Интернет-магазину глупо упускать огромную и растущую мобильную аудиторию – их уже больше 50 миллионов человек. Кто-то делает мобильное приложение, кто-то, предпочитая сэкономить, делает адаптивный дизайн сайта. Давайте разберемся, кому действительно нужен адаптивный дизайн, и если нужен, то как сделать адаптивную версию сайта удобной и эффективной.
Вам это нужно?
Любой интернет-магазин можно переделать под работу на всех мобильных устройствах. Однако прежде чем согласиться на мобильную оптимизацию, оцените действия пользователей смартфонов и планшетов у вас на сайте. Как это сделать? Яндекс.Метрика или Google Analytics покажут вам всю необходимую информацию по этой теме. Объясним на примерах.
Допустим, интернет-магазин торгует радиаторами или стальным прокатом. Доля мобильных пользователей среди всех посетителей этого сайта составляет 5-6%.

Адаптивная верстка в этом случае не обещает фантастических результатов – доля мобильных пользователей возрастет, но не удивит вас показателями конверсии. Кроме того, учтите специфику отрасли. Многим пользователям кажется легкомысленным покупать производственную технику за миллионы рублей через телефон. Да и рассмотреть многие детали можно лишь с большого экрана.
Вывод: адаптивная верстка для сайта скорее не нужна.

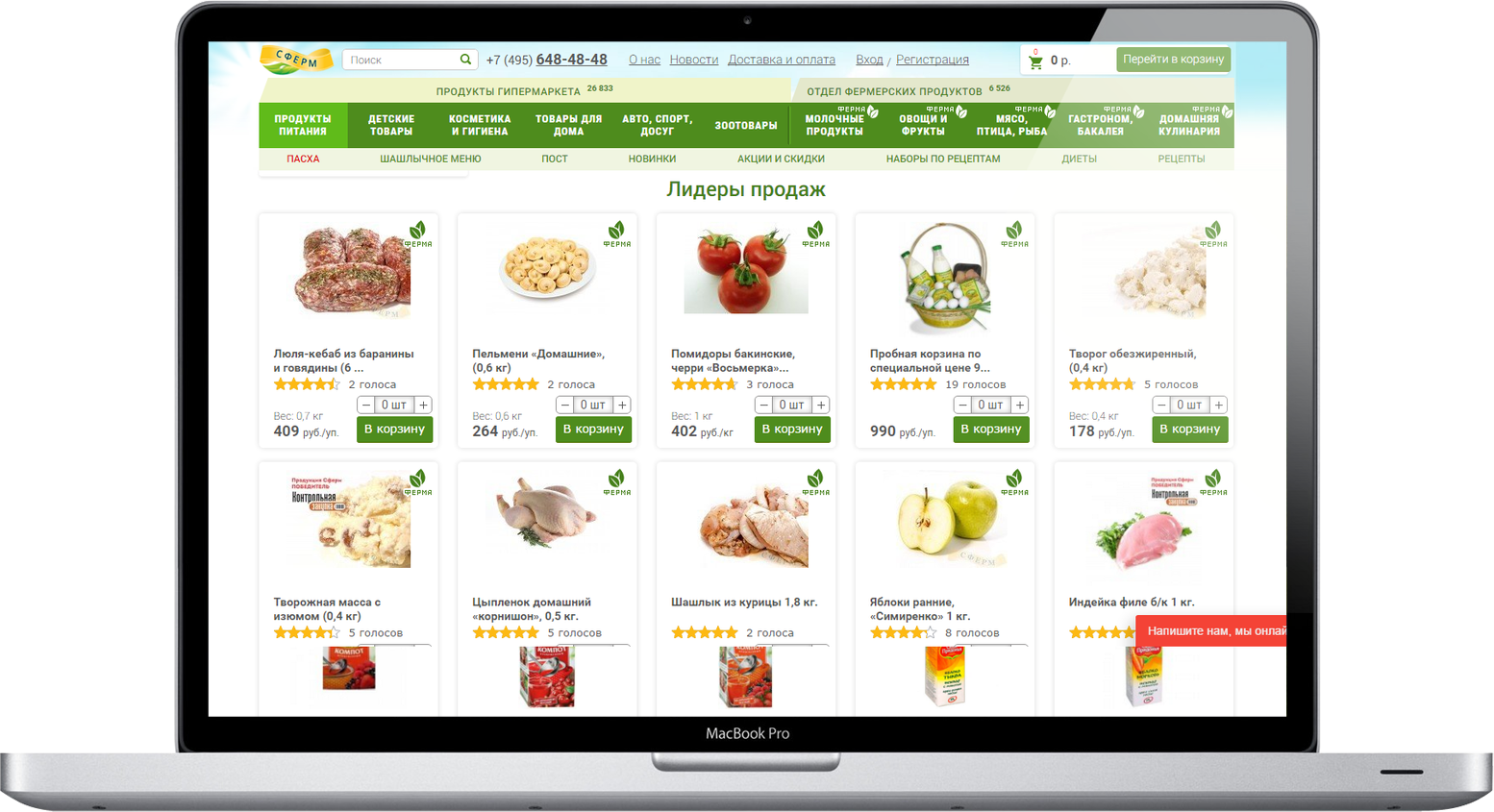
Другой пример. Интернет-магазин фермерских продуктов. Доля мобильных пользователей среди всех посетителей этого сайта составляет не менее 30%. Из инструментов аналитики видно, что такие пользователи реже уходят с сайта, покупают или оставляют в корзине товары, чтобы купить с компьютера.
Вывод: адаптивный дизайн скорее нужен, так как упростит пользователям процесс покупки и выбора и поможет продвинуть сайт в поисковых системах.
Как сделать хорошо?
Итак, покопавшись в метриках, вы убедились, что мобильная верстка необходима вашим клиентам. Учтите, что, несмотря на уникальность рынков и покупателей, для создания адаптивного сайта интернет-магазина надо придерживаться определенных правил. Вот они.
Регистрация
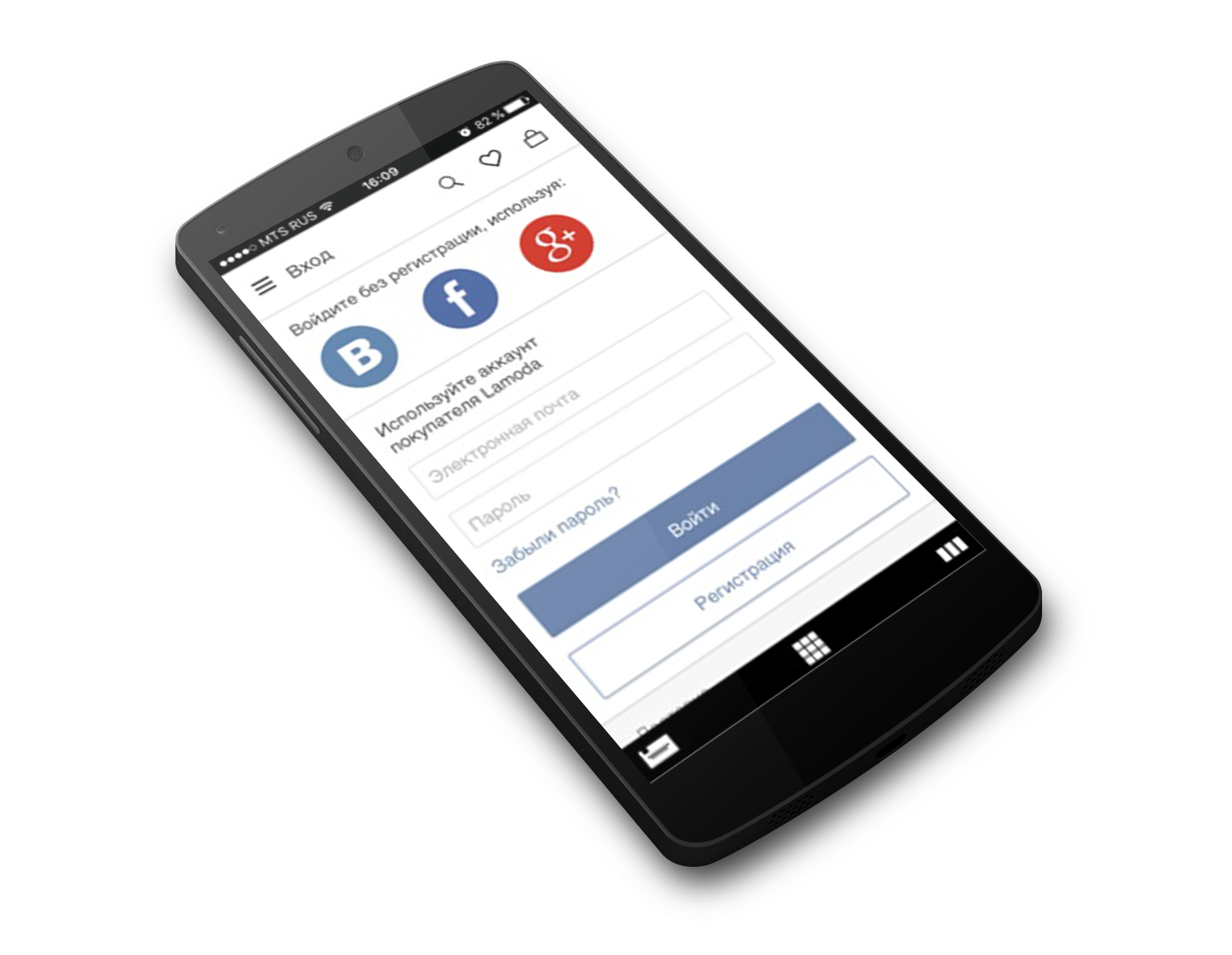
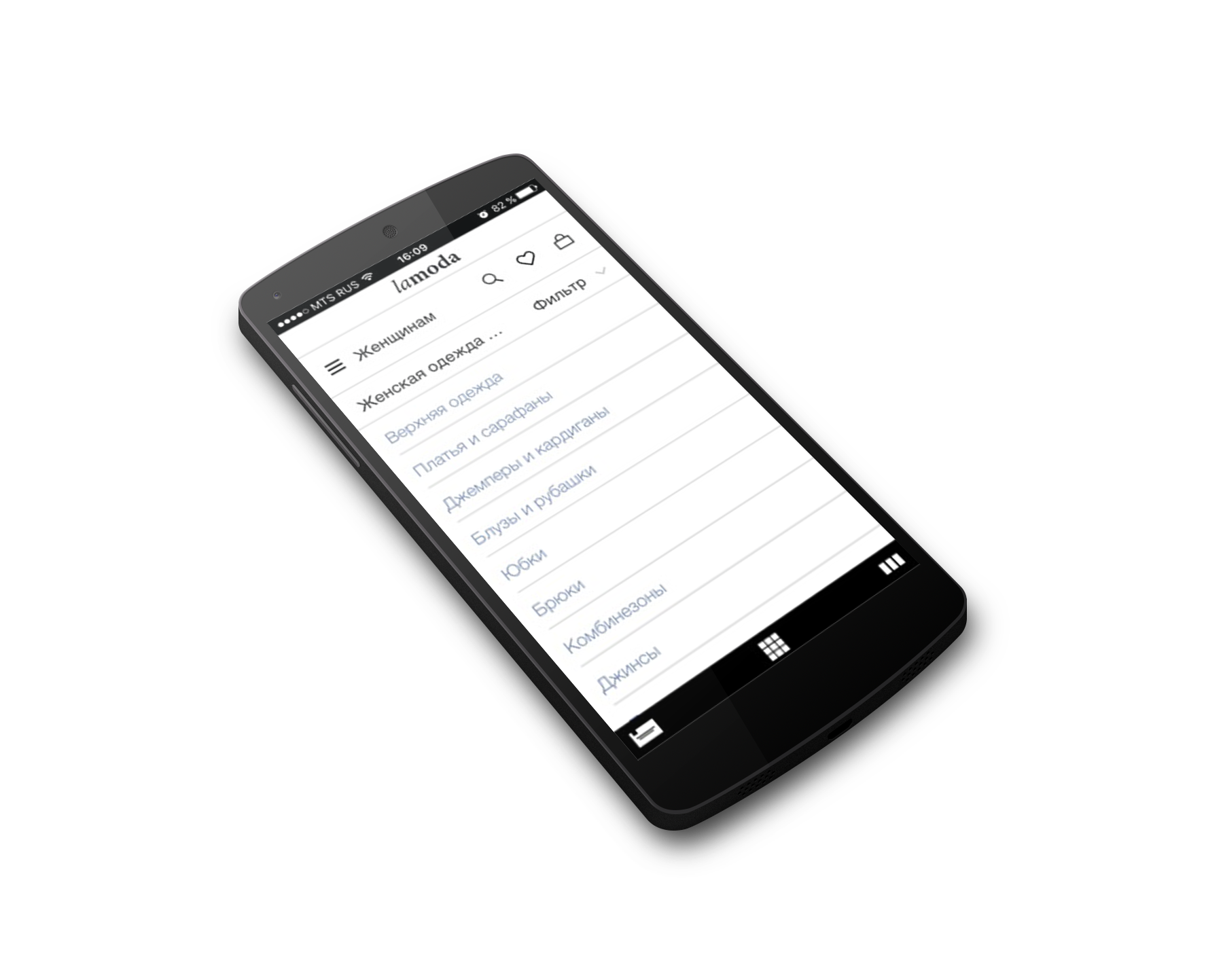
Ни один интернет-магазин не обходится без регистрации своих клиентов. Нередко этот процесс состоит из нескольких этапов: ввести имя, фамилию, почтовый адрес, номер телефона. Для мобильных пользователей заполнение этих форм – утомительное и неудобное занятие. Используйте регистрацию через социальные сети: в несколько кликов пользователь уже станет авторизованным покупателем и будет готов продолжить процесс покупки.

Так функция регистрации реализована на адаптивном сайте крупного российского продавца одежды Lamoda.ru
Главная страница
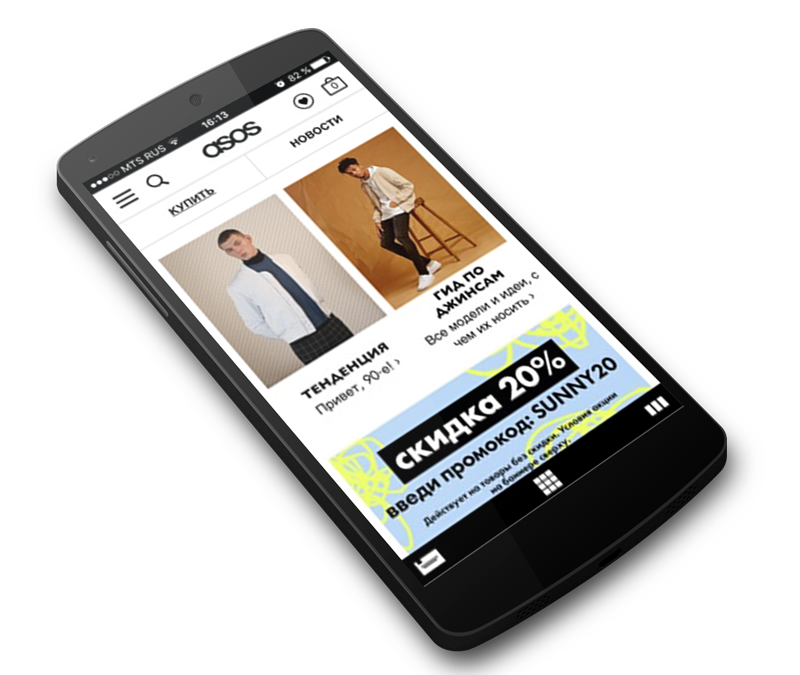
В качестве примера хорошей Главной на адаптированном сайте рассмотрим главную страницу адаптивного сайта английского ритейлера одежды asos.com.

- Оцените, как удобно расположены все нужные покупателю элементы сайта: меню, корзина, избранное (в виде сердечка), поиск.
- По ссылке «Купить» можно сразу перейти к процессу покупки.
- В «Новостях» узнать, соответственно, новости компании о новых коллекциях.
- Прокрутив вниз, и найдем информацию о сезонных предложениях, баннеры со скидками.
Несмотря на большое количество информации, сайт не напоминает хаотичную свалку, так как каждый элемент на своем месте и его расположение зависит от действий пользователя. Например, известно, что мобильные пользователи первым делом смотрят в левый верхний угол и в центр экрана – на asos.com в этих местах расположили поиск и ссылку на каталог товаров и баннер со скидкой.
Каталог товаров
Лучше меньше да лучше – под таким девизом должен быть разработан каталог товаров. Помните, что многоступенчатые каталоги не уместны на адаптивных версиях сайтов. Поэтому сокращаем количество позиций и количество фильтров ассортимента, с помощью которых пользователь сделает индивидуальный выбор.

Так выглядят на lamoda.ru фильтры и каталог товаров. Кликаете на группу товаров и фильтруете по размеру, цвету или бренду вещи.
Карточка товара
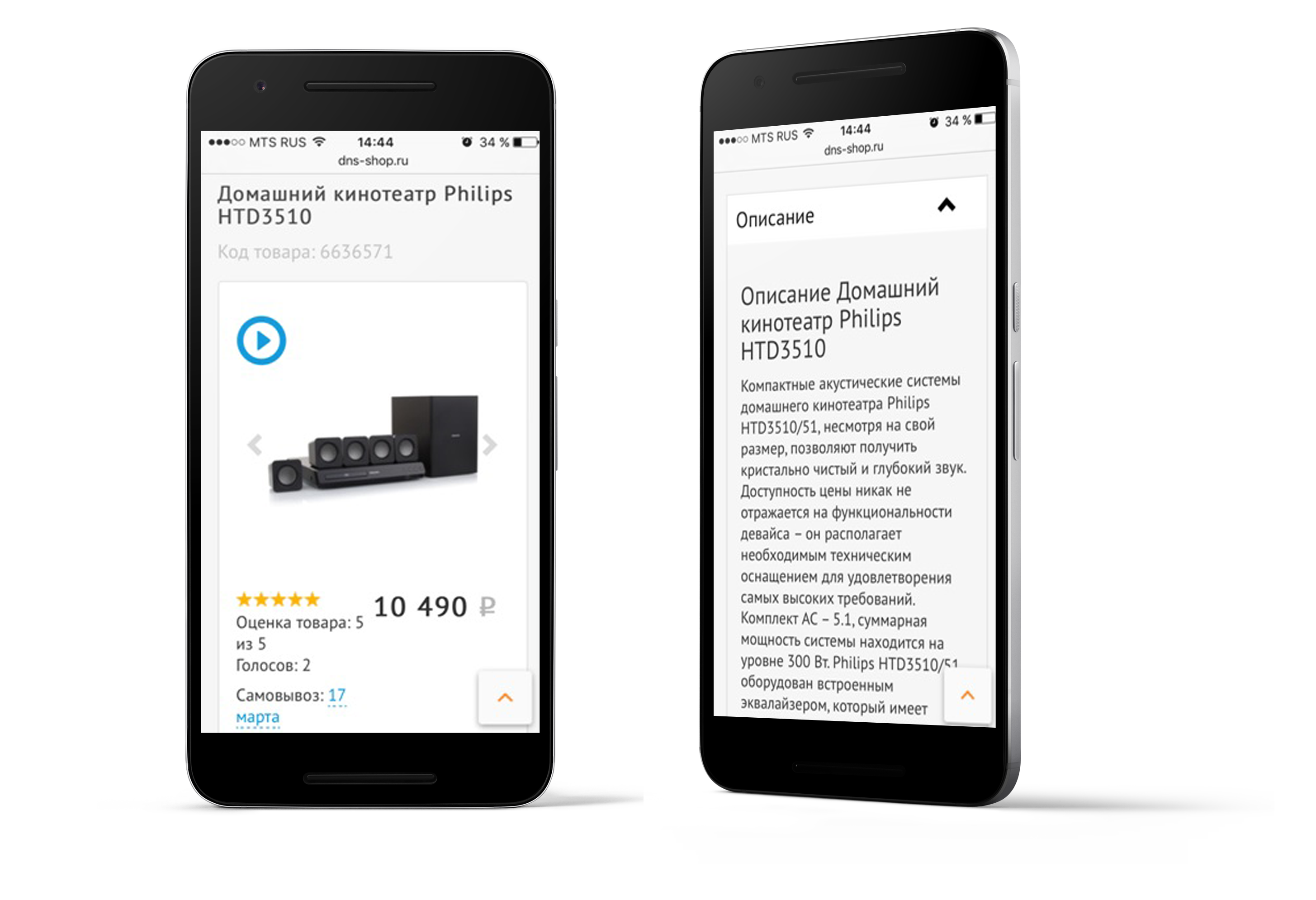
Карточка товара должна быть максимально визуальна, особенно если вы продаете пищу или одежду. Фотография должна быть главным элементом Карточки, и фотографий должно быть несколько. В остальном Карточка товара на экране мобильного должна выглядеть похожей на свою реплику с экрана компьютера: тут должна быть цена, технические характеристики товара, скидка, возможность добавить в корзину.

Карточка товара с адаптивной версии сайта dns-shop.ru. Фотография товара с ценой и техническая информация, расположенная ниже.
Корзина и оформление заказа
Итак, товары в корзине. Клиент готов к покупке. Однако он долго считал в уме, сколько ему осталось до зарплаты или отвлекся, и, как следствие, экран заблокировался, сайт закрылся. В этот момент важно, чтобы заказ пользователя сохранился даже не в законченном виде, чтобы пользователю не пришлось опять перебирать весь каталог.
Часто мобильные пользователи, выбирая товары с мобильного телефона, предпочитают покупать их позже с компьютера, опасаясь хищения персональных данных во время оплаты. Поэтому очень важно предложить пользователю несколько безопасных и простых способов оплаты.
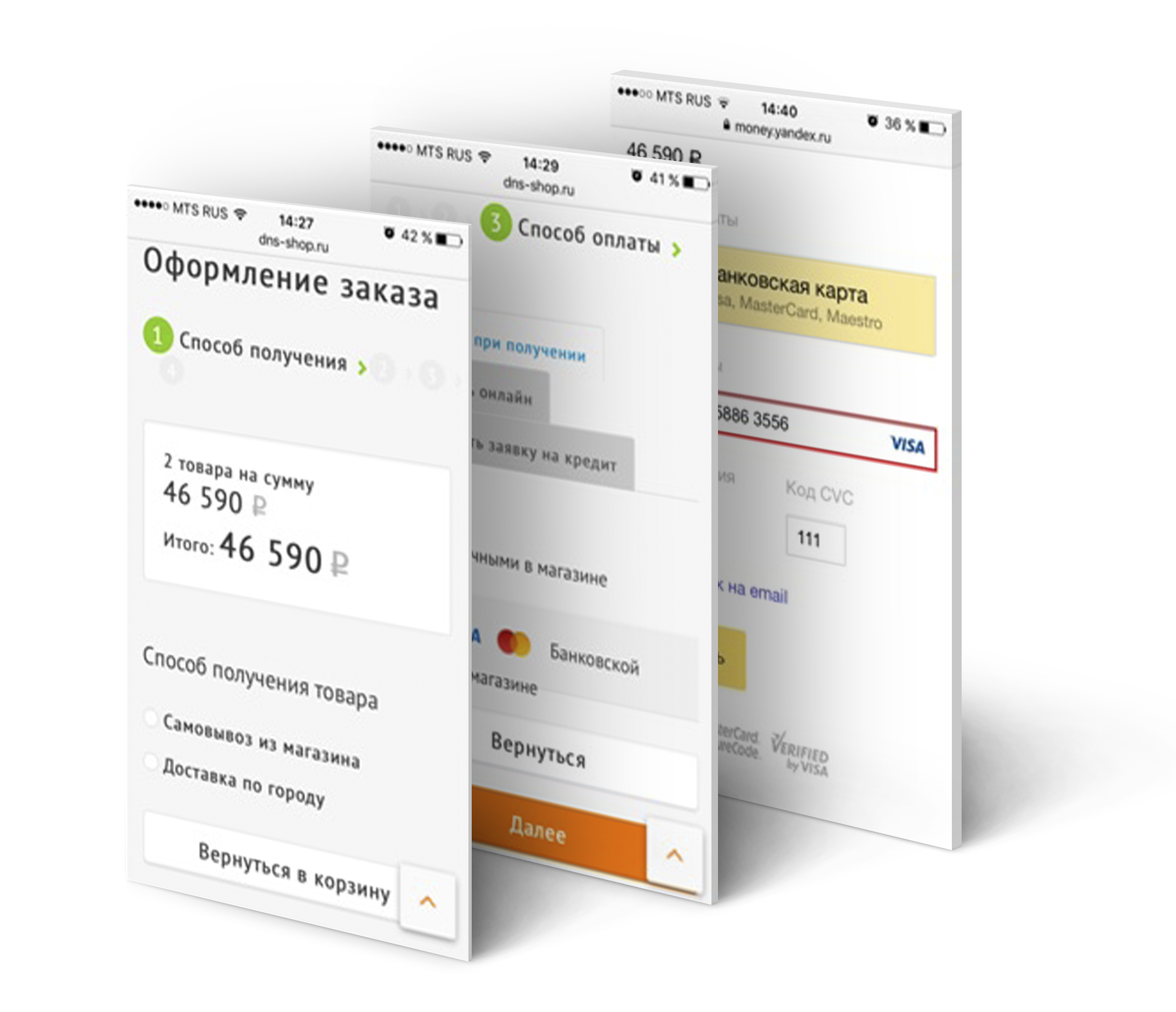
Процесс оформления и заказа товара на адаптивном сайте dns-shop.ru в 3 этапа:
- выбор способа и адреса доставки/получения
- выбор способа оплаты
- процесс оплаты

Главная истина адаптивной верстки
Выше перечислены, по сути, хрестоматийные истины адаптивного дизайна для интернет-магазинов. Несмотря на их простоту и очевидность, в интернете полно плохих примеров адаптаций, когда сайты после мобильной оптимизации не стали удобнее для клиентов. Поэтому так важно не забывать самую главную истину – правильно сделанный адаптивный сайт интернет-магазина обладает интуитивно понятным интерфейсом и «умной» навигацией, которые помогают покупателям реализовать свои цели.


