Преимущества адаптивного сайта
Яндекс и Google повышают адаптивные сайты в мобильной выдаче
Быстро загружается на телефоне
Удобно перемещаться по разделам сайта
Целевые действия (звонок / заказ) легко выполнить
Довольные мобильные пользователи
Наши работы

gormed.su

1c-victory.ru

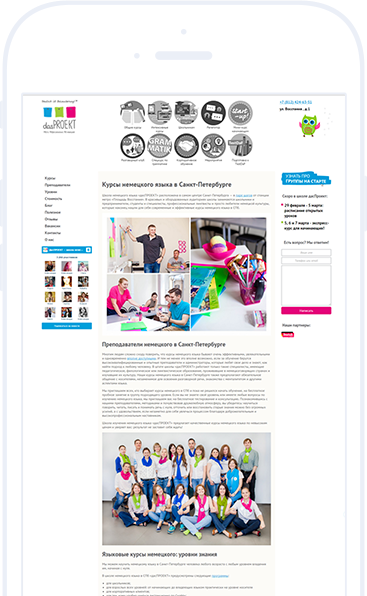
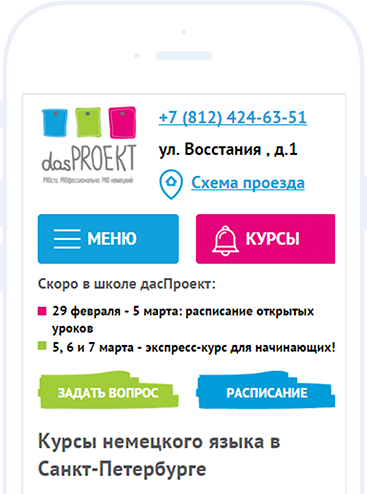
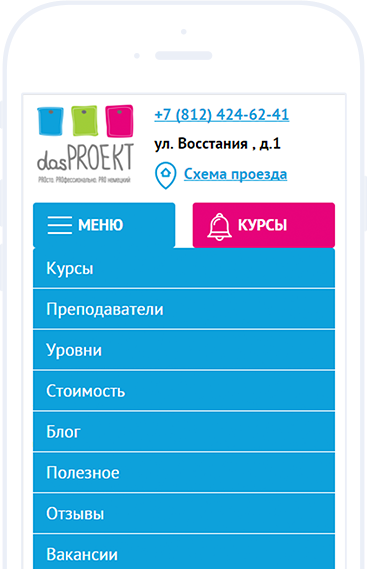
dasproekt.ru

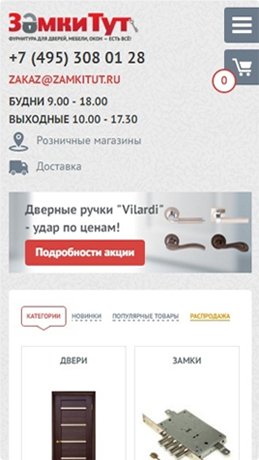
zamkitut.ru
Как мы оптимизируем сайты
под мобильные телефоны

На экране мобильного телефона не поместятся все элементы сайта — чем-то придётся пожертвовать. Вместе с вами мы определяем, какая информация и какие действия в первую очередь нужны мобильным пользователям.
На первый экран выносим ключевые элементы: это могут быть ссылки на каталог, контакты, форму заявки.
Меню сокращается до 7-10 пунктов, сворачивается и открывается по клику на большую кнопку
На первый экран выносим номер телефона или кнопку, означающую звонок: позвонить можно в один клик
Очень важно сделать удобным просмотр каталога продукции и функцию онлайн-заказа
Исходя из выбранных приоритетов, текущего дизайна сайта и современных стандартов мобильных интерфейсов, проектировщик рисует прототипы страниц.
Прототипы составляются для каждого типа (шаблона) страницы
Прототипы проходят тестирование и согласовываются с вами
Несложный сайт-каталог содержит 6-8 типов страниц. Простой интернет-магазин — 10-12


Дизайнер рисует элементы мобильного дизайна, отсутствующие на сайте, или те страницы, чей вид сильно изменился. Верстальщик меняет CSS-стили сайта и перерабатывает HTML-верстку шаблонов по согласованным прототипам.
Все типы страниц сайта тестируем на мобильных телефонах, проверяем на соответствие прототипам
Проверяем на наличие нужной информации и возможность совершения действий, заданных на этапе расстановки приоритетов
Ищем и исправляем возможные ошибки с помощью сервисов проверки на адаптивность сайта - в Яндекс Вебмастере и Google Search Console
Переверстка содержания страниц
Замеряем скорость загрузки страниц, субъективно и с помощью сервиса Google PageSpeed Insights.
Оптимизируем большие картинки, включаем асинхронную загрузку скриптов, настраиваем кэширование, объединяем и сжимаем файлы скриптов и стилей, объединяем картинки в спрайты - в пределах, определяемых возможностями CMS
По-разному сверстанные таблицы, изображения с фиксированной шириной или вставленные из Microsoft Word на мобильном устройстве выглядят непредсказуемо и ломают любую адаптивную верстку
Исправляются такие страницы только вручную. Этот процесс занимает у опытного вебмастера 5-10 минут и зависит от сложности контента

- Что такое адаптивный сайт
- Преимущества адаптивного сайта
- Наши работы
- Как мы адаптируем сайты
- Проверьте сайт на адаптивность
- Стоимость