Каким бы ни был дизайн сайта, в поисковой выдаче пользователь увидит только небольшой стандартный блок: ссылку, заголовок, описание страницы и ещё несколько элементов. Всё это вместе называется сниппет.
Кажется, что сниппеты более или менее одинаковы у всех страниц в поиске, но нет – это краткое описание сайта можно сделать чуть информативнее и красивее, получив дополнительное преимущество в SEO-продвижении. Рассказываем, как выигрышно представить сайт в поисковиках.
Как формируется сниппет и из чего он состоит
Поисковые системы формируют сниппеты автоматически на основе содержимого страницы и микроразметки (о ней ниже).
Из каких элементов обычно состоит сниппет:
- Фавиконка – мини-логотип сайта в поисковой выдаче.
- Заголовок страницы – он формируется на базе метатега title и заголовков Н1 и Н2.
- Краткое описание – поисковой робот может использовать для него прописанный вами метатег description или релевантный запросу фрагмент текста со страницы на свое усмотрение.
- Ссылка на сайт, а иногда – навигационная цепочка.
- Быстрые ссылки на другие страницы вашего сайта.
- Специальные данные – телефон, адрес и т.д.
- Иногда – дата публикации (можно настроить ее отображение).

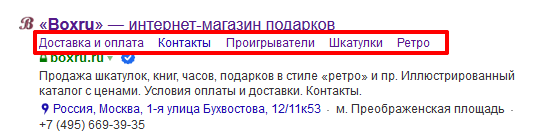
Так выглядят элементы сниппета в поисковой выдаче.
Также поисковые роботы обращают внимание на дополнительные источники информации о сайте: Яндекс.Каталог, Яндекс.Маркет или внешние ссылки.
Как привлечь пользователей с помощью сниппета
В прямом смысле слова оформить сниппет нельзя: поисковики составляют его сами. Но опираются они всегда на ваш контент, метатеги, микроразметку, поэтому косвенно влиять на внешний вид и содержание сниппета можно. Расскажем, как это делаем мы в «Эврике».
Создаем заголовок Н1 и тег title
Работу начинаем с заголовка, ведь это самый заметный элемент сниппета. Чаще всего поисковики формируют заголовок на основе Н1 (видимый заголовок на странице сайта) и метатега title (расширенный заголовок, видимый только поисковикам), поэтому прописываем их сами.
Обратите внимание: они должны отличаться! Стандартная длина title – не более 50-70 символов, заголовок H1 обычно еще короче.

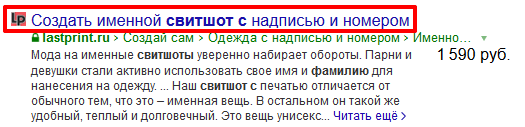
Пример заголовка Н1 для карточки товара в интернет-магазине подарков.

А так выглядит мета-тег title для этой же страницы – в нем немного больше информации.

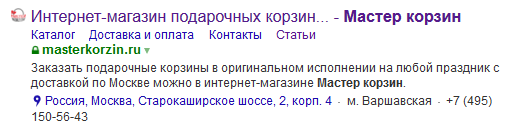
Для сниппета в этом примере Яндекс использовал видимый заголовок Н1 в том виде, в каком он прописан на странице.

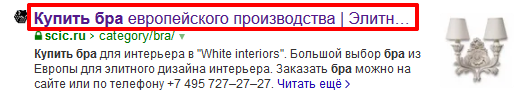
А вот другой пример, когда основа заголовка – мета-тег title.
Пишем релевантные описания – description
Описание страницы дает пользователю примерное представление о ней и содержит часть самой важной информации. Мы советуем самостоятельно прописывать привлекательное описание в метатеге description, иначе поисковик просто возьмет с сайта фрагмент текста, который посчитает отвечающим запросу (но не всегда этот выбор удачен).
Каким должен быть дескрипшен:
- Релевантным странице и запросам, по которым она продвигается. То есть, если по ссылке можно выбрать подарок на Новый год, то в описании говорим именно про это и используем до 2-3 ключевых фраз по теме.
- Коммерческим: и в тайтл, и в дескрипшен выносим общие для коммерческих страниц ключевые слова, подходящие странице – название города, доставка, купить, заказать, недорого, цены и т.д.
- Максимально информативным: небольшими словосочетаниями описываем самое важное на странице.
- По объему – около 200-250 символов без пробелов.

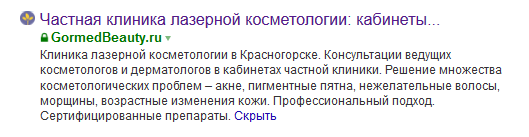
Пример описания, взятого Яндексом из метатега description (главная страница косметологической клиники).
Добавляем фавиконку
Небольшой и яркий логотип компании сразу бросается в глаза, а еще помогает вашим постоянным клиентам быстро узнать бренд в выдаче.

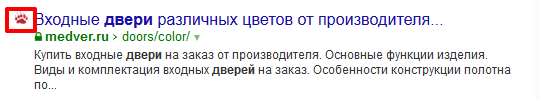
Фавиконка для интернет-магазина дверей.
В качестве фавиконки используем небольшое изображение 16*16 пикселей в формате .ico или .jpeg, .png, .gif. Обязательно прописываем имя «favicon», загружаем картинку в корневую папку сайта и добавляем в код страницы специальный мета-тег. Будьте готовы, что новая фавиконка не сразу начнет отображаться в сниппете, а только через 1-2 недели, когда сайт проиндексирует поисковой робот.
Работаем над структурой сайта и позициями в ТОПе, чтобы в сниппете появились быстрые ссылки
Быстрые ссылки – элемент навигации в сниппете, который есть только у 3 первых страниц в поисковой выдаче. Ссылки на другие страницы сайта нельзя добавить в сниппет самостоятельно, но можно проработать четкую структуру и повысить шансы на получение этого элемента.
Ссылки на какие страницы поисковики добавляют в сниппет:
- Потенциально полезные для юзеров и отвечающие запросу.
- Востребованные, с хорошей посещаемостью в контексте вашего сайта.
- Доступные с главной страницы напрямую.
- Логично вписанные в структуру сайта.

В интернет-магазине подарков можно перейти по быстрым ссылкам к разделу доставки и оплаты, а также к проигрывателям, шкатулкам и другим товарам в каталоге.
Если в сниппет автоматически попали нежелательные ссылки, их можно убрать в панели вебмастера.
Обращаем внимание на навигационную цепочку
Внутренние страницы иногда отображаются в выдаче с навигационной цепочкой – так пользователь может быстро оценить структуру сайта и место, которое занимает в ней найденная страница.
Этот элемент получают в сниппете не все сайты, но можно повысить шансы на появление цепочки:
- Добавить на сайт «хлебные крошки» и корректно их настроить.
- Использовать вложенность в URL страниц.

Пример вложенности на сайте магазина подарков: URL страницы отражает цепочку «Категории» – «Ретро».
Используем дополнительные фишки
И еще несколько способов привлечь к вашему сайту внимание пользователей и выделиться в общей выдаче:

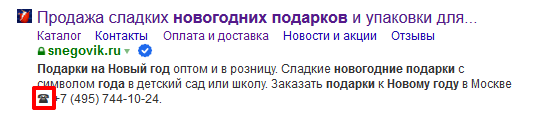
Можно использовать значок телефона, чтобы визуально выделить контактную информацию.
- Эмодзи и символы Юникода в сниппете – добавляем 1-2 символа в текст description по смыслу.
- Списки, оформленные с помощью CSS-элементов. Если разместить их в начале страницы, у таких маркированных списков есть шанс попасть в сниппет.
- Имя сайта в особом регистре. Чтобы название лучше читалось, можно сделать некоторые буквы заглавными.

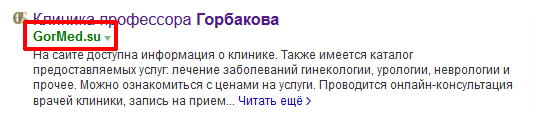
Например, GorMed – имя сайта клиники.
Как улучшить сниппет с помощью микроразметки
Отдельно расскажем про микроразметку: она тоже помогает улучшить внешний вид сайта в поисковой выдаче.
С помощью микроразметки вы указываете поисковым роботам, какая именно информация есть на странице и как она структурирована. Поисковики видят, где у вас указан адрес, телефон или цены и какая из картинок на сайте – ваш логотип.
Почему мы советуем использовать микроразметку:
- Описание будет выглядеть лучше, и в него попадет больше полезной информации. За счет структурной разметки вы сможете вывести в сниппет название и статус наличия товара, его цену и даже отзывы и пользовательский рейтинг.
- Описание сайта в выдаче будет более кликабельным – а от этого зависят поведенческие факторы и ранжирование.
- Применяя микроразметку, вы повышаете шансы получить расширенный сниппет (он иногда отображается для витальных запросов, когда ищут именно ваш сайт по названию бренда).

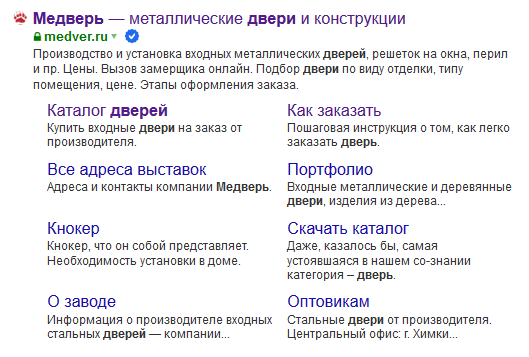
Пример расширенного сниппета для завода дверей.
Два самых популярных стандарта микроразметки сайтов:
- Schema.org. Подходит для сайтов компаний, интернет-магазинов и любых других ресурсов. Разметку Schema.org понимают и Яндекс, и Гугл: можно размечать карточки товаров и услуг, раздел контактов на сайте, «хлебные крошки», отзывы и т.д.
- OpenGraph. Это отдельный стандарт разметки для соцсетей: ВКонтакте, FaceBook, Twitter. Коммерческим сайтам такая микроразметка нужна, в основном, на страницах, где есть кнопка «Поделиться» в социальных сетях.