Главный принцип юзабилити (доступности и удобства сайта) – делать взаимодействие с каждым элементом максимально простым для пользователя. Но на деле не всегда понятно, как помочь пользователю быстрее добраться до цели.
В этой статье разберем конкретные способы улучшения юзабилити и рекомендации для сайтов любого типа на опыте агентства «Эврика».
Главные принципы удобного сайта
Начинать работу с юзабилити мы советуем с общих моментов, которые касаются сайта в целом. Здесь учитываем несколько правил и стремимся, чтобы сайт соответствовал всем или хотя бы большинству из них.
1. Минималистичный, не перегруженный дизайн
Следим, чтобы лишние детали, анимация, обилие цветов не отвлекали пользователя от сути и не утомляли. Во время аудита юзабилити проверяем читабельность текста, ссылок и кнопок, сочетаемость элементов и визуальную легкость. Важно, чтобы на каждой странице оставалось достаточно «воздуха», то есть, свободного пространства.
2. Самое важное – слева и сверху
Взгляд пользователя скользит по странице не линейно, а образует большую букву F – такой шаблон восприятия подтвердили многочисленные исследования. Это значит, что максимум внимания достается левому верхнему углу страницы и нескольким верхним строчкам или абзацам – в них располагаем самую важную информацию.

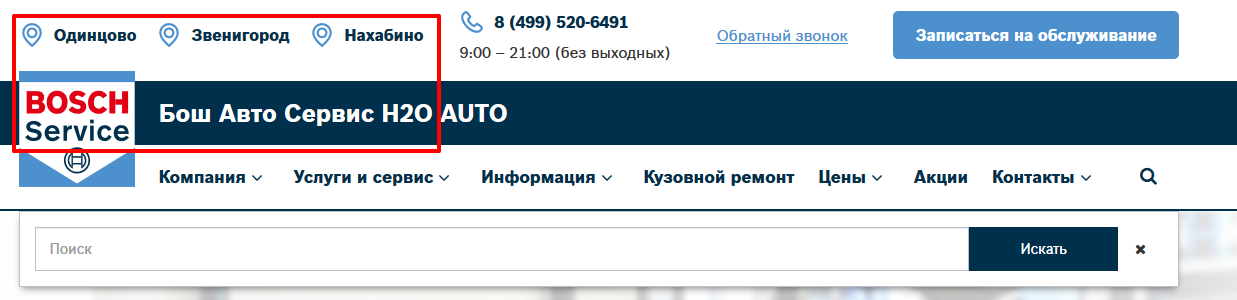
Например, на сайте автосервиса сразу подсказываем пользователю, в каких районах есть точки.
3. Структура и логика – главное в контенте
Наполнение любой страницы должно быть удобным для восприятия – это касается карточек товара, статей в блоге, раздела «О компании» и т.д.
Чтобы пользователь прочитывал и воспринимал информацию, разбиваем тексты на логичные блоки, разбавляем их картинками, заботимся об оформлении. Для всех страниц используем единый шрифт, который остается удобным для чтения, даже если изменить масштаб страницы.

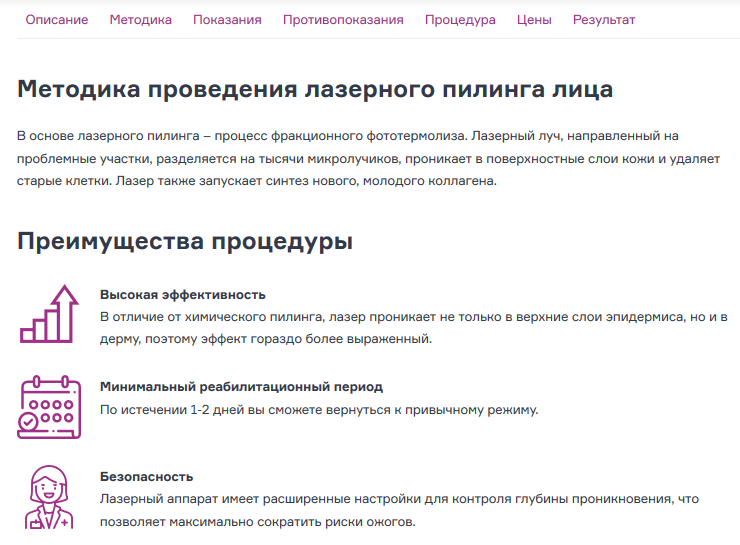
Оформленная таким образом карточка услуги на сайте косметологии воспринимается легко и действительно работает на продажи.
4. Не настаиваем на общении
Можно и нужно предложить клиенту помощь в окошке онлайн-консультанта, но не делаем это навязчиво. Следим, чтобы всплывающие окна не загораживали важные элементы и не появлялись в неподходящий момент (например, когда пользователь уже оформляет заказ). Делаем крестики или кнопку «Свернуть окно консультанта» заметными, чтобы клиент легко мог скрыть чат.
Оформляем шапку и футер
Помимо общих советов, предлагаем чек-лист юзабилити для важнейших элементов сайта. Начнем с шапки, потому что этот элемент отображается на любой странице и содержит основную информацию.
Что мы советуем проработать в шапке сайта:
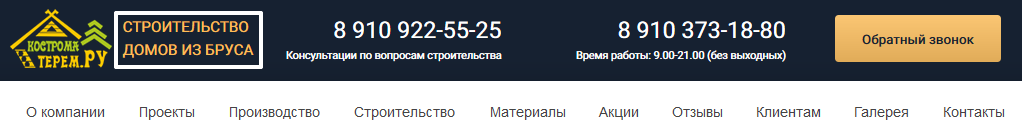
- Краткое описание (дескриптор).Важно буквально одной фразой описать, кто вы и что предлагаете.

В этом примере дескриптор – «Строительство домов из бруса».
- Контакты.Советуем указать один или два номера телефона, обязательно текстом, а не картинкой – чтобы легко можно было скопировать.
- Конверсионные кнопки:«Заказать звонок», «Записаться», «Корзина». Важно, чтобы они привлекали внимание и располагались в привычном месте (например, корзину пользователи традиционно ищут в верхнем углу справа).
- Вход в личный кабинет пользователя,если на вашем сайте можно зарегистрироваться.
- Кнопку перехода на главную страницу.Как правило, ее помещают в виде кликабельного логотипа в левом верхнем углу.
- Ссылки на основные разделы сайта в виде горизонтального меню.
Другой важный элемент – футер (это нижний блок сайта). Для удобства пользователей размещаем в нем:
- Ссылки на важнейшие разделы сайта. Можно дублировать основное меню или добавить разделы выборочно («Блог», «О нас» и т.д.).
- Контакты: телефоны, e-mail, физический адрес.
- Ссылки на соцсети и мессенджеры.

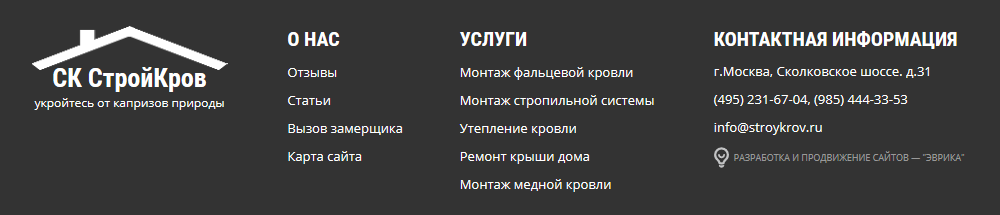
Пример правильно оформленного футера на сайте строительной компании.
Юзабилити главной страницы
Главная страница – следующее, на что мы обращаем внимание при анализе юзабилити сайта. Эта страница быстро и кратко рассказывает пользователю о вашем коммерческом предложении, и на ней должно быть легко сориентироваться за секунды.
Несколько советов, как сделать главную страницу удобнее:
- Добавляем несколько ярких баннеров – выносим на них самые выгодные предложения, актуальные сезонные товары и услуги, акции.

Пример баннера на главной: привлекательное изображение, минимум текста и яркая, крупная кнопка «Подробнее».
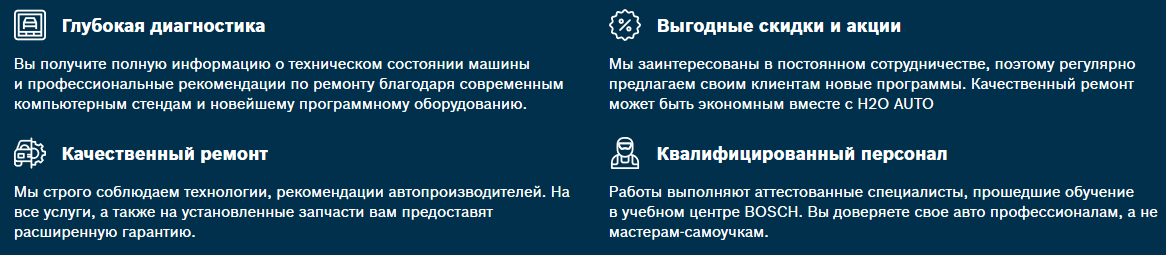
- Сразу показываем ваши основные преимущества – лучше не просто списком в тексте, а в виде отдельного блока с иконками и краткими формулировками.

Если в списке не так много позиций, можно добавить краткий комментарий в 1-2 фразы для каждого преимущества компании.
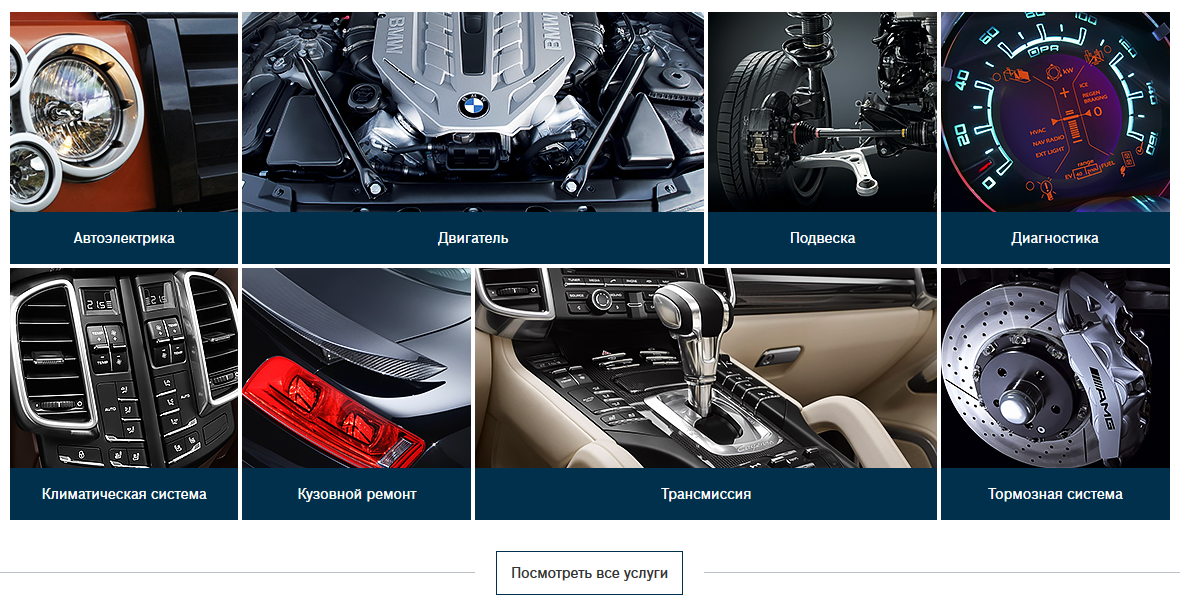
- Помогаем пользователю перейти с главной на другие важные разделы сайта – на целевые страницы, к определенным товарам, в блог компании. Обязательно даем ссылки, а лучше – заметные кнопки с визуализацией.

Пример визуализации основных услуг на сайте автосервиса.
- Избегаем ярких некликабельных элементов на главной. Бросаться в глаза должны баннеры с услугами, блок преимуществ и кнопки с основными разделами, а всё остальное пусть служит фоном, не перетягивающим на себя внимание.
- Не боимся помещать дополнительные конверсионные элементы ниже первого экрана прокрутки. Существует миф, что кнопки «Записаться» или «Оставить заявку» нужно располагать как можно выше, но на самом деле они могут отлично работать и за пределами первого экрана. В шапке сайта достаточно контактного телефона.
Удобная навигация по сайту
В плане юзабилити лучшие сайты – те, на которых пользователю легко ориентироваться. Поэтому обязательно продумываем удобную навигацию по разделам и страницам.
По каким признакам можно понять, что с навигацией все в порядке:
- Меню отображается всегда в одном месте, независимо от раздела сайта.
- Названия пунктов меню привычны пользователю: он легко может их узнать и понимает, куда ведет каждая кнопка. «О нас», «Корзина», «Доставка и оплата» – традиционные формулы лучше использовать, как есть.
- Чтобы при прокрутке страницы пользователь не терялся, используют один из приемов – закрепляют шапку, чтобы даже при прокрутке вниз она всегда отображалась на экране (не больше 40-70 пикселей в высоту), оставляют плавающее свернутое меню или плавающую кнопку-стрелку, которая одним нажатием возвращает пользователя наверх.

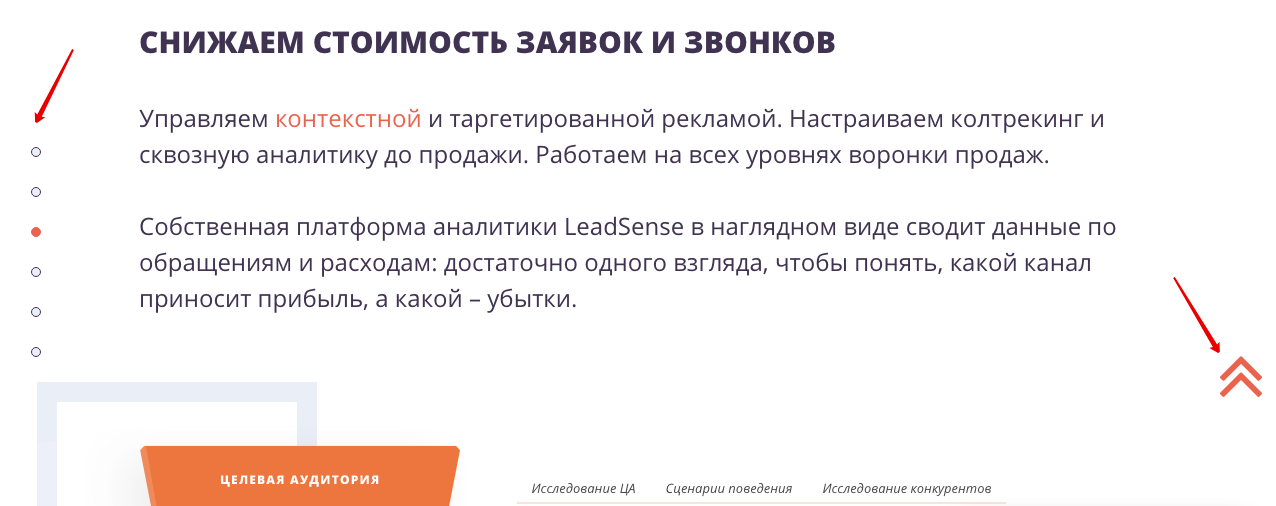
Здесь есть два элемента навигации – свернутое оглавление страницы слева (при наведении можно увидеть разделы страницы и перейти к ним) и кнопка-«лифт» справа.
- Заголовки Н1 отражают контент на странице.
- На сайте используются «хлебные крошки» – навигационная цепочка. Она показывает пользователю, где он сейчас находится, и помогает вернуться на несколько шагов назад при необходимости.

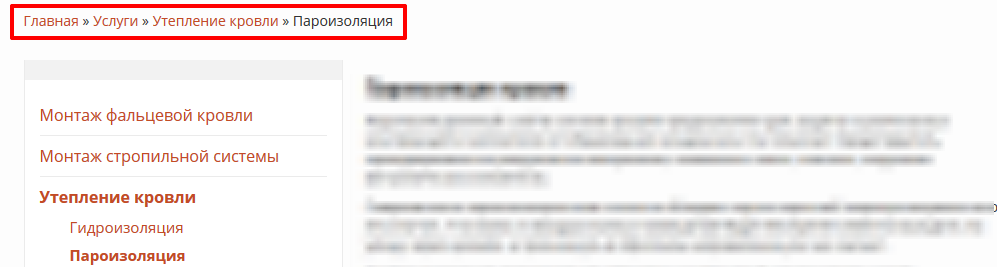
Так может выглядеть навигационная цепочка. Важно, чтобы все элементы, кроме последнего, были кликабельны и вели на соответствующие страницы.
- На сайте реализована удобная внутренняя перелинковка. Это значит, что каждая страница содержит ссылки на связанные разделы, товары, описания услуг, и пользователь никогда не оказывается в тупике.
- Обязательно есть хорошо заметная строка поиска. В идеале стоит использовать «живой поиск», то есть выдавать пользователю автоматические подсказки при вводе.

Традиционно пользователи ожидают увидеть поисковую строку в правом верхнем углу экрана.
Оптимизируем веб-формы
Одна из типовых ошибок юзабилити в интерфейсе – слишком сложные для пользователя веб-формы, которые приходится заполнять при регистрации на сайте или для оформления заказа.
Чтобы формы не отпугивали посетителей и заполнялись быстро, позаботимся о правильных настройках:
- Максимально сокращаем количество полей, оставляя только самое необходимое.
- Прописываем понятные и полные требования к содержимому каждого поля, а лучше – помещаем внутри полей образцы заполнения.

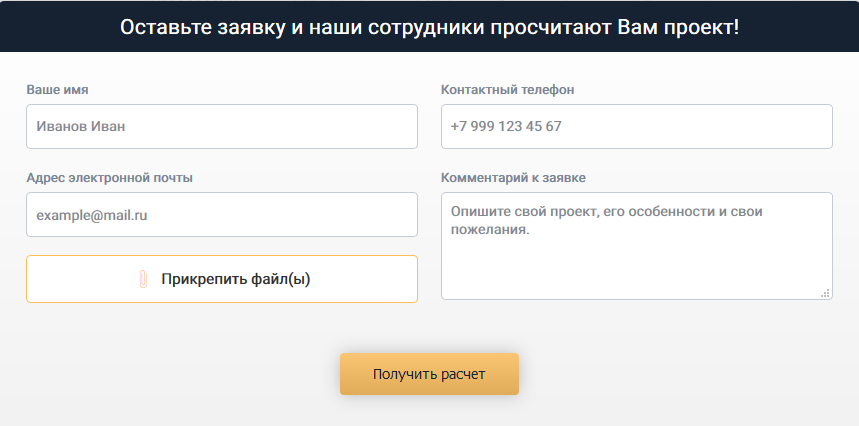
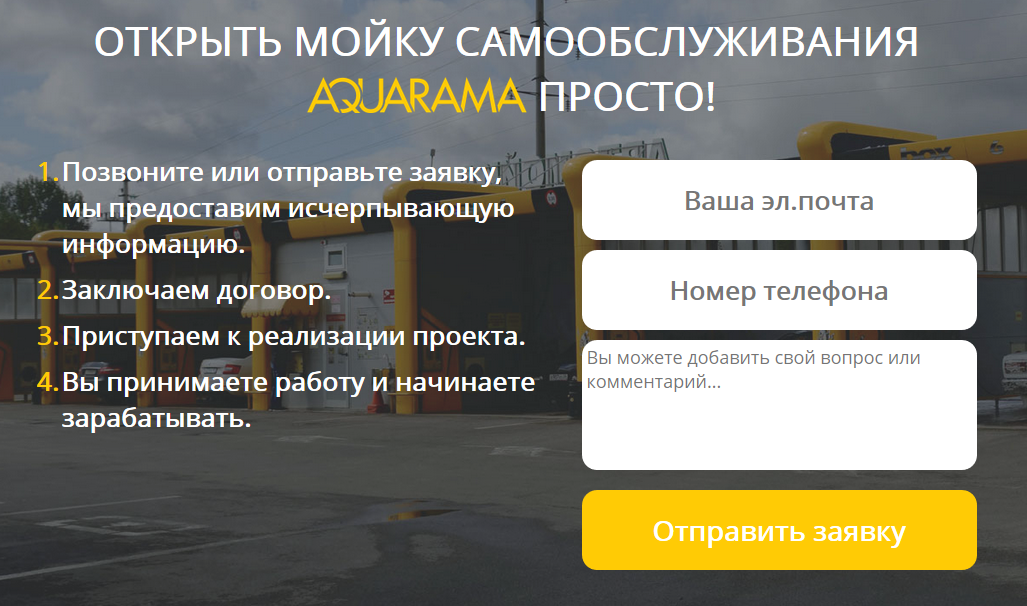
Такая форма подсказывает пользователю, в каком формате писать номер телефона и что указать в поле «Комментарий к заявке».
- Настраиваем автопроверку, которая вовремя подскажет пользователю, верно ли заполнено каждое поле. Если есть ошибка, обязательно пишем, что именно не так.
- Помещаем рядом с формой необходимую информацию, чтобы не приходилось прерываться и переходить на другую вкладку. Например, в разделе заказа напоминаем пользователю основные параметры, количество и стоимость товаров в корзине.

Формы сбора контактов стоит дополнять полезной информацией – например, о том, что произойдет дальше.
- Сохраняем введенную информацию, чтобы поля не очищались каждый раз при перезагрузке страницы. Пользователей очень раздражает, когда из-за одной ошибки приходится несколько раз заполнять всю форму заново.
- После отправки формы подсказываем пользователю новый статус (заказ принят, пользователь зарегистрирован, заявка на обратный звонок принята) и дальнейшие шаги (дождаться подтверждения на почту, через несколько минут вы перезвоните и т.д.)
Юзабилити кнопок и ссылок
На сайтах с лучшими примерами юзабилити оптимизированы даже детали – ссылки и кнопки.
Советуем использовать такие приемы:
- Сделать курсор видоизменяемым, чтобы пользователь четко понимал, на какие элементы можно нажать.

Когда курсор наводится на ссылку или кнопку, он должен выглядеть так.
- Выбрать для всех кнопок максимально краткое и понятное описание: «купить», «заказать звонок», «оставить заявку» и др.
- Увеличить размер кнопок и проверить длину ссылок – кликать по ним должно быть удобно.
- Использовать текстовые ссылки в привычном виде: текст другого цвета с подчеркиванием, после нажатия на ссылку цвет меняется.