И Google, и Яндекс учитывают адаптивность сайта при ранжировании – алгоритмы для этого существуют с 2015 года. Высокая скорость загрузки в сетях 3G и удобство для пользователей смартфонов – это уже давно большое преимущество в борьбе за выход в ТОП мобильной выдачи.
Но с 1 июля 2019 года Гугл включил для всех новых сайтов mobile-first индексацию. Это значит, что если ваш сайт еще не адаптирован под мобильные устройства, он будет терять позиции даже в десктопной выдаче. Разберемся, в чем суть нововведения, как быть владельцам сайтов и что учесть при мобильной адаптации.
Суть алгоритма mobile-first index от Google
Раньше поисковики учитывали мобильную адаптацию при ранжировании, но не делали на ней акцента – это был просто один из факторов. Когда вы искали информацию с настольного компьютера или ноутбука, Google предлагал вам десктопные результаты.
В этой выдаче могли занимать верхние строчки даже сайты, не оптимизированные для мобильных. Гугл сканировал и учитывал при ранжировании обычную версию для десктопа.
Какие изменения вступили в силу вместе с алгоритмом mobile-first index:
- На любом устройстве теперь отображаются результаты мобильного индекса – даже если вы вводите запрос с обычного настольного компьютера.
- Приоритет в поисковой выдаче на любых устройствах получают сайты с высокой скоростью загрузки, адаптированные для мобильных.
- Самостоятельных десктопных результатов поиска больше не будет. Ваши позиции в мобильной выдаче Google неизбежно будут влиять и на продвижение традиционной версии сайта.
В чем причины нововведения
У Google есть основания ориентироваться именно на мобильную аудиторию и буквально принуждать сайты адаптироваться под ее нужды:
1. Мобильная аудитория планомерно растет.
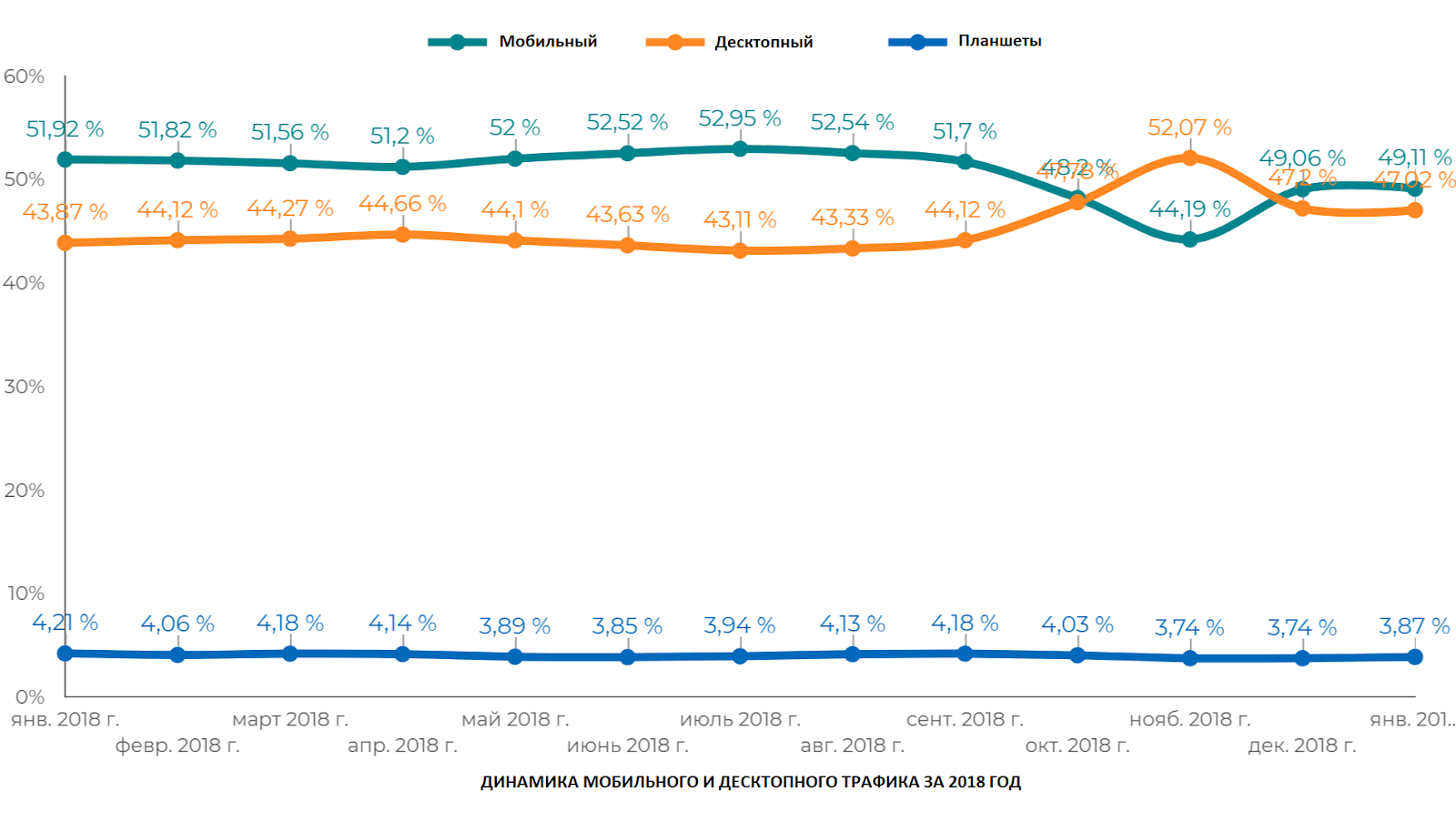
Компьютеры в качестве инструмента для выхода в интернет уступают свое место смартфонам. Людей, которые владеют и пользуются компьютерами, сегодня в мире почти в 2 раза меньше, чем пользователей мобильных устройств. Сайты получают больше половины трафика именно с мобильных, причем процент увеличивается с каждым годом.

Данные за 2018 год: доля мобильной аудитории уверенно превышает 50%
2. Мобильная аудитория покупает.
Со смартфона можно за 5 минут заказать клининг, купить подарок в интернет-магазине или записаться на прием к врачу. По статистике, пользователи смартфонов делают небольшие покупки, но обращаются регулярно и оплачивают заказ часто сразу же, с мобильного устройства. Это идеальная аудитория для малого и среднего бизнеса.
3 способа адаптировать сайт для мобильных, чтобы сохранить позиции в ТОПе
Как оставаться на плаву в новых условиях? Срочно адаптировать сайт, чтобы ваши позиции в выдаче на всех устройствах не обрушились из-за mobile-first индексации.
Как именно можно это сделать:
- Создать мобильную версию – отдельный упрощенный сайт со своим кодом HTML и своим URL. Минус: в этом случае придется настроить переадресацию между версиями и управлять сразу двумя сайтами.
- Проработать адаптивный дизайн сайта. URL в этом случае один, контент единый, но элементы интерфейса автоматически меняют вид и подстраиваются под маленький экран смартфона или обычный монитор. Своим клиентам мы советуем остановиться именно на адаптивном дизайне – так удобнее управлять сайтом и отслеживать показатели, да и технических сложностей гораздо меньше.
- Использовать ускоренные AMP и Турбо-страницы – максимально упрощенные версии страниц вашего сайта, которые загружаются за секунду и легко адаптируются под любое устройство. Это не замена мобильной адаптации, а дополнение к ней или временное решение, ведь часть пользователей захочет перейти с ускоренной страницы на полную версию сайта. И там тоже должно быть удобно.

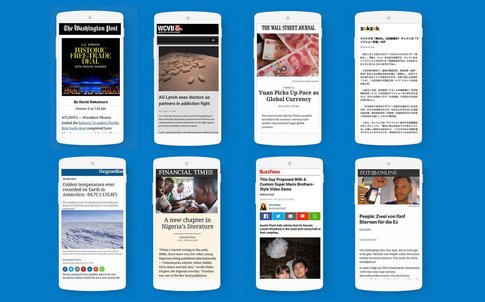
Так выглядит AMP-страница в Гугл: стандартное оформление, минимум «тяжелого» контента и ссылка на полную версию сайта. Турбо-страницы Яндекс создаются по тому же принципу.
Чек-лист мобильной адаптации сайта в 2019 году
Посмотрим, на что обратить особое внимание при адаптации в свете последних нововведений.
Вот основные параметры сайта, который подходит под новые алгоритмы, получает преимущество при ранжировании и нравится пользователям:
- Быстро загружается – посетителям не приходится ждать перехода на сайт 15-20 секунд.
- По наполнению мобильная версия полностью соответствует десктопной, контент один для любого устройства.
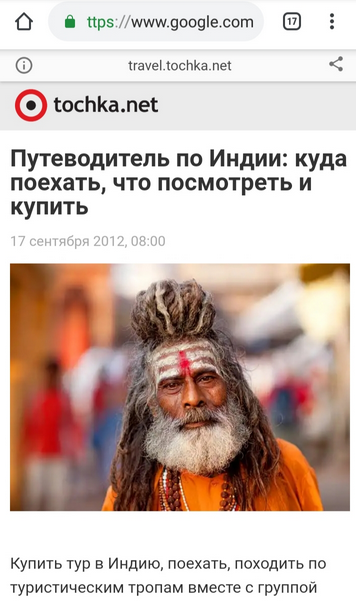
- Текст легко читается без увеличения, нет горизонтальной прокрутки – все элементы умещаются в ширину экрана.

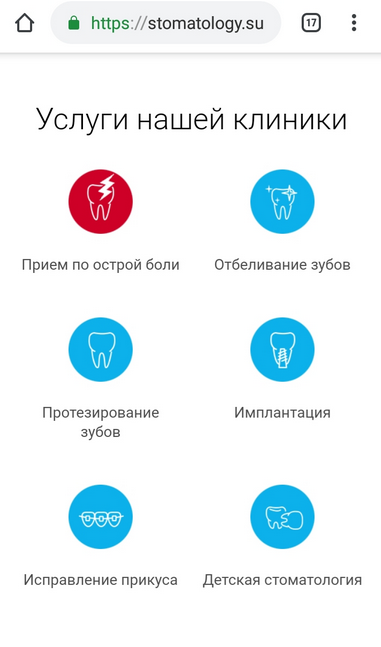
Главную страницу адаптированного сайта стоматологии легко просматривать даже на небольшом экране
- Все интерактивные элементы встроены с использованием технологии HTML5, а не Flash, Java или Silverlight (на мобильных они либо не поддерживаются, либо медленно загружаются).
- Для всех страниц прописаны заголовки и метатеги, используется та же микроразметка, что и для основной версии сайта.
- Все кнопки и ссылки легко нажимаются на сенсорном экране. Между элементами навигации должно быть достаточное расстояние, чтобы пользователь не промахивался.

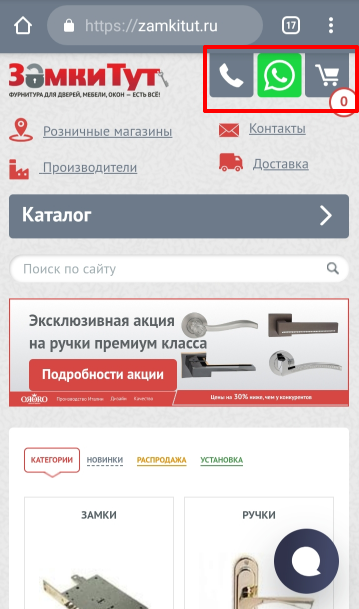
Пример – инструменты связи и корзина в магазине дверной фурнитуры. Кнопки крупные, заметные и всегда остаются на экране, даже при прокрутке вниз.
- Всплывающих окон нет либо они легко сворачиваются в одно касание.
- На страницах с длинным текстом или списком товаров есть кнопка прокрутки вверх, чтобы в один клик вернуться к началу.
- Можно перейти на основную версию сайта по ссылке.
- На всех типах мобильных правильно отображаются поисковые иконки favicon (в виде логотипа, а не квадрата с первой буквой названия).

Фавиконка сайта стоматологии – уменьшенный логотип клиники.
Как проверить свой сайт
Используйте бесплатные сервисы поисковых систем. Проверку можно сделать в Яндекс.Вебмастере или в сервисе Google «Проверка оптимизации для мобильных».

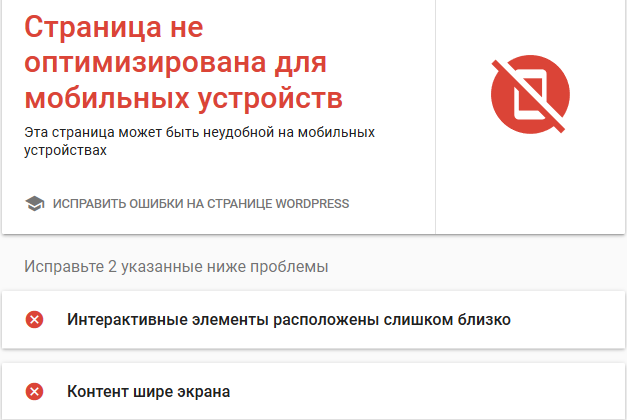
Если сайт не оптимизирован для просмотра с мобильных, сервис Гугл подскажет, какие есть проблемы
Обязательно дополните автоматическую проверку ручной. Возьмите в руки смартфон и пройдитесь по всем разделам и страницам, начиная с главной, попробуйте сделать заказ или написать в чат. Так вы сразу «наткнетесь» на проблемные места и поймете, что исправить в первую очередь.
Используйте для теста несколько устройств. Важно посмотреть, как отображается сайт на экранах с разной диагональю, как видят его устройства Apple, а как – смартфоны на Android.
Чтобы измерить скорость загрузки, пользуйтесь специальными сервисами – GTmetrix, Test My Site, PageSpeed Insights и другими.
Техническая сторона адаптации
Адаптировать сайт или создать мобильную версию – большая работа, в которой много технических деталей. Нужно корректно прописать теги и метатеги в коде всех страниц, настроить редиректы, открыть поисковым роботам доступ к изображениям на сайте и не забыть про множество других тонких настроек.