Эффективность контекстной рекламы или продвижения в поисковиках во многом зависит от юзабилити сайта. Этим термином обозначают удобство ресурса, степень его ориентированности на реального пользователя. Именно из-за ошибок в юзабилити посетители сайта могут не доходить до покупки или другого целевого действия, поэтому так важно вовремя находить и устранять проблемы.
Быстрый, поверхностный анализ сайта вы вполне можете провести сами, и в этом вам помогут наши чек-листы. Ниже мы разобрали несколько популярных тематик и сфер, с которыми сталкивались за время работы агентства. Для удобства мы сразу отделили интернет-магазины от сайтов компаний, потому что товары и услуги требуют разного подхода.
Чтобы примерно оценить удобство своего сайта, найдите в списке нужный тип ресурса, вашу тематику и проверьте, всё ли в порядке.
Если у вас интернет-магазин
На сайтах, где пользователь может сразу купить и оплатить товар, важен удобный и логичный каталог, информативные карточки, простой процесс оплаты. Ключевые детали собраны в чек-листе, а чуть ниже вы найдете несколько особых фишек по отраслям.
Универсальный чек-лист для интернет-магазина
Что отличает сайт, ориентированный на пользователя:
- Крупные, заметные кнопки «Купить» или «В корзину». Лучше предусмотреть обе, чтобы удобно было и тем, кто пришел целенаправленно за одним товаром, и тем, кто хочет выбрать несколько позиций.
- Много разноплановых фотографий товара, по которым пользователь может реалистично представить, что он покупает.
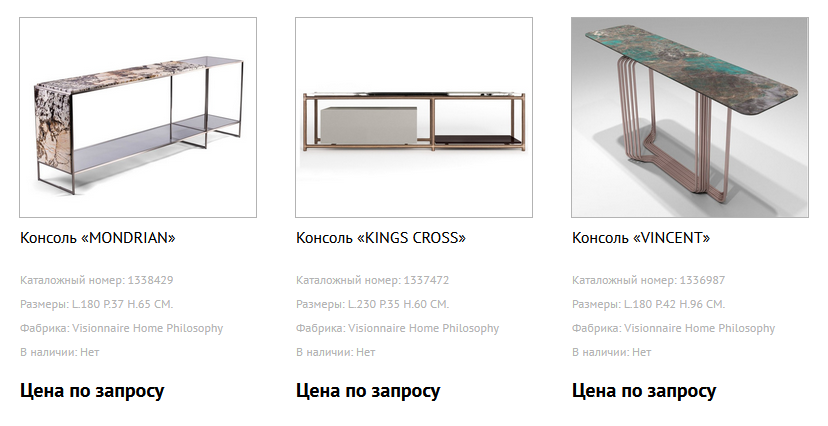
- Есть цены или хотя бы примерный ценовой диапазон. Для товаров со скидками указаны две цены: обычная и сниженная на время акции. Если речь идет о премиум-сегменте, где для лучшей конверсии иногда не стоит указывать цены, покупателя всё равно нужно сориентировать. Например, добавить кнопку «Запросить стоимость» или обозначить нижний порог «от … ₽».

Вариант «Цена по запросу» подходит магазинам, где продается элитная мебель и другие дорогостоящие товары. А вот в массовом сегменте лучше открыто указывать стоимость.
- В карточках товаров прописана вся важная информация: характеристики, назначение, описание. Техническую информацию лучше оформлять в виде списков или таблиц, чтобы удобнее было сравнивать разные товары и выбирать. Небольшое текстовое описание размещаем под фотографиями или рядом с ними.
- Есть подсказки, подборки и ссылки на другие похожие товары. Грамотная внутренняя перелинковка облегчает шопинг и увеличивает шанс, что пользователь найдет нужное и сделает заказ, даже если первый просмотренный товар ему не подошел.
- Карточки товаров дополнены системой рейтинга или отзывами других покупателей. Это не обязательный блок, но он тоже облегчает выбор.
- Каталог и страницы товарных категорий сделаны удобно. Есть фильтры для точного поиска, сортировка результатов, возможность быстро просмотреть товар, не открывая его в отдельной вкладке.
- Главная страница информативная, с простой и понятной навигацией. Есть небольшой блок преимуществ магазина, ссылки на основные группы товаров, возможность быстро перейти в другие разделы сайта. Здесь же хорошо разместить сезонные подборки товаров и рассказать о действующих акциях.

Пример того, как могут быть оформлены ссылки на категории товаров в магазине подарков.
- Легко найти информацию о том, как оплатить и получить товар. Есть отдельные страницы «Доставка» и «Оплата» – пользователи по привычке ищут их в любом интернет-магазине. Условия и стоимость доставки лучше оформлять в виде таблицы с точными, актуальными цифрами.
- Если у магазина много пунктов самовывоза, они представлены на карте, а не только списком. Так покупателю будет проще выбрать ближайший.
Советы по тематикам
В зависимости от типа товаров, которые вы предлагаете, для юзабилити будут первостепенными разные детали.
Разберем несколько сфер в качестве примера:
- Флористика. Для сервисов доставки цветов важна навигация и разные способы сортировки. Например, возможность выбрать композицию по цене (до 2000 ₽, до 3000 ₽ и т.д.), по оттенку, по размеру, по сортам цветов в составе. Также удобное решение для пользователя – фильтр, позволяющий выбрать повод или получателя букета и увидеть персональную подборку. Карточки товара должны быть максимально подробными. Пропишите все детали: какие цветы и дополнения входят в композицию, какой будет упаковка, примерный размер букета и прочее.
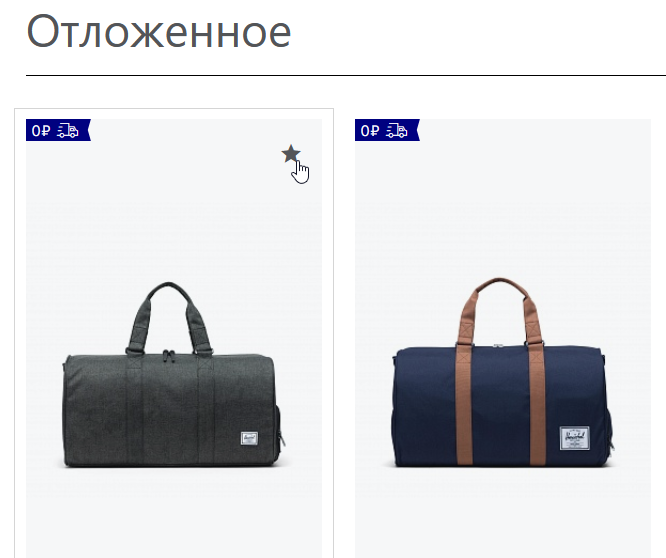
- Магазины одежды и аксессуаров. Здесь особенно важно упростить покупателям подбор по размеру, потому что именно из-за путаницы в размерных линейках многие не любят заказывать одежду и обувь онлайн. Исчерпывающие таблицы мерок и соответствий, понятные подсказки по выбору – всё это поможет вашему покупателю и сделает магазин удобнее. Кроме того, важен раздел «Вам понравилось» или «Отложенные товары», чтобы можно было выбрать и сравнить несколько вещей.

«Отложенное» в интернет-магазине сумок и рюкзаков: можно отметить товар в один клик, не открывая полную карточку.
- Автомагазины. Запчасти и комплектующие должны подходить для конкретного автомобиля – их всегда выбирают строго по модели и марке машины, номеру детали и другим параметрам. Поэтому на сайте нужна отлаженная система поиска, подсказки и, по возможности, онлайн-чат, в котором консультант поможет подобрать детали, если не получится сделать это самостоятельно.
- Продажа техники. Для магазинов электроники важны 3 вещи: подробные и четкие характеристики товаров, возможность сравнить позиции и наличие развернутых отзывов (или хотя бы рейтинга в баллах). Потому что именно эти инструменты использует большинство пользователей, которые выбирают в интернете фен или компьютерную клавиатуру. Люди сравнивают товары по характеристикам, смотрят оценки других покупателей и пытаются определить лучшее предложение по цене/качеству – помогите им сделать это быстрее.
Если у вас сайт, где предлагаются услуги
Вместо карточек товаров здесь будет каталог услуг, детальный прайс и отдельные страницы для каждого типа работ. Чтобы оценить удобство сайта компании, пройдитесь по пунктам из списка ниже.
Универсальный чек-лист для сайта компании
Что важно, если сайт служит для презентации услуг:
- Логичная структура и понятная навигация на главной странице. Выделите основные группы услуг и сделайте ссылки на них, чтобы пользователь сразу мог перейти к детальной информации, которая ему интересна.
- Четкий и полный прайс-лист. Он настолько же важен, как и удобный каталог в интернет-магазине. Цены стоит представлять не просто списком и ни в коем случае не сплошным текстом. Хорошо работают таблицы, а также схемы и картинки: чем проще для восприятия, тем лучше.
- Главные преимущества компании – на баннерах (сразу на стартовой странице) и в формате инфографики. Важно сделать факты о компании удобными для восприятия, сформулировать их кратко и выбрать то, что действительно будет полезно и поможет пользователю принять решение.

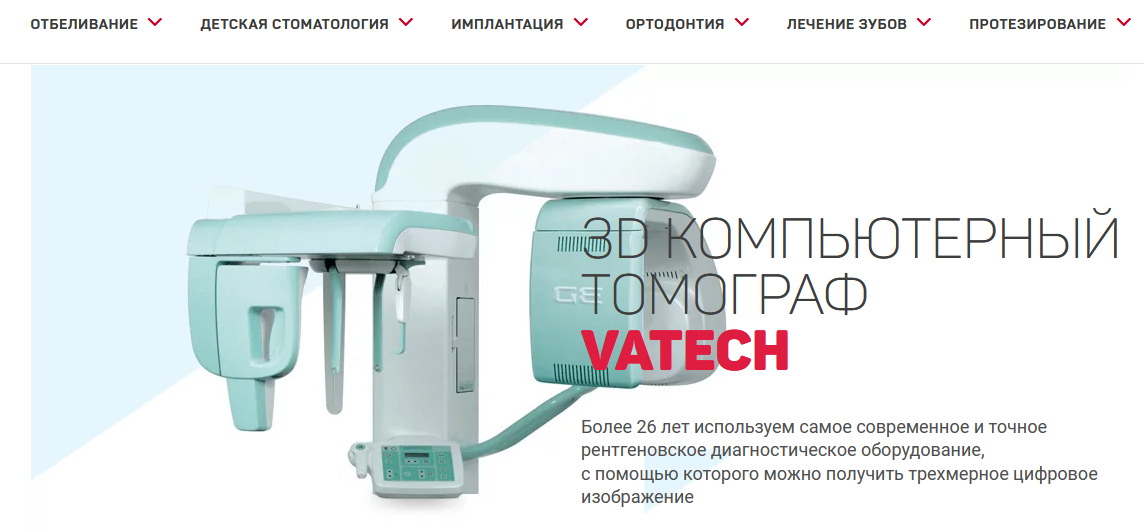
Главная страница на сайте стоматологии. С первого экрана рассказываем о преимуществах, используя факты.
- Для каждой услуги или группы услуг – отдельная страница. Здесь нужно дать максимум подробностей: кому нужна услуга и чем полезна, как идет работа, что входит в стоимость, каким будет результат и т.д. О страницах услуг мы уже рассказывали в блоге «Эврики» – ниже оставляем ссылку.
- Отзывы тех, кто ранее обращался за услугой. В сфере услуг очень важен фактор доверия, поэтому стимулируйте клиентов чаще давать обратную связь и публикуйте отзывы на сайте.
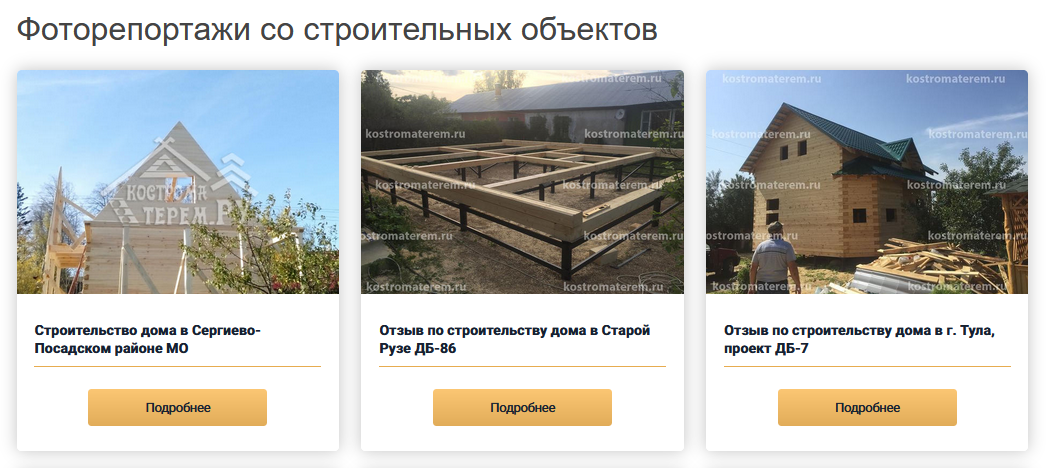
- Реальные примеры оказанных услуг – ваше портфолио. Если результат можно сфотографировать и представить визуально, обязательно сделайте это. Правило работает для бьюти-сферы, стоматологии (формат «До/после»), а также в строительной тематике и многих других отраслях.

Например, на сайте нашего клиента – строительной компании – есть галерея фоторепортажей с объектов.
Советы по тематикам
У некоторых типов услуг – своя специфика.
К особым сферам относятся:
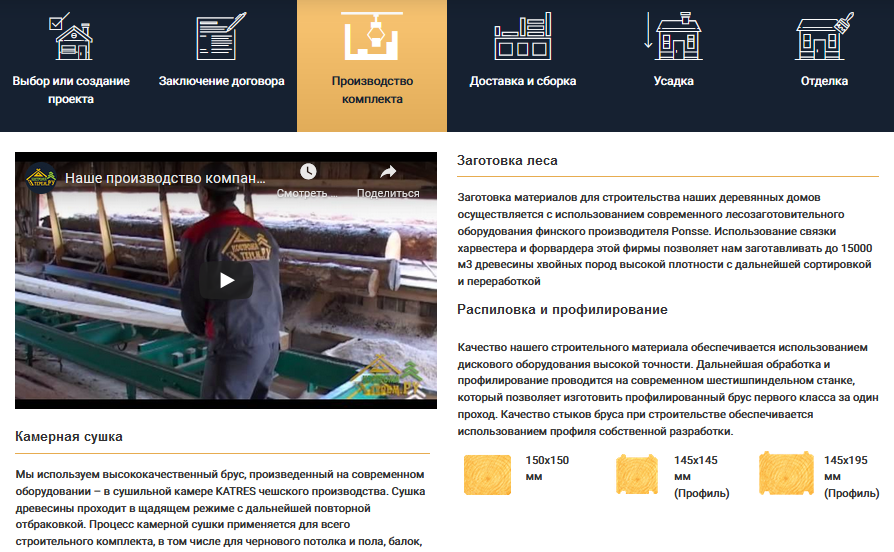
- Строительство и отделка помещений. Как правило, рабочий процесс здесь сложный, длительный и поэтапный. Так что потенциальному клиенту будет проще, если на сайте вы отразите подробный план работы: что, как и в каком порядке происходит.

Удобно рассказывать о схеме работы, используя иллюстрации и четкую структуру. Там, где это уместно, можно дополнять описание этапов ссылками на соответствующие разделы сайта, видеоматериалами и другим полезным контентом.
- Разработка дизайн-проектов интерьера. На первом месте в этой сфере – эстетика и ваш реальный опыт, поэтому необходимо собрать солидное визуальное портфолио. Постоянно пополняйте его новыми проектами и следите за качеством съемки. Хорошо, если на каждой странице в портфолио будет кнопка «Повторить дизайн»: так вы с клиентами легко сможете понимать друг друга в момент заказа.
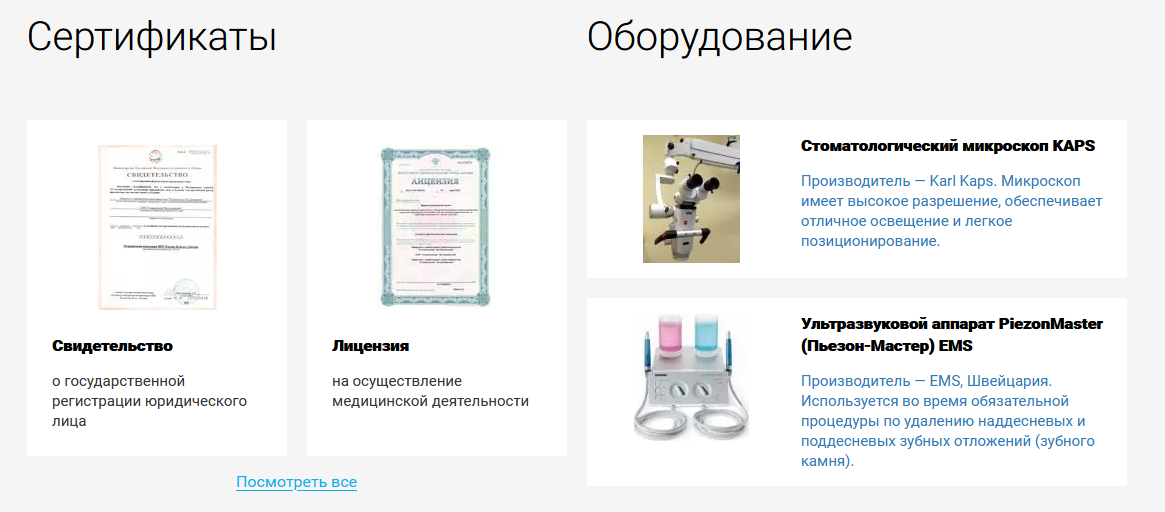
- Медицина. В самых заметных, легкодоступных местах сайта важно разместить подтверждения вашей экспертности и информацию, которая работает на доверие. Сюда относятся сертификаты и лицензии клиники, фото и биографии врачей, данные о квалификации специалистов и их стаже. Также пользователи оценят возможность задать вопрос доктору или почитать ответы в разделе FAQ.

Помимо сертификатов имеет значение медицинская техника, которая используется в клинике. Если у вас установлено редкое профессиональное оборудование, об этом тоже стоит рассказать на сайте.
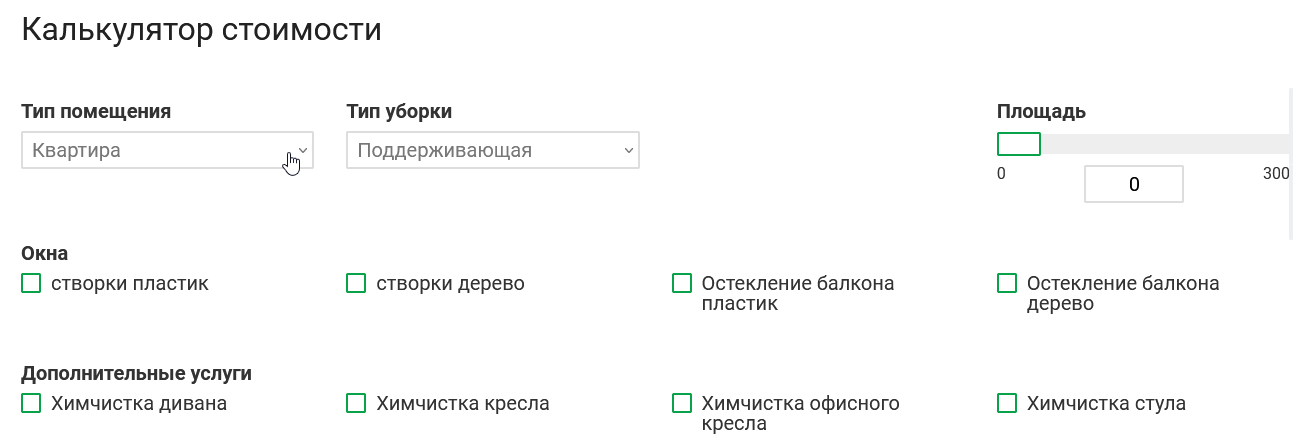
- Клининг. Цена уборки обычно зависит от множества факторов, так что рассчитать её самостоятельно клиенты не могут, а конкретики хочется. Чтобы было проще сориентироваться, стоит дополнить обычный прайс интерактивным калькулятором, где пользователи будут указывать площадь помещения, тип уборки и отмечать все нужные услуги. Также в сфере клининга важно поэтапно описать, что входит в услугу по умолчанию и что можно добавить при необходимости.

Пример калькулятора стоимости на сайте нашего клиента – клининговой компании. Калькулятор показывает примерную стоимость уборки с пометкой, что окончательную сумму определить может только менеджер при заказе.
Воспользоваться чек-листами и быстро проверить сайт вы сможете в любом случае, независимо от уровня знаний в интернет-маркетинге. Но бывает так, что поверхностного анализа недостаточно или во время проверки обнаруживаются проблемы, а как работать с ними, непонятно.