятать в недрах каталога. Так стоит поступить с новинками, популярными позициями, сезонными или акционными товарами.

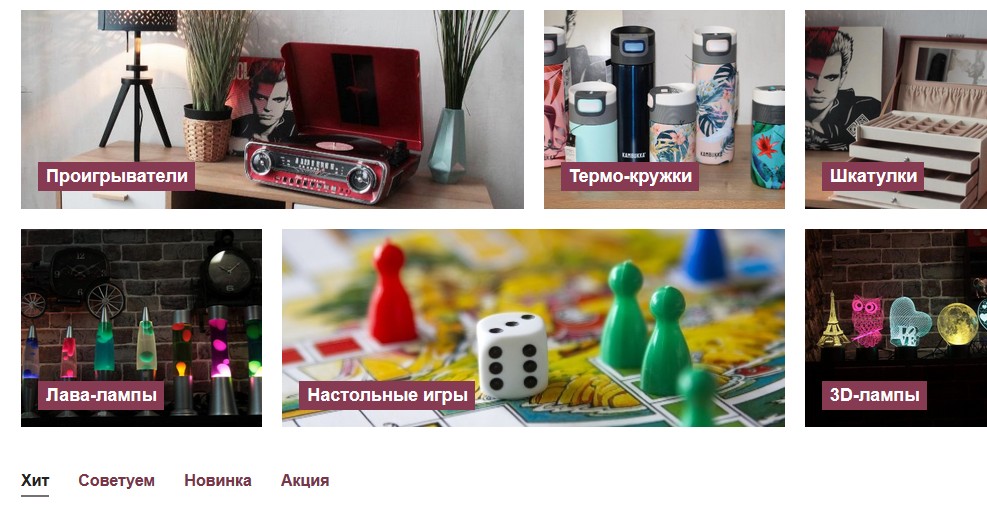
Группы товаров на главной странице в интернет-магазине подарков.
Незаметные кнопки действия
Кнопки «Позвонить», «В корзину», «Купить в 1 клик» – это и есть те самые конверсионные элементы. Они должны быть на виду у пользователя, иначе какой в них смысл?
Но хотя это кажется очевидным, ошибки такого плана встречаются на сайтах очень часто. Клиенту всё понравилось, он готов купить – и не может найти номер телефона или вынужден листать сайт вверх-вниз в поисках заветной кнопки «Заказать». Так недолго и передумать.
Исправляем
Упростите и сократите путь клиента к покупке:
- Обязательно добавьте на сайт корзину и поместите ее на видное место. Лучше – в правый верхний угол экрана, потому что именно здесь пользователь по привычке будет ее искать.
- Все конверсионные кнопки сделайте крупными и заметными, яркого цвета. Не зря для кнопки «Купить» чаще всего выбирают красный цвет – это не позволяет ее пропустить на странице.
- Номер телефона лучше оформлять не текстом, а в виде кликабельной кнопки, чтобы пользователь мог в одно нажатие с вами связаться.
- Предложите пользователю несколько способов связи на выбор: так больше шансов, что он найдет комфортный для себя. Кому-то удобнее дождаться обратного звонка или позвонить самому, кто-то предпочитает общаться в чате, whatsapp, telegram или самостоятельно оформлять заказы онлайн. Предусмотрите все эти варианты.
- Корзину и контакты закрепите в шапке сайта, чтобы они не пролистывались вместе с остальными элементами и всегда были на виду.

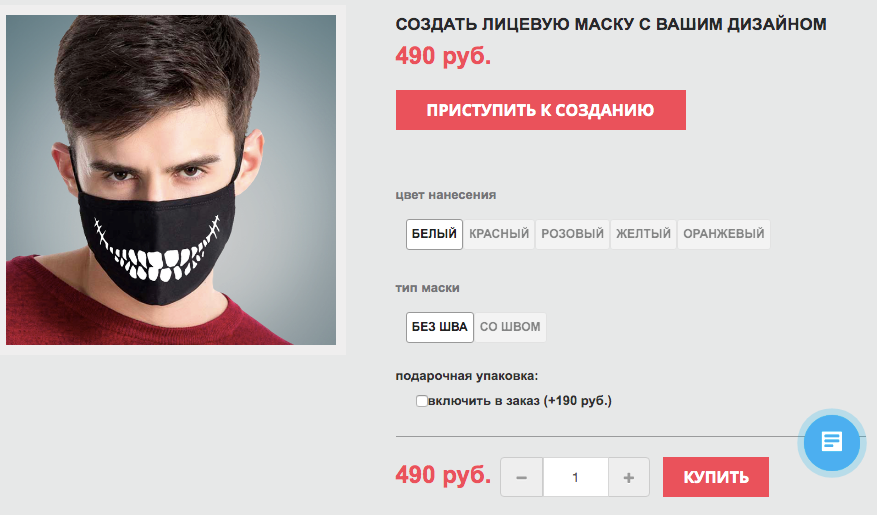
Конверсионные кнопки должны выделяться – переборщить тут невозможно
Много полей в форме заказа
Допустим, пользователь нашел кнопку «Заказать» и добавил товар в корзину. Но это еще не значит, что дело закончится покупкой, потому что иногда сама форма заказа – настоящий убийца конверсии.
На этапе, когда клиент уже оформляет покупку, могут всплыть лишние сложности. Например, человек пытается заказать футболку, а от него требуют зарегистрироваться на сайте, заполнить 10 обязательных полей, да еще и номер телефона не принимают с первого раза, потому что он введен не в том формате.
Исправляем
Чем сложнее устроена страница заказа, тем меньше конверсия в продажу.
Поэтому стоит максимально упростить форму:
- Оставить минимум обязательных полей, чтобы не заставлять покупателя проходить квест. Имя, контакты, способ доставки – в идеале лучше обойтись таким набором.
- Предложить пользователю автоматическое заполнение и всплывающие подсказки. Например, если человек недавно вводил где-то свой адрес для доставки, он сможет указать его и в вашем магазине – удобно и быстро.
- Помочь клиенту ввести номер телефона сразу в нужном формате, добавив маску или подсказки.
- Объединить между собой шаги при оформлении заказа, чтобы их было не больше двух, максимум – трех. Потому что каждый лишний шаг раздражает пользователя и сокращает конверсию.

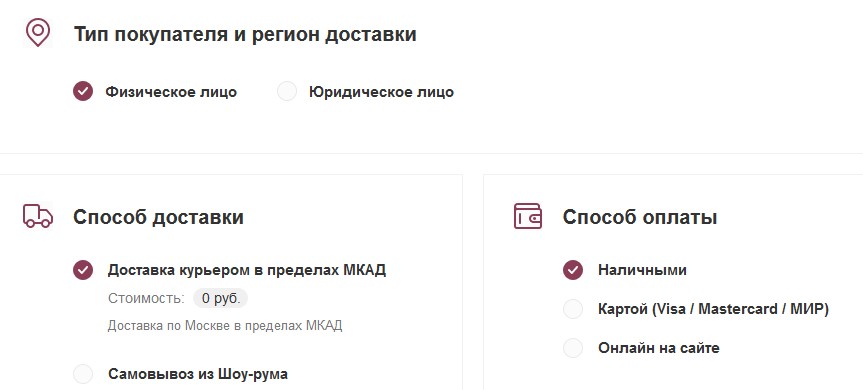
Хорошее решение – попросить пользователя проставить галочки, где это возможно, и заполнить несколько полей. Подобные блоки намного удобнее, чем выпадающее меню с вариантами.
Непонятные описания акций
Скидки, акции и подарки – те инструменты, которые, казалось бы, должны повышать конверсию. Почему иногда этого не происходит? Причина та же – лишние сложности, с которыми сталкивается клиент.
Бывает, что человек заходит на сайт, видит раздел акций, читает в заголовке что-то про скидку. И вроде бы понятно – здесь можно получить выгоду. Но чтобы разобраться, надо прочитать блок сплошного текста с кучей условий и примечаний, и так сложно всё закручено, что никакую скидку уже не хочется.
Исправляем
С акциями отлично работает инфографика, когда мы не пытаемся всё уместить в текст, а просто рисуем для клиента наглядную схему или баннер.
Так самое важное будет считываться за пару секунд, и покупатель быстро поймет:
- Какой процент скидки или подарок мы предлагаем;
- Что за продукт участвует в акции;
- Интересно ли это предложение лично ему, покупателю, здесь и сейчас.
Там, где есть понимание, быстрее загорается лампочка «хочу купить», а значит, и конверсия выше.

Для краткосрочных предложений можно создавать на сайте таймеры обратного отсчета – это добавляет наглядности и мотивирует не откладывать покупку.
Отсутствие отзывов, живых фотографий и уникальности
Иногда конверсию снижают не погрешности в юзабилити сайта, а недостаток информации. Бывает, что клиент просто не понимает, чем компания отличается от сотен подобных, не видит поводов ей доверять – и уходит.
Такое случается, когда сайт как будто обезличен. На нем нет отзывов, реальных фотографий процесса или экспертов (в особенности это касается компаний, которые предлагают услуги). А в списке преимуществ – общие фразы «как у всех», без намека на факты и живой опыт. Всё это настораживает и отпугивает.
Исправляем
Важно добавить на сайт блоки информации, которые работают на доверие к бренду. Кажется, что они не имеют прямого отношения к конверсии, но это лишь на первый взгляд. Ведь чем больше человек доверяет вам и понимает идею продукта и бренда – тем охотнее он сделает заказ.
Что относится к доверительной информации:
- Сертификаты качества и другие документы, которые есть в вашем портфолио.
- Отзывы клиентов в текстовом или видео-формате.
- Фотографии команды, которая работает над вашим продуктом. Это не так актуально для розничной торговли, но очень важно в медицине, сфере услуг и некоторых других областях.
- Видео-обзоры товаров и другой полезный контент.
И еще один важный элемент – УТП, уникальное торговое предложение. Обычно его можно сформулировать одной емкой фразой – например, «сеть магазинов у дома». УТП важно отразить на сайте и подкрепить убедительным блоком преимуществ вашей компании – не общих, а основанных на фактах.

Преимущества лучше собрать в визуально привлекательном блоке – вот пример подобного решения для сайта строительной компании.
Коротко о главном
- Постарайтесь облегчить покупателю навигацию и поиск товара, предложите ему простое меню.
- Сделайте конверсионные элементы заметными и расположите их на виду, чтобы на кнопку «Купить» хотелось нажать.
- Сэкономьте время пользователя и добавьте в форму заказа подсказки, а количество полей сведите к минимуму.
- Активно пользуйтесь инфографикой и другими визуальными инструментами, ведь часто они понятнее сплошных блоков текста.
- Помните, что УТП и факты о компании – это действительно важно для хорошей конверсии.