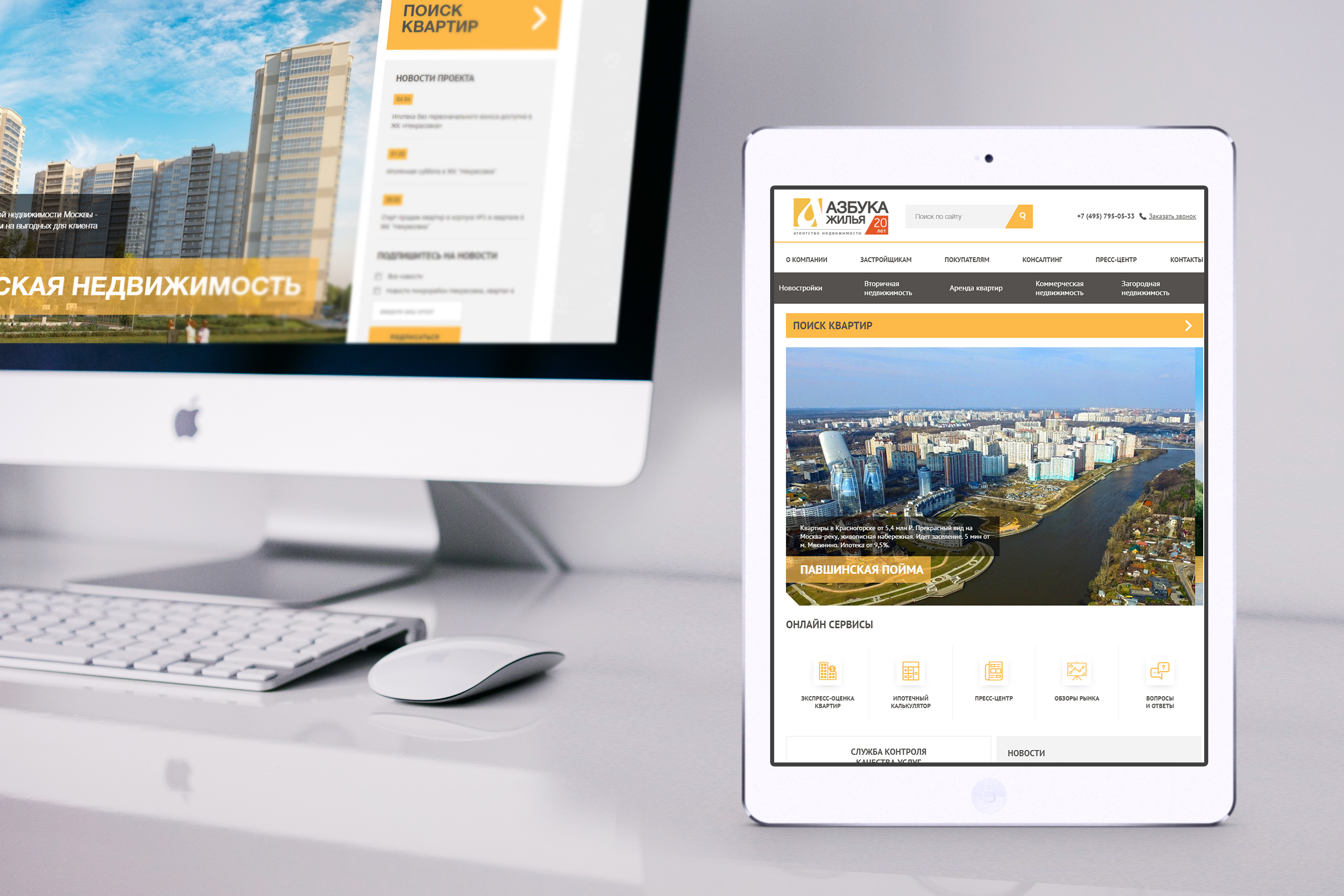
Клиент пришел к нам в начале 2017 года с сайтом, не адаптированным под мобильные. Трафик с мобильных устройств на сайте составлял весомую долю, которую нельзя было терять.
Задачи
- Сайт клиента является одним из основных источников привлечения клиентов. После проведения переговоров мы выяснили, что необходимо не только адаптировать текущее содержание сайта под мобильные, но и сделать редизайн десктопной версии для улучшения конверсии и поведенческих факторов дляэффективного продвижения сайта.
- Каждый раздел сайта (вторичное жилье, новостройки и т.д.) - это по сути отдельный сайт со своей структурой, функционалом и содержанием. Задача стала более масштабной.
Решение
Совместно с клиентом было принято решение выполнять работы по частям - первым этапом работ был редизайн и адаптивная вёрстка раздела с новостройками. На стороне клиента есть штат программистов, которые в дальнейшем занимались интеграцией верстки в систему управления сайтом.
Процесс
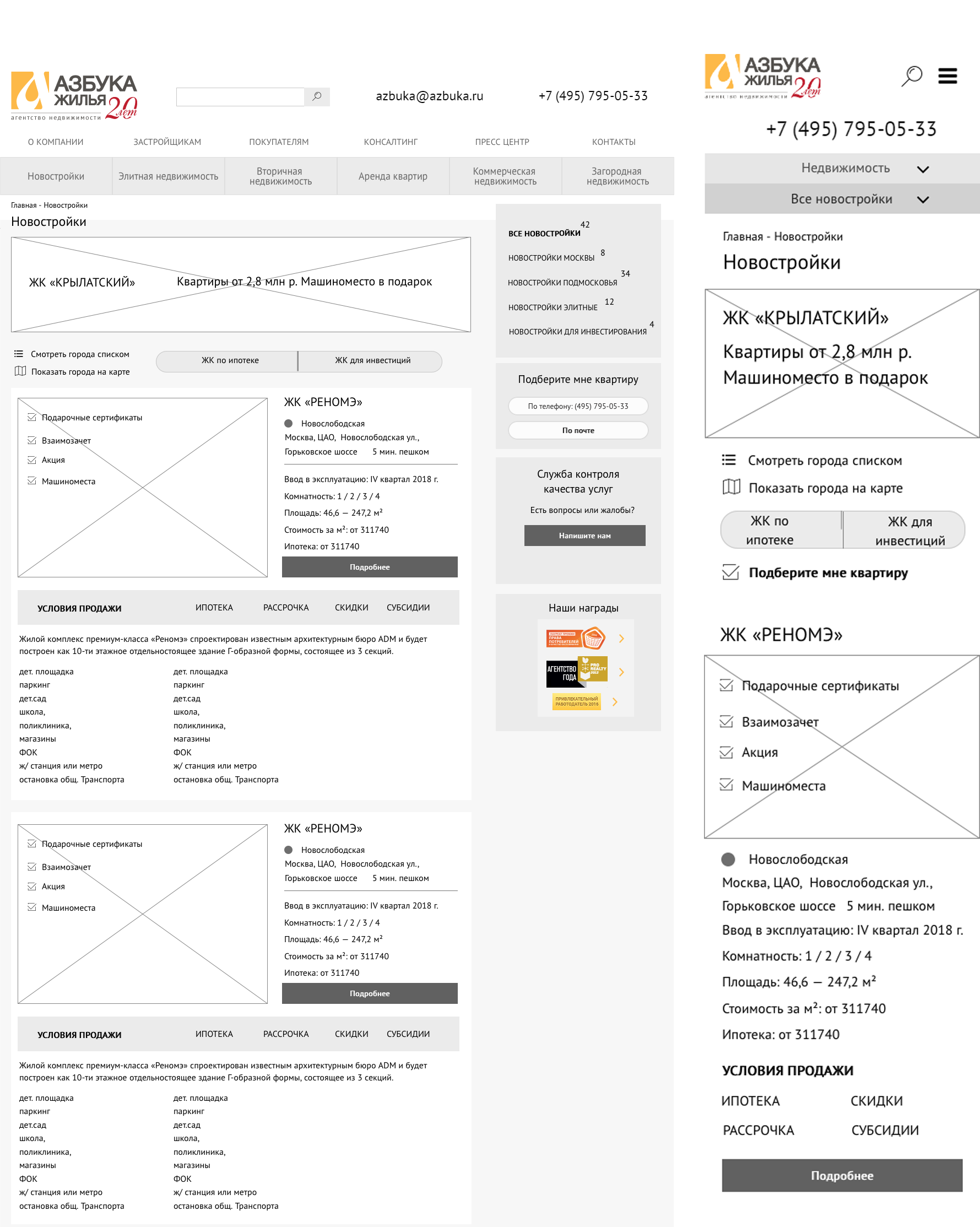
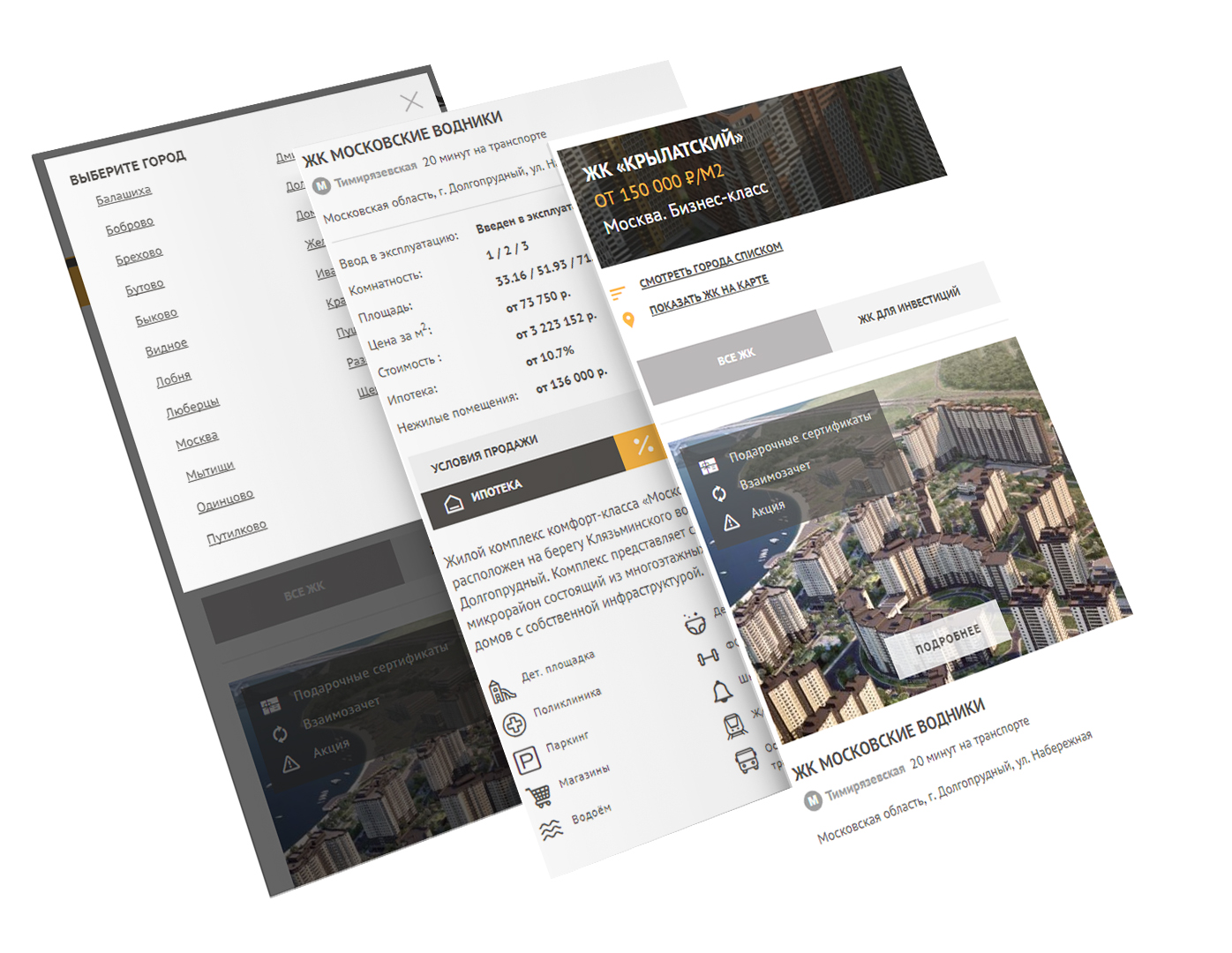
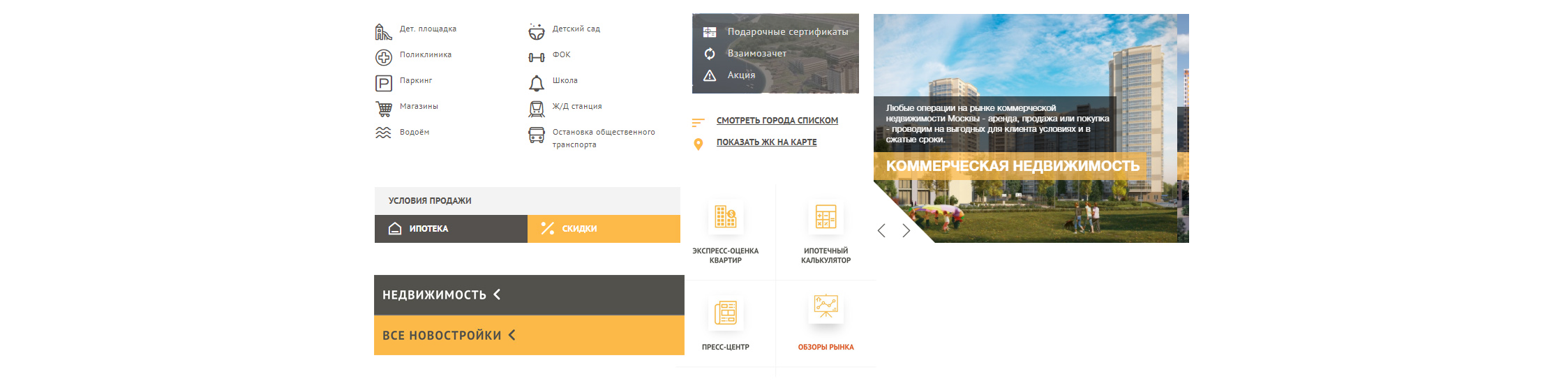
Первым этапом мы проработали раздел с новостройками в прототипе. Появилось боковое меню с видами новостроек. Города, в которых действуют предложения компании, можно посмотреть списком или на карте. Также продумываем прототип с поведением элементов на странице для адаптивной версии.

Превью с жилыми комплексами содержит большое фото с отметками о действующих акциях, описание, возможные варианты покупки. Имеющаяся инфраструктура показана при помощи пиктограмм.

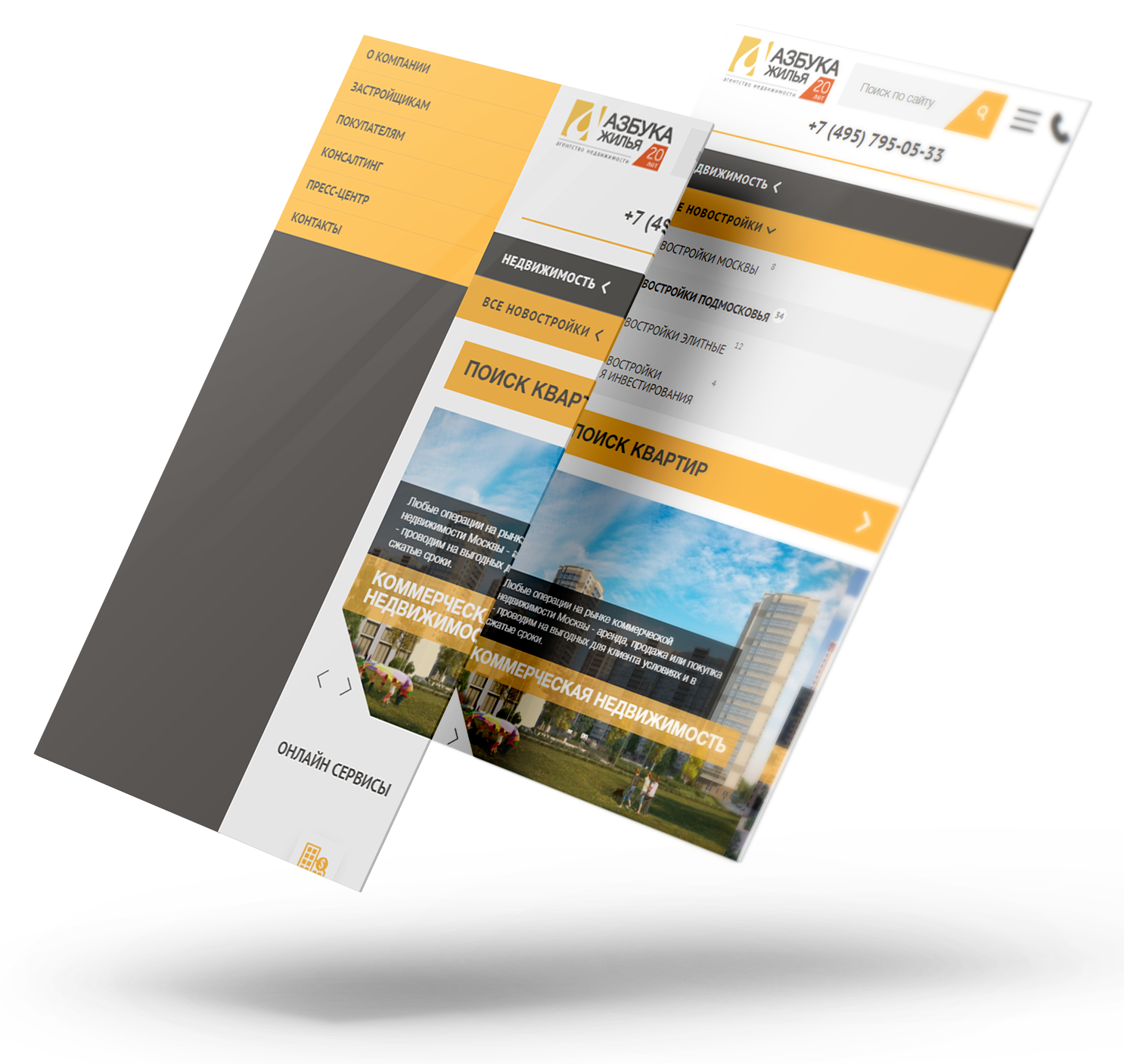
На сайте есть два меню - сервисное и продуктовое. Нам нужно было сделать оба меню удобными для мобильных пользователей. Сервисное меню убирается в меню гамбургер, продуктовое - в отдельную плашку.

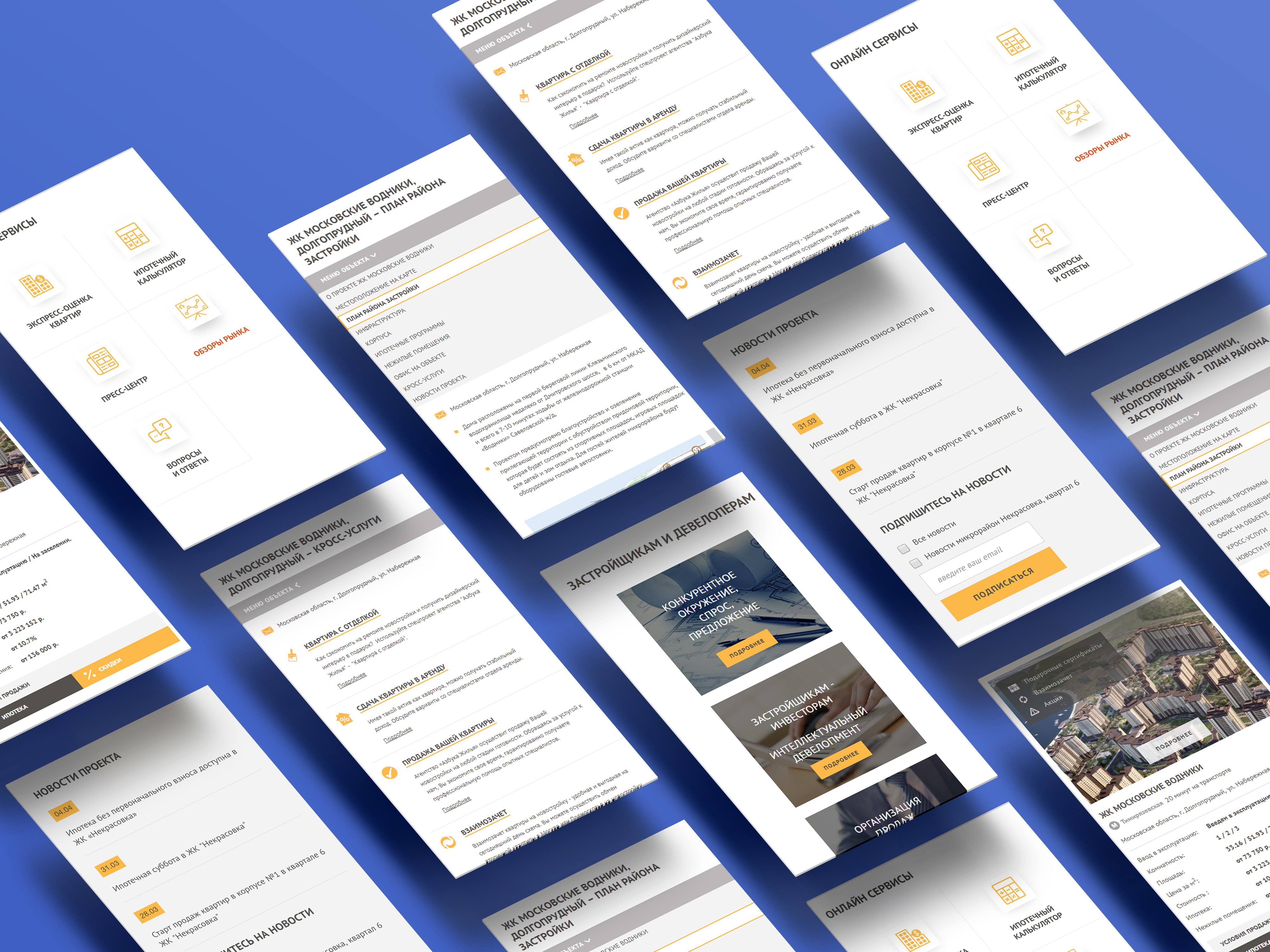
Отдельные элементы интерфейса в адаптивной верстке.

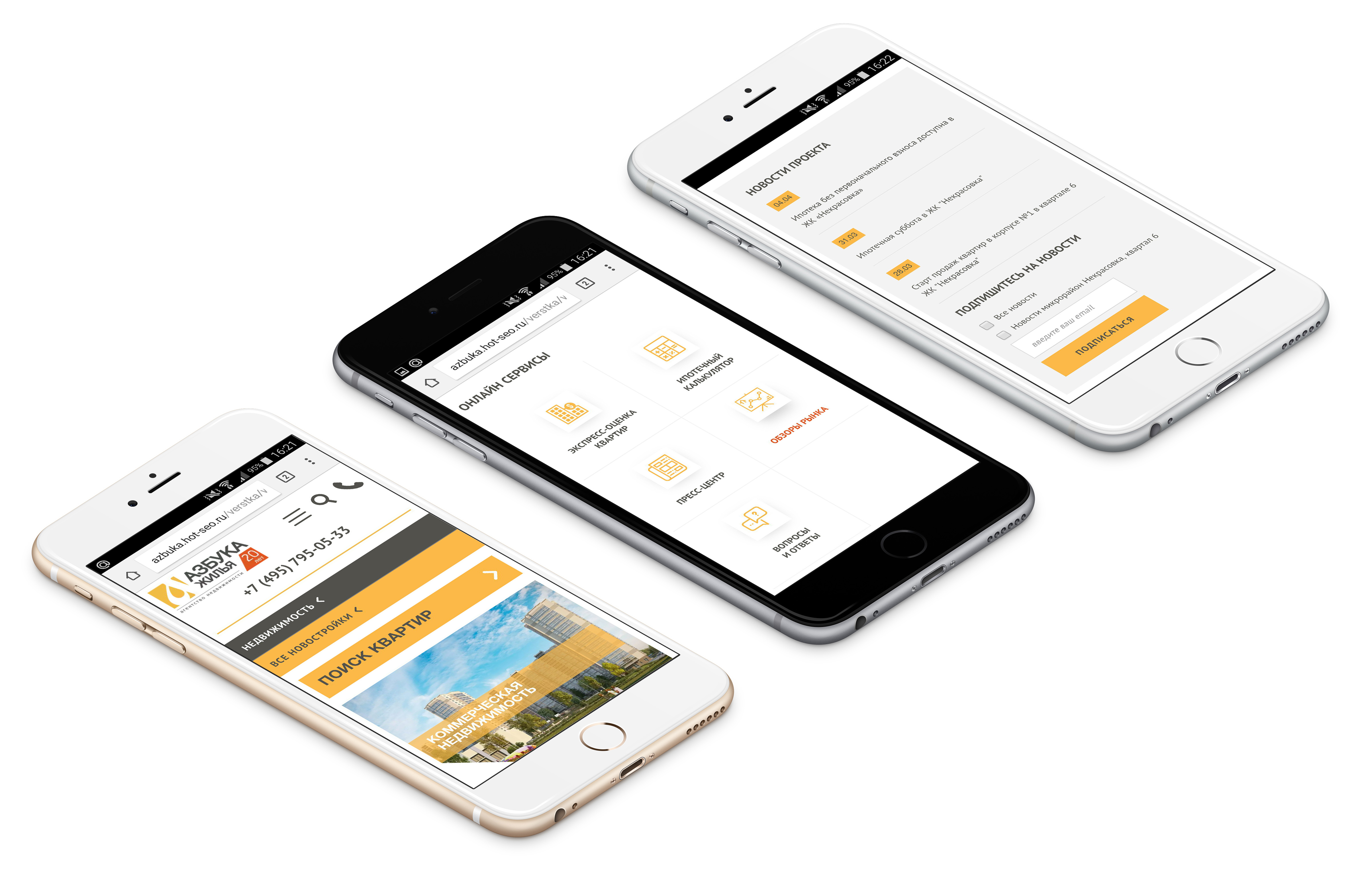
Элементы на странице складываются под разрешения мобильных устройств.

Все работы по адаптивной верстке проводились на нашей тестовой площадке, в дальнейшем верстка была передана программистам заказчика для интеграции на сайт. После сдачи всех работ по разделу новостроек мы переверстали главную страницу с учетом новых изменений в интерфейсе.

В дальнейших планах - переработать оставшиеся разделы сайта.