«Чем проще для пользователя, тем лучше» – основное правило, которому должны подчиняться оформление и структура сайта. Если посетителю всё понятно, он задержится на сайте дольше, а значит, с большей вероятностью закажет что-то или оставит свои контакты.
Уровень доступности интерфейса называется юзабилити, и сегодня это важнейший показатель качества сайта. Разберемся, как оценить и улучшить юзабилити.
По каким параметрам оценивают уровень юзабилити сайта
С английского языка слово «юзабилити» переводится как «возможность использования». Чем легче пользователю сориентироваться на сайте и выполнить целевое действие (заказать, позвонить, найти информацию), тем лучше этот показатель.

На этой картинке отлично показана разница между дизайном (фокус на красоту) и юзабилити (фокус на удобство)
Юзабилити – не абстрактное понятие. Уровень удобства для пользователей можно оценить, причем для этого есть общепринятая величина – стоимость взаимодействия.
О стоимости взаимодействия можно косвенно судить по таким измеримым показателям:
- Количество кликов до целевого действия – в идеале с любой страницы должно быть не более трех шагов до цели. Это правило юзабилити важно и для пользователей, и для поисковой индексации сайта (чем проще структура, тем быстрее новые страницы начинают ранжироваться в поиске).
- Время, затраченное на поиск нужной информации – чем меньше, тем лучше.
- Конверсия – чем лучше юзабилити, тем больше лидов (контактных данных, которые оставляют на сайте) и покупателей.
- Скорость загрузки сайта – хорошо, если страницы загружаются за 3 секунды и меньше, иначе до 53% пользователей не дождутся и закроют вкладку.
Чтобы навскидку оценить свой проект без численных показателей, можно пройтись по списку основных параметров юзабилити и проверить, соответствует ли им сайт:
- Простота и доступность – пользователь легко находит нужные разделы, не «спотыкаясь» о навязчивую рекламу, сложный дизайн или запутанную структуру.
- Запоминаемость – при следующем визите посетитель уже знает, как устроен ваш сайт.
- Эффективность и скорость – пользователь тратит минимум времени на целевое действие.
- Минимум ошибок – посетитель не путается в навигации по сайту и сразу попадает, куда планировал.
Также важно учитывать удовлетворенность пользователей дизайном, контентом, структурой. Но это субъективный параметр, который не оценить без тестирования юзабилити с участием реальных людей.
Законы юзабилити: каким должен быть удобный сайт
Основной принцип юзабилити – всю сложную работу скрываем от глаз пользователя и поручаем компьютеру. На поверхности интерфейс должен быть максимально простым. Его задача – не отвлекать, а помогать.
Из этого принципа следуют несколько законов, которые сформулировал Якоб Нильсен – известный исследователь пользовательского интерфейса.
Отвечать стандартам в своей сфере
В основе юзабилити лежит эффект узнаваемости: у пользователей формируется подсознательное представление, как должны выглядеть сайты различного типа. И если организация вашего ресурса отвечает этим представлениям, люди легко ориентируются на сайте и считают его более привлекательным.

Исследовать конкурентов или использовать шаблоны для определенных типов сайтов (в данном случае – шаблоны новостных сайтов на Wordpress) – не признак лени и отсутствия креативности, а разумный шаг: вы сильно облегчаете своим пользователям задачу по ориентированию на сайте.
Примеры универсальных правил:
- В левой верхней части сайта находится крупный логотип компании.
- Меню располагается сверху, в шапке сайта.
- На основных страницах сайта всегда есть заголовок и изображение и т.д.
Исследование EyeQuant показало, что преломить привычную траекторию взгляда не всегда могут даже крупные надписи, картинки с лицами людей или магическое слово «бесплатно». Поэтому учитываем и используем шаблонные представления в интересах юзабилити компании: это отличный фундамент структуры сайта, на котором пользователь сразу найдет то, зачем пришел.
Быть минималистичным и простым
Это касается:
- Языка. Простые слова всегда лучше специальных терминов в плане юзабилити, то есть доступности сайта.
- Инструментов и элементов – убираем лишнее, а всё самое необходимое размещаем на виду.
- Форм заказа или сбора контактов – оставляем в них минимум полей и строк, чтобы не запутывать пользователя.
- Оформления. Чтобы примирить дизайн и юзабилити, отказываемся от избыточности и перегруженности.

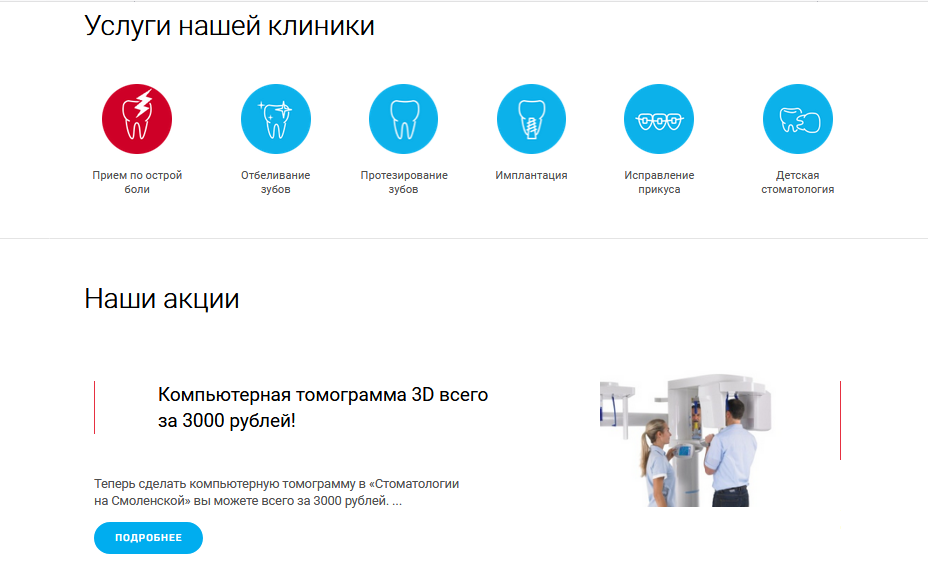
Дизайн сайта стоматологии в портфолио «Эврики»: оставляем достаточно свободного пространства, используем визуально простые элементы и единое цветовое оформление.
Не заставлять пользователя искать
В плане юзабилити гораздо лучше вывести связанную информацию на одной странице, чем вынуждать пользователя переключаться между вкладками. Чтобы следовать этому принципу, добавляем в карточку товара блоки о доставке, оплате, гарантиях. Еще вариант – создаем для самых востребованных услуг посадочные страницы, на которых собрана полная информация.

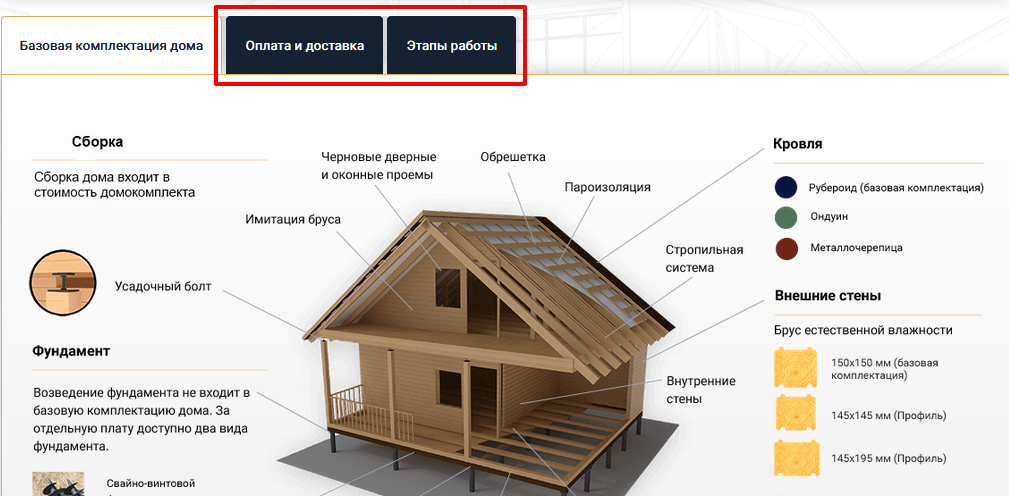
Например, на этой странице сайта строительной компании собрана вся важная информация о типовом проекте в нескольких вкладках.
Подсказывать пользователю следующие шаги
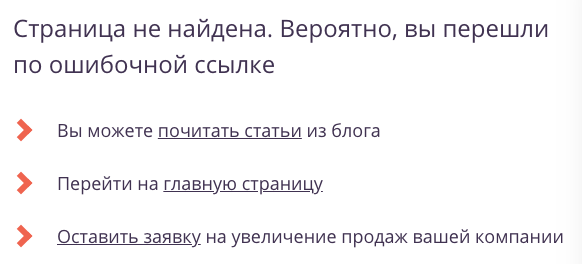
Не должно быть ситуаций, когда пользователь оказался в тупике и не понимает, что делать дальше и в каком статусе находится его предыдущее действие. Поэтому даже на страницах ошибки 404 и тем более на страницах завершения заказа обязательно предлагаем ссылки, по которым можно вернуться к основным разделам сайта.

404 страница на нашем сайте
Защищать от ошибок
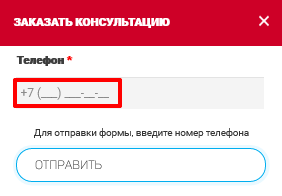
Настраиваем систему так, чтобы она отслеживала введенные номера телефонов или e-mail и сообщала о возможных ошибках. Оптимально, если в поле ввода номера код +7 и все необходимые символы будут подставляться автоматически.

Пример правильной, с точки зрения юзабилити, формы на сайте – пользователь сразу понимает, в каком формате нужно ввести номер.
Предоставлять свободу действий
Если пользователь всё же допустил ошибку, обязательно даем ему возможность заново ввести данные или отменить ошибочное действие. Для этого добавляем в интерфейс кнопки «Вернуться», «Отмена» и подобные им.