При разработке сайтов мы часто сталкиваемся с тем, что клиенты уделяют непропорционально много внимания визуальной составляющей сайта, или «обертке» — бесконечно правят, бьются за оттенки серого и двигают кнопки на 2 пикселя то влево, то вправо. При этом задача, которую должен решать сайт, и набор функций, которые для этого нужны, остаются на втором плане.
Мы ни в коем случае вас не виним — это нормально. Я ничего не понимаю в автомобилях, и если сейчас начну объяснять, какую машину я хочу, то это будет что-то вроде «небольшую, недорогую, красную». Конечно, не от цвета или размера будет зависеть, как далеко я на ней уеду. Так же как не от цвета кнопки зависит, сколько продаж принесет ваш новый сайт.
Вам обертку или конфету?
Джобс сказал это, когда термин «UX дизайн» еще не изобрели, но говорил он именно о нем. Давайте разберемся, что это такое и чем отличается от традиционного подхода к дизайну.
Традиционный дизайн — это визуальный облик интерфейса (цвета, формы, размеры, композиция). То есть чтобы было «красиво».
Здесь важна не только и не столько картинка, сколько процесс взаимодействия пользователя с сайтом и выполнение цели — продажи. Такой дизайн должен буквально за ручку провести посетителя от первого касания к конверсии, сделав это четко, быстро и ненавязчиво.

Как UX дизайнеры (или, скорее, UX проектировщики) решают эту задачу:
- ЮзабилитиОснова UX — структура и навигация, то есть расположение элементов сайта и удобное перемещение между ними. На сайте должно быть просто ориентироваться, находить нужную информацию и делать заказ.
- АрхитектураКоличество разделов, их иерархия и структура каталога продуктов — все это входит в понятие архитектуры сайта. Это важный параметр не только для удобства пользователей, но и для успешного продвижения сайта в поисковых системах. Для построения правильной архитектуры разработчик обычно работает вместе с SEO оптимизатором.
- КонтентГрамотная подача товаров и услуг — еще один ключ к эффективности сайта. Проработанная посадочная страница или карточка товара, качественные фотографии и тексты — проектировщик создает подходящие шаблоны и запрашивает контент у клиента.
- Собственно, дизайнИ, наконец, визуальный стиль — цвета, формы, шрифты. Но как конфета остается вкусной и без обертки, так и работа с правильно спроектированным сайтом не должна зависеть от того, в какой стиль его обернут. Вспомните, как вы выбираете новый для вас тип товара или услуги в Интернете — ориентируясь на цвета сайта или все-таки на полноту информации и удобство заказа?
UX дизайн на практике
Чтобы не ошибиться на каждом из этих шагов и создать сайт, который будет максимально отвечать потребностям пользователей, мы стараемся получить максимум информации о бизнесе клиента, изучаем целевую аудиторию и сайты крупных конкурентов. UX дизайнер — уже не художник, а скорее аналитик и инженер.

Вместо чистого творчества UX проектирование опирается на:
Бенчмаркинг (исследование сайтов конкурентов)
Если в вашей нише есть явные лидеры, то скорее всего они уже все необходимое придумали и внедрили до вас, потратив на разработку немалые деньги. И результатом, по всей видимости, довольны.
Принципы юзабилити
Рекомендации по юзабилити (структуре и навигации на сайтах) основаны на многочисленных исследованиях паттернов восприятия человека — как мы смотрим на сайт, куда хотим нажать, где ищем нужную информацию. И все же эта область знаний слишком обширна и быстро меняется, чтобы полагаться только на базовые принципы — решающее значение здесь имеют профессионализм и опыт проектировщика.
Результаты тестирований
Сторонники data driven design (дизайна, основанного на данных) уверены: то, что работает на одном сайте, может не работать при продвижении другого, поэтому продукт необходимо многократно тестировать на реальных пользователях. Метод затратный, но эффективный, особенно если сайт без видимых причин показывает низкую конверсию.
А что все-таки с оберткой?
Есть базовые принципы, которые подтверждаются исследованиями: красный цвет хорошо работает для скидок, призыв к действию должен быть контрастным, а сочная картинка на главной вызывает у посетителя эмоциональный отклик. Все это давно известно и повсеместно используется современными дизайнерами, как и десятки других проверенных приемов.
Есть еще кое-что: в тренде минимализм, или так называемый «чистый» дизайн — четкие линии, крупные элементы, много свободного пространства. Угадайте, почему?
Просто посмотрите на гигантов любой отрасли — они все к этому пришли. Если раньше можно было наблюдать дизайн без юзабилити, то сейчас нередко встречается юзабилити «без дизайна» (на самом деле с дизайном, просто минималистичным). Такой дизайн фокусируется на удобстве и на контенте — ничего лишнего.

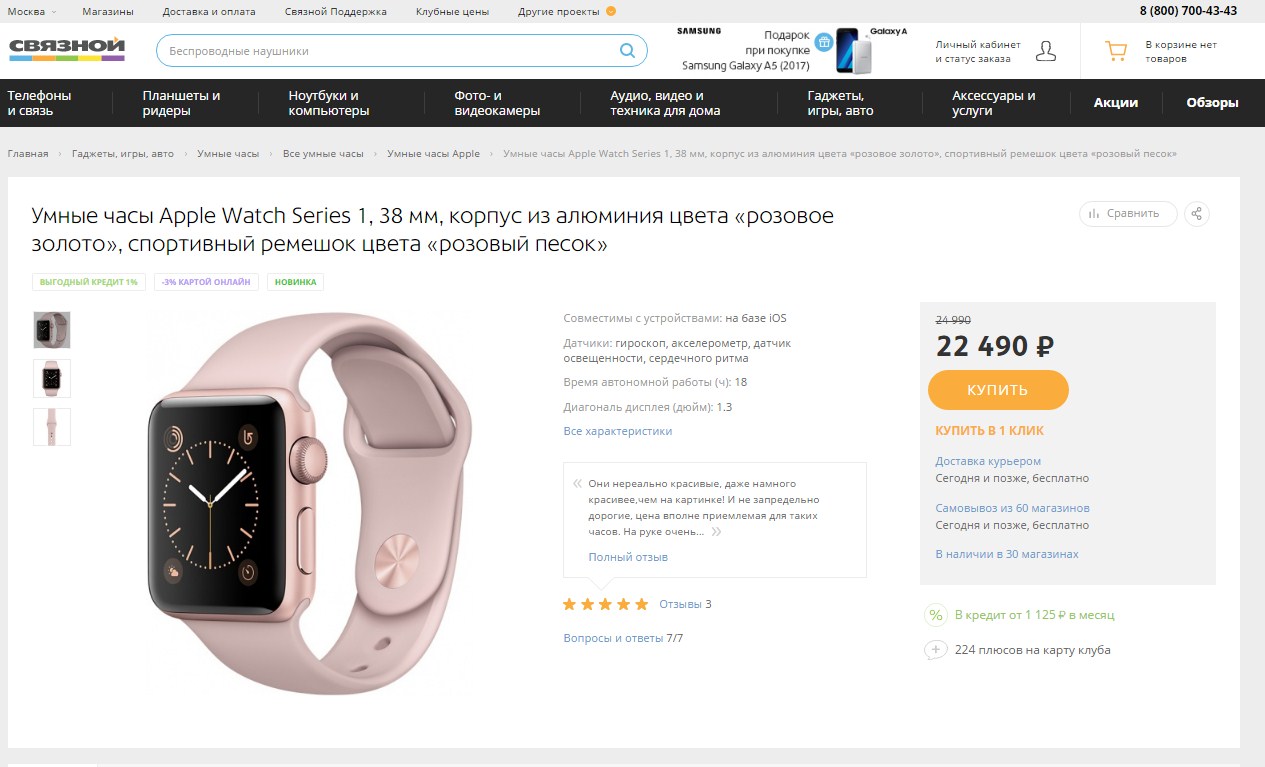
Яркий пример функционального дизайна — Связной
Все остальное — дело вкуса. Не существует идеального оттенка, который взорвет ваши продажи — есть только оттенок, который нравится лично вам. Ни вы, ни дизайнер не знаете идеальный размер кнопки заказа, но дизайнер хотя бы знает, какой размер уместен в созданной им композиции, а вы — нет. Разработчик знает, что вот такое расположение элемента в большинстве случаев улучшает пользовательский опыт на сайте, а вы опираетесь только на свои предпочтения.
Коротко о главном
- Сайт должен решать задачу пользователей и делать это оптимальным способом. А больше он ничего никому не должен.
- Самый важный этап создания сайта - проектирование. Никогда не заказывайте сайт без предварительного проектирования.
- Дизайн в традиционном смысле, то есть визуальный стиль сайта, играет второстепенную роль. Идеально, если он вызывает позитивные эмоции, не отвлекая при этом от содержания сайта.
- Скорее всего изменение оттенка или сдвиг элемента на 5 пикселей не повлияет на продажи, но может испортить композицию. Доверяйте дизайнеру.





