Меню, номера телефонов, поисковая строка отображаются по-разному в десктопной и мобильной версии сайта. И даже если с компьютера в интернет-магазине всё просто и понятно, то пользователи смартфона могут сталкиваться с помехами.
Поговорим о мобильном юзабилити сайта: какие детали проработать, чтобы людям было удобно покупать у вас с любого устройства.
Принципы мобильного юзабилити
- Вместо креатива – проверенные решения. Как бы ни хотелось удивить пользователя и отличиться от конкурентов, в первую очередь, делаем удобно. А для этого нет ничего лучше стандартных кнопок и схем расположения.
- Главное – продуманные детали. Удобные кнопки и кликабельный номер – вот то, что приводит к вам клиентов с мобильных устройств.
- Большинство законов юзабилити и приемов для десктопной версии сайта работают и здесь. Но к ним добавляются и новые, связанные с малым размером экрана, вертикальной ориентацией и ограничениями по скорости интернета – их мы и разберем далее.
Как адаптировать основные элементы сайта под экран смартфона
Лучший выбор сегодня – не отдельная мобильная версия сайта, а адаптивный дизайн, который автоматически подстраивается под размер устройства.
Для улучшения юзабилити делаем так, чтобы с ключевыми элементами шаблона было удобно взаимодействовать даже с небольшого экрана:
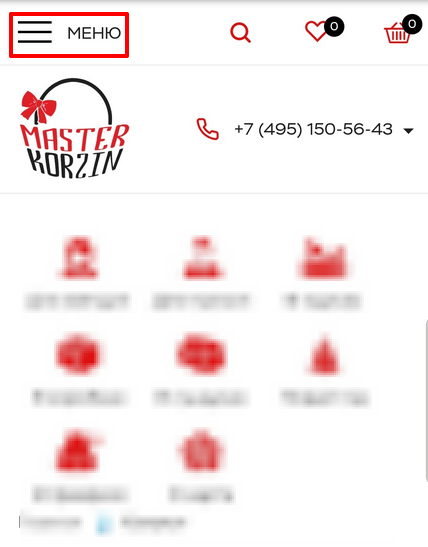
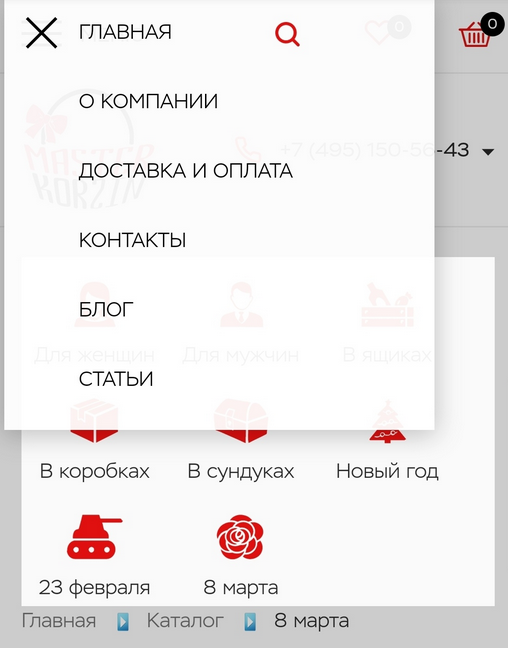
- Вместо полного меню каталога – кнопка-«гамбургер». Она выглядит, как 3 горизонтальные полоски в верхнем углу экрана и позволяет быстро открывать или прятать список разделов.


Пример меню в таком формате на сайте магазина подарков.
- Крупные кнопки и ссылки – важно учитывать, что пользователь смартфона нажимает на конверсионные элементы пальцем.

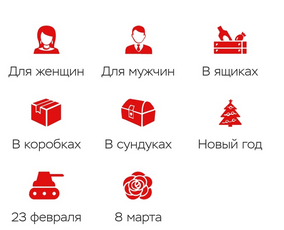
Решение в интернет-магазине подарков – крупные значки, по нажатию на которые открываются категории товаров в каталоге.
- Корзина в привычном месте – также правая верхняя часть экрана. Обязательно используем привычную иконку в виде тележки или корзинки, чтобы не путать пользователя.

- Закрепленные элементы.Телефон, ссылки на мессенджеры, корзину, «гамбургер» можно закрепить в верхней части экрана, чтобы они оставались под рукой при прокрутке. Только во время теста юзабилити обязательно проверьте, не занимают ли эти элементы слишком много места.
- «Аккордеоны»(разделы, которые разворачиваются и сворачиваются касанием). Советуем помещать в них, например, условия доставки, подробную информацию о товарах и всё, на чем можно сэкономить место.

Также в формате «аккордеонов» можно компактно добавлять список услуг в основные разделы сайта.
- Номер телефона – обязательно кликабельный, чтобы можно было позвонить вам в одно касание.

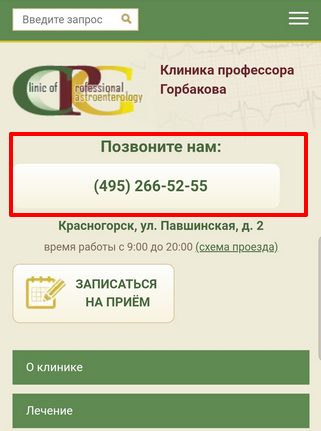
Для удобства пользователя можно оформить номер в виде кнопки – как это сделано на сайте клиники.
Как еще улучшить мобильное юзабилити
Чтобы выйти за счет хорошего юзабилити в ТОП мобильной выдачи, советуем использовать еще несколько приемов, призванных помочь пользователю совершать как можно меньше шагов для того, чтобы найти товар или оформить покупку со смартфона:
- Высокая скорость загрузки. Для смартфонов она критична: если сайт долго загружается, вы теряете большую часть поискового трафика. Поэтому стараемся максимально облегчить и ускорить сайт в процессе мобильной адаптации.
- Легко читаемый шрифт, крупные символы. Важно, чтобы информация воспринималась сразу, без увеличения масштаба.

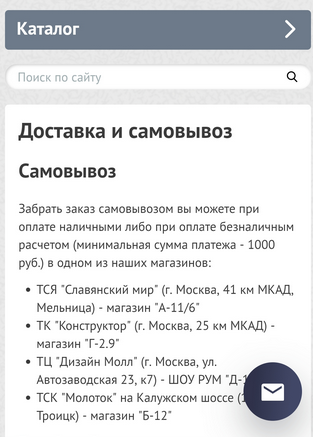
Пример страницы с информацией о доставке в интернет-магазине дверной фурнитуры, который мы адаптировали для просмотра с мобильных.
- Минимум всплывающих окон – в мобильной версии они особенно сильно раздражают пользователя, потому что закрывают весь экран.
- Возможность найти ближайшие магазины или точки доставки на карте. Пользователи любят эту функцию, но ей бывает неудобно пользоваться со смартфона. Проверяя юзабилити мобильной версии, учтите это.
- Картинки и текст на странице вместо файлов PDF. В десктопной версии можно предложить пользователям прайс или ресторанное меню отдельным файлом, но для мобильных это неудачное решение.

Например, на сайте клиники список услуг может быть оформлен в виде такой таблицы.
- Удобные способы оплаты прямо со смартфона. Стараемся избавить покупателя от необходимости вводить данные вручную и предлагаем альтернативу: сохраненные карты, Яндекс.Деньги, PayPal и другие варианты.