Чтобы интернет-магазин приносил прибыль, он должен быть быстрым и понятным для покупателя. А это значит, что с юзабилити важно работать постоянно – используя не только общие приемы, но и особые лайфхаки именно для магазинов.
Ниже разберемся, как сделать удобными для пользователей все ключевые элементы интернет-магазина и посмотрим примеры сайтов с хорошим юзабилити из портфолио «Эврики».
5 фишек для улучшения юзабилити магазина
1. Функция «купить в 1 клик»
Обязательно дайте покупателям возможность 1 раз щелкнуть клавишей мыши и сразу перейти к форме заказа. Эту функцию оценят пользователи, которые зашли на ваш сайт за одним конкретным товаром и не хотят терять время.
2. Большие качественные фото
В интернет-магазине покупатель не может потрогать и покрутить в руках вещь, поэтому обязательно покажите ее со всех сторон в высоком разрешении. Если в каталоге есть схожие товары, которые различаются только цветом или небольшой деталью, все равно советуем сфотографировать каждый отдельно.

В магазине мебели есть смысл не просто сфотографировать каждый цвет обивки, но и сделать несколько разных карточек.
3. Отзывы на каждый товар
Описание продукта важно, но отзывам покупатели доверяют в 12 раз больше. Поэтому публикуйте все живые отзывы, которые получаете – и о магазине в целом, и о конкретных товарах. Также советуем формировать на сайте пользовательский рейтинг товаров в баллах, процентах, «звездочках» и т.д.

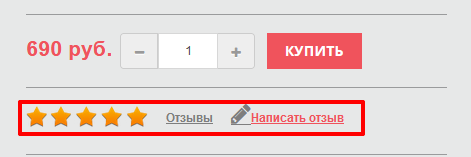
Юзабилити на примере интернет-магазина подарков: рядом с каждым товаром есть рейтинг, отзывы и ссылка «Написать отзыв».
4. Навигационные цепочки на странице заказа
Чтобы процедура заказа не казалась пользователю бесконечной, советуем добавлять индикаторы прогресса и прописывать этапы («Шаг 1», «Шаг 2», «Оплата» и т.п.).
5. Осторожнее с регистрацией
Регистрация на сайте позволяет вам собирать базу контактов и поддерживать связь с клиентами, но необходимость регистрироваться и авторизоваться может раздражать пользователей.
Поэтому советуем применять такую «технику безопасности»:
- Максимально упростите и сократите форму регистрации.
- Оставьте пользователям возможность купить товар, не вводя логин и пароль.
- Следите, чтобы всплывающие окна с требованием зарегистрироваться не появлялись на этапе, когда покупатель уже оформляет заказ.
Юзабилити каталога
Пройдемся по всем разделам, на которые мы обращаем внимание во время аудита юзабилити интернет-магазина. Первый важный раздел – это каталог, где пользователь видит ваш ассортимент, может сортировать товары и переходить к заинтересовавшим карточкам.
Что важно предусмотреть на каталожных страницах для удобства покупателя:
- Возможность изменить количество товаров, отображаемых на одной странице (например, 10, 15, 25 позиций).
- Достаточную информацию о каждом товаре: название, небольшое фото, цена, статус наличия, кнопка «В корзину».
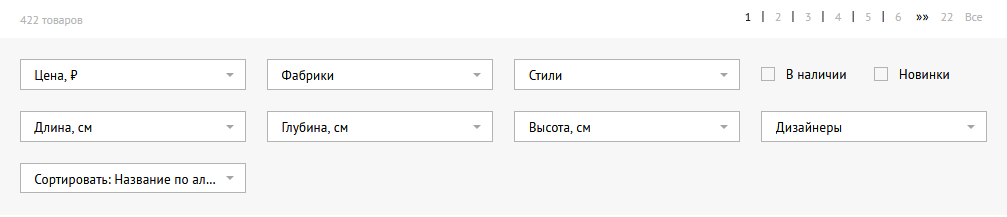
- Обязательно – удобный фильтр товаров. Советуем добавить несколько параметров фильтрации, яркую кнопку «Показать товары», число результатов фильтрации, а также возможность быстро сбросить условия фильтра и вернуться к обычному каталогу.

Например, в интернет-магазине мебели можно фильтровать товары по стилю, цене, дизайнеру и другим параметрам.
- Сортировку. Советуем по умолчанию сортировать товары, выводя наверх хиты продаж или новинки, а в конце списка помещая непопулярные позиции. Также добавьте кнопки «Сортировать по цене / по популярности», чтобы пользователь мог сам выбрать нужный порядок.
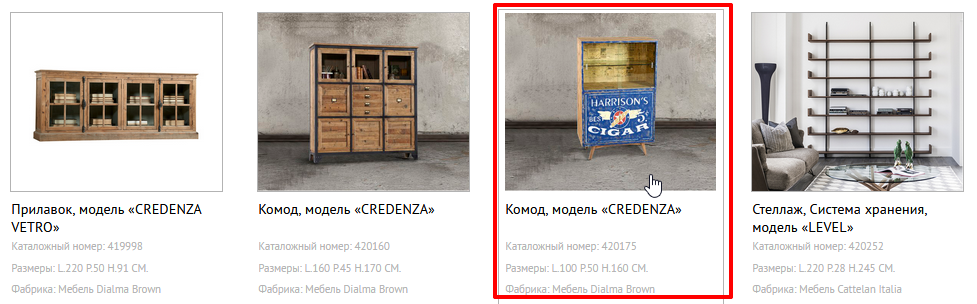
- Кликабельные товарные блоки – так пользователю не придется «прицеливаться» к строчке с названием, чтобы открыть нужную карточку.

Пример кликабельного блока в каталоге.
Юзабилити карточек товаров
Следующая по важности составляющая юзабилити магазина – карточки товаров. Посмотрим, как сделать их удобными и эффективными:
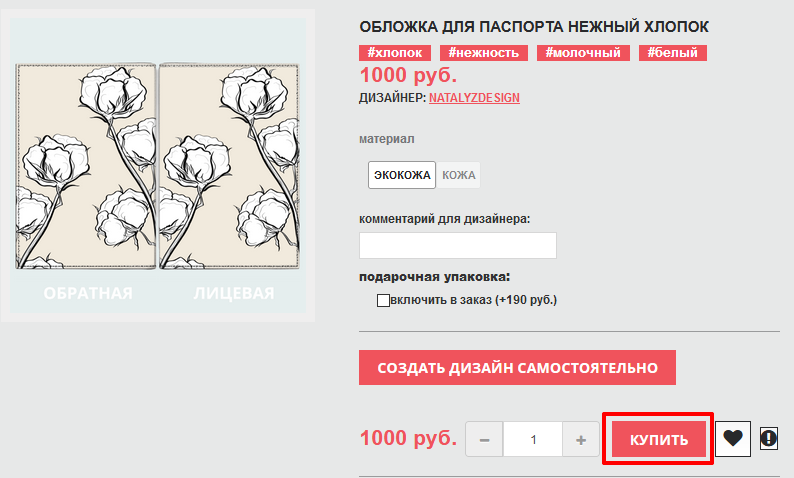
- Кнопка «Купить» или «В корзину» обязательно должна быть большой, яркой и заметной – чтобы ее хотелось нажать.

- Располагать фото товара лучше слева – здесь его ожидают увидеть большинство пользователей.
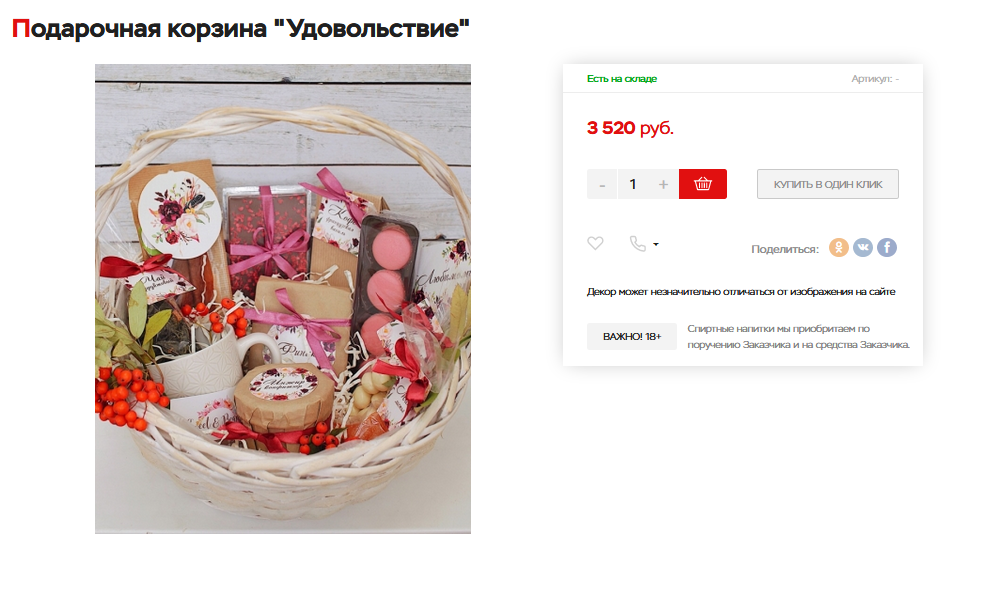
- Чтобы пользователю не приходилось лишний раз прокручивать страницу, самую важную информацию о товаре постарайтесь уместить в один экран. Это касается фотографии, названия, цены, основных характеристик и кнопки «Купить».

Решение в интернет-магазине подарков: умещаем самое важное не просто на один экран, а на небольшую отдельную карточку рядом с фото.
- Подробности и текстовое описание товара располагайте ниже, под основными блоками.
- Если на товар действует акция, указывайте две цены – до распродажи и с учетом скидки. Старая цена помогает пользователям понять реальную ценность товара: люди ищут ее на странице и часто расценивают, как дополнительный аргумент к покупке.
Юзабилити корзины
Выбранные товары отправляются в корзину, и это тоже важный элемент веб-юзабилити магазина.
Как организовать удобную и понятную корзину:
- Показывать на любой странице сайта состояние корзины: сколько и на какую сумму в ней лежит товаров.
- Отображать в корзине фото выбранных товаров.
- Напоминать пользователю основную информацию о товарах: стоимость, количество, параметры.

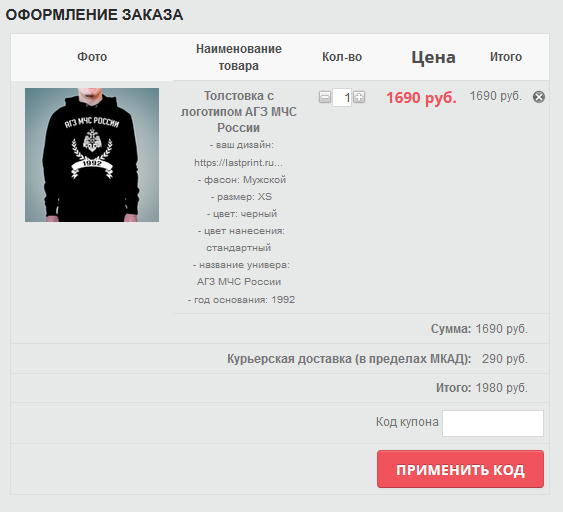
Фото, название и все основные характеристики заказа в корзине.
- Делать названия товаров в корзине кликабельными, чтобы можно было легко просмотреть полную карточку.
- Позволять пользователю менять количество единиц каждого товара, чтобы не приходилось добавлять их поштучно.
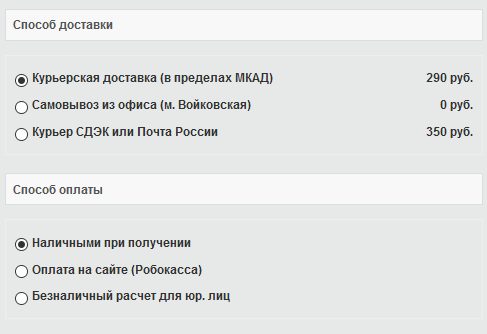
- Прописывать точную стоимость каждого способа доставки.

Пользователь может просто отметить галочкой подходящий вариант.
- Указывать общую сумму заказа и сразу пересчитывать ее, когда пользователь удаляет или добавляет товары.
- Делать кнопку оформления заказа яркой и заметной.
Юзабилити страницы заказа
Тщательно прорабатываем функционал заказа – и формы, и сам процесс. Для юзабилити интернет-магазина критически важно, чтобы финальный шаг перед покупкой был быстрым и легким.
Какие приемы мы используем для сайтов своих клиентов и советуем вам:
- Оставлять в форме заказа минимум полей. Предложите покупателю вписать только самые необходимые данные: ФИО, телефон, e-mail, адрес доставки.
- Не использовать капчу или хотя бы выбирать самую простую для пользователя (например, reCaptcha, где часто достаточно просто поставить галочку).
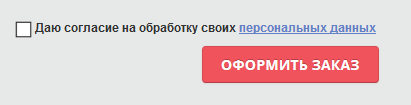
- Делать форму согласия на обработку данных максимально простой и помещать ее ближе к кнопке заказа.

Так пользователь ее точно не пропустит.
- Подсказывать, что будет после оформления заявки – через какое время перезвонит оператор, нужно ли проверить электронную почту.
- Высылать полную информацию о заказе на e-mail, чтобы пользователю не пришлось снова авторизоваться на сайте, если он решит что-то уточнить.
Еще несколько лайфхаков
Когда основные элементы хорошего юзабилити в норме, можно добавить на сайт дополнительные полезные фишки для покупателей:
- «Лупу», чтобы увеличивать фотографии товаров и рассматривать детали.
- Раздел «Вы недавно смотрели» на каждой странице каталога. Это одновременно и способ внутренней перелинковки сайта, и удобная функция для пользователей.
- Возможность СМС-информирования для пользователей (например, об отправке заказа или времени, когда приедет курьер).
- Подборки товаров со скидкой.
- Разделы с новинками или актуальными сезонными товарами, чтобы не нужно было выбирать их из общего каталога.