Скорость оценивают и учитывают при ранжировании поисковые системы, особенно сегодня, в эпоху мобильного интернета, а еще она крайне важна для реальных пользователей. Мало кто спокойно смотрит по 5-10 секунд на страницу загрузки – до 75% людей просто выбирают более быстрые ресурсы.
Поэтому советуем обязательно включить в стратегию SEO-продвижения работу со скоростью: без этого ваши потенциальные клиенты уходят, даже не увидев сайт. Посмотрим, от чего зависит скорость загрузки сайта, как ее измерить и какие проверенные способы ускориться существуют сегодня.
Что мы имеем в виду под скоростью сайта
«Скорость загрузки» кажется абстрактным понятием, пока мы не знаем, что именно замеряется. Рассказываем, из каких показателей складывается общая скорость сайта:
- Время, за которое отвечает сервер – как только загрузился первый байт информации, ответ получен. В идеале это должно занимать доли секунды.
- Время, за которое отрисовываются страницы. Когда информация с сервера начала загружаться, на экране пользователя появляются очертания страниц с выделенным местом под фото, интерактивные элементы и другие блоки.
- Время, за которое загружается контент. Когда на устройстве пользователя отобразились все картинки, кнопки и текст с вашего сервера, можно считать страницу полностью загруженной.
Чем меньше времени занимают все 3 этапа, тем выше ваша скорость работы сайта по сравнению с конкурентами. Загрузка за 1-2 секунды – идеальный показатель, а вот если сайт грузится дольше 10 секунд даже на десктопах, вам срочно нужно ускоряться.
От чего зависит скорость сайта
Вот основные факторы, которые могут тормозить или ускорять загрузку вашего сайта:
- Количество и вес контента на странице (сколько вы используете картинок и встроенных элементов, в каком разрешении).
- Тип и возможности движка (системы управления сайтом, CMS).
- Техническая сложность сайта, HTML-верстка.
- Пользовательские факторы – вы не можете на них влиять, но они тоже определяют скорость загрузки сайта. Это вид и модель устройства, с которого просматривают страницу, а также тип соединения и скорость интернета. Понятно, что скоростной домашний или офисный Wi-Fi выигрывает по сравнению с 3G-сетями.
- Тип хостинга, который вы используете, технические возможности сервера, а также физическое расстояние от пользователя до дата-центра.
Как проверить скорость сайта
Для проверки можно использовать инструменты Яндекс.Вебмастера или Гугл, а также специальные SEO сервисы вроде Screaming Frog и других подобных ему.
Посмотрим, как проверять скорость загрузки сайта в Google Page Speed – бесплатном официальном сервисе. Тест занимает менее 1 минуты, причем вы видите не только общую скорость в секундах, но и полезную дополнительную информацию.

Чтобы запустить проверку скорости сайта Google, скопируйте в строку URL любой страницы.

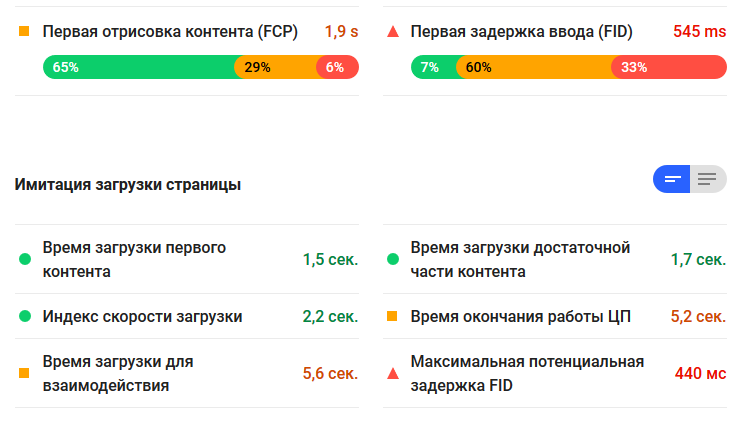
Сервис покажет в секундах и миллисекундах время отрисовки страниц, ответа сервера и других процессов.

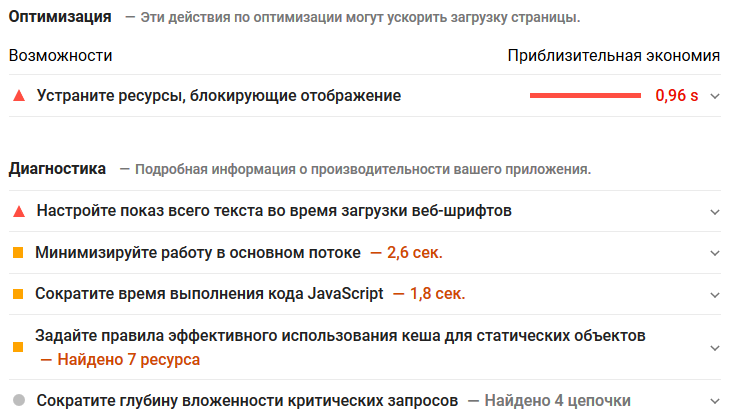
А еще система сразу предложит несколько решений, чтобы оптимизировать загрузку.
Помимо мгновенного теста, вы можете постоянно мониторить время загрузки отельных страниц – делать это позволяет, например, сервис вебаналитики Google Analytics.
Как ускорить загрузку сайта
Если онлайн-проверка скорости сайта показала, что ваши посетители ждут загрузку больше 4-5 секунд, советуем использовать приемы из списка ниже.
«Облегчаем» графику
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта, если вы их не оптимизируете.
Чтобы сократить общий вес графики на странице в 1,5-2 раза, делаем следующее:
- Удаляем лишние элементы, но не увлекаемся: страница должна остаться привлекательной для пользователя визуально.
- Везде, где возможно, заменяем PNG-картинки изображениями в формате JPEG: его проще уменьшить без потери качества.
- Сжимаем слишком крупные JPEG-картинки. Уменьшаем разрешение всего на 25-50% и значительно выигрываем в скорости загрузки страниц сайта.
- Вместо больших масштабируемых изображений добавляем несколько файлов разного формата – для десктопов, планшетов и мобильных устройств. Чтобы браузер сам каждый раз выбирал и загружал картинку в нужном формате, используем плагин Imager.

Внешне сайт с оптимизированными картинками ничего не теряет, если использовать формат JPEG и сжимать изображения в пределах разумного.
Применяем сжатие данных
Технологии сжатия zip или gzip на 50-75% уменьшают объем страниц. Это значит, что сайт будет загружаться быстрее, а вы сможете сэкономить на оплате хостинга. Подключить опцию сжатия помогут администраторы сервера, на котором расположен ваш сайт.
Кэшируем данные
Этот способ увеличивает скорость загрузки сайта для тех, кто уже был на вашем ресурсе. Во время первого посещения объемные элементы страниц сохранятся в браузере пользователя и в дальнейшем будут быстро отображаться из кэша.
Упрощаем JavaScript и CSS-файлы
Уменьшаем объем элементов JavaScript и CSS и экономим время загрузки – удаляем из кода ненужные комментарии, пробелы и т.д. Для этого используем сервисы: например, CSS Drive или CSS Compressor.
Еще один лайфхак с JavaScript-файлами: их лучше размещать в конце страницы, чтобы браузер не тратил время на скрипты, а загружал в первую очередь основные элементы.
Применяем CDN
Если сайт медленно загружается из-за удаленности сервера в пространстве, решаем проблему с помощью CDN-сети доставки контента. Это работает так: ваш сайт хранится одновременно на нескольких серверах (до 10-20) и загружается именно из того хранилища, которое географически ближе к конкретному пользователю. Примеры таких сетей – Amazon CloudFront или Akamai.
Подключаем Турбо и AMP-страницы
Альтернативный способ – не только оптимизировать основной сайт, но и создать ускоренные версии страниц для мобильной выдачи.
Сайт с Яндекс Турбо буквально взлетает: ускоренные страницы подгружаются плюс-минус за 1 секунду. Страницы Яндекс-Турбо и AMP Google имеют упрощенный стандартный дизайн, весят примерно в 10 раз меньше обычных и хранятся на серверах поисковиков.
Всегда ли нужно ускорять сайт
Бывает, что сервис проверки показывает плохой результат, а на практике причин паниковать нет. Чтобы избежать бессмысленной работы, не рассматривайте цифры отдельно от посещаемости сайта, портрета вашей аудитории и других факторов.
В каких случаях ускорять страницы не нужно, даже если сервис проверки советует это сделать:
- Когда речь идет о непопулярных и неосновных страницах сайта, на которые практически не переходят из поиска. Они могут загружаться медленно, и в этом нет ничего страшного.
- Когда на статистику влияет ваш целевой трафик. Бывает, что с сайтом всё в порядке – просто у большинства пользователей медленный интернет или недостаточно мощные смартфоны.
- Когда причина медленной загрузки – ненадежный хостинг или тарифные ограничения сервера. В этом случае бесполезно оптимизировать сайт: нужно либо переезжать на другой сервер, либо попробовать тариф с большим пакетом опций.
- Когда все важнейшие показатели растут – конверсия и продажи в норме, сайт по-прежнему в ТОПе выдачи. Если реальных ухудшений нет, скорость допустимо оставить в пределах «хорошо, но можно лучше».
Как поддерживать стабильную работу сайта
Для успешного продвижения сайта важна не только скорость, но и стабильность – чтобы страницы всегда были доступны пользователям, отвечали на запросы поисковиков, не выдавали ошибок. Только в этом случае они будут хорошо ранжироваться, не пропадая из индекса.