Первую версию сайта также делали мы, но очень давно. Сайт решили переделать, так как старый сайт не отвечал современным требованиям по дизайну, техническим характеристикам и по провижению сайта в поисковых системах.

Проектирование
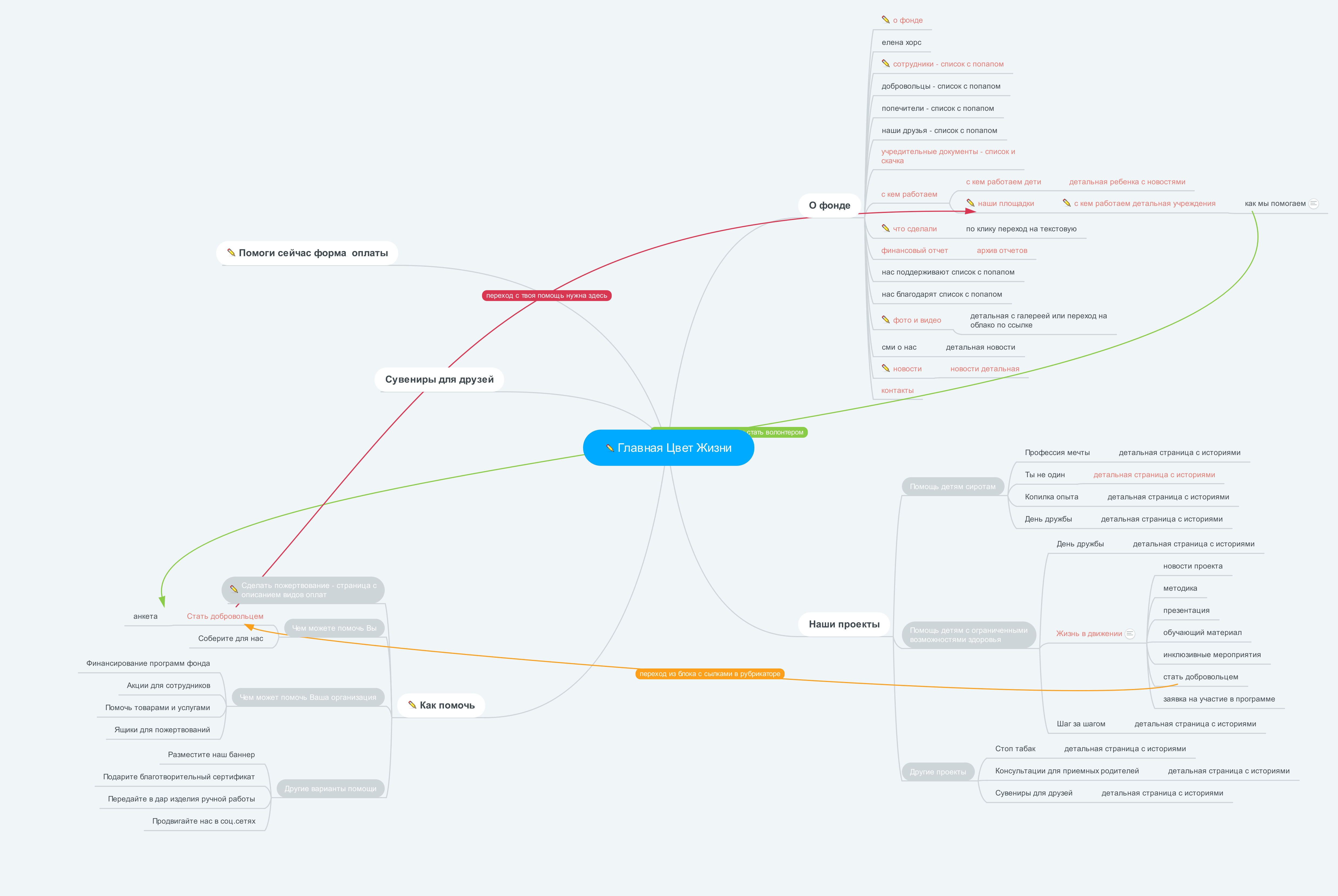
Проектирование было выделено в отдельный этап. Делаем mindmap со структурой, чтобы не потерять страницы. Показываем связи между страницами. Реорганизуем имеющуюся структуру.

После этого приступаем к отрисовке интерактивных прототипов в UXPIN. В общей сложности мы отрисовали 29 прототипов, не считая варианты, которые не утвердили.

Дизайн
На этом этапе мы остановились надолго. Сначала ориентировались на референсы заказчика и предложили первые варианты дизайна, но они все не подошли.
В итоге пришлось менеджеру проекта браться за Фотошоп и вместе с Заказчиком в режиме реального времени рисовать главную страницу.

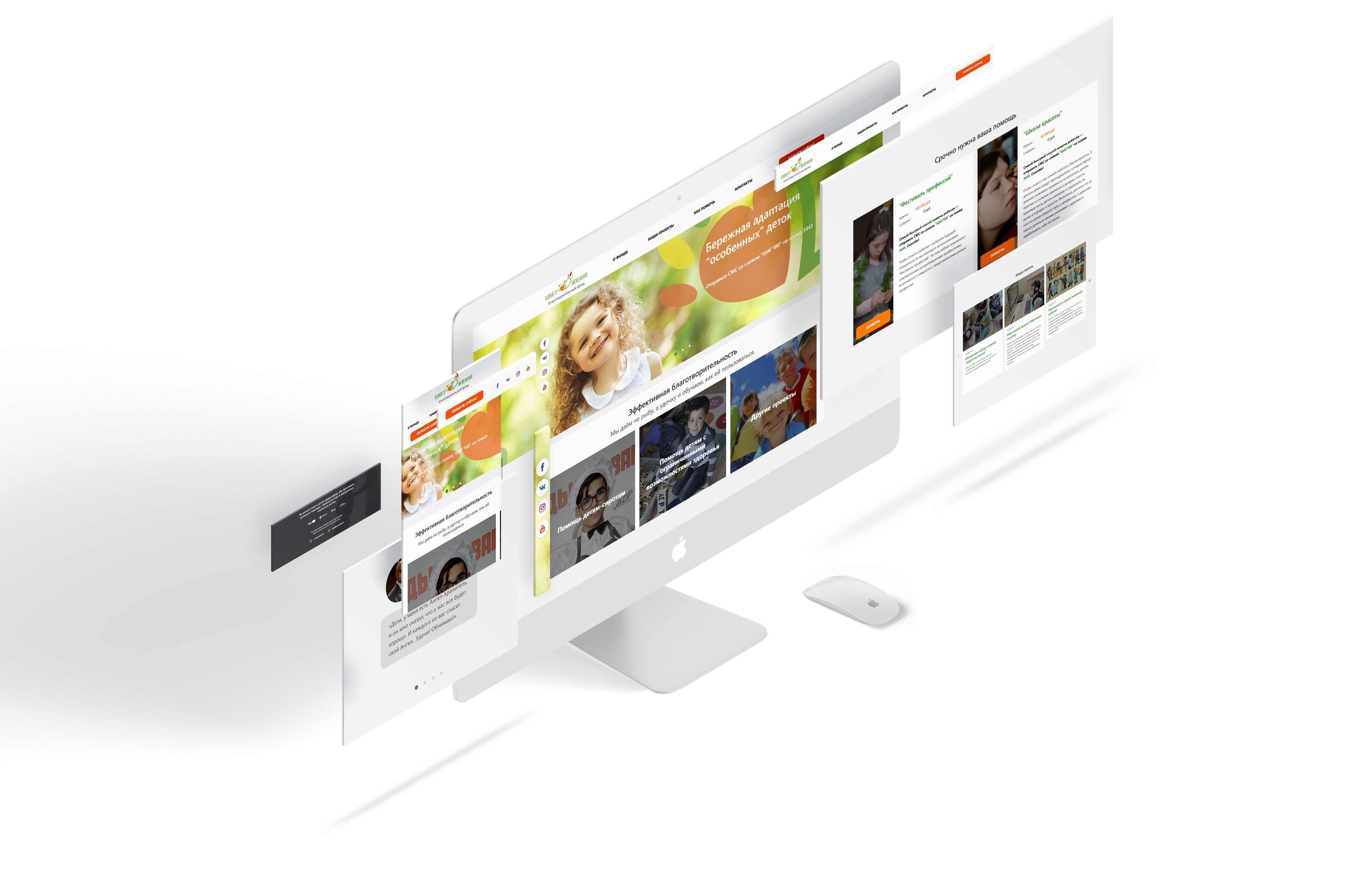
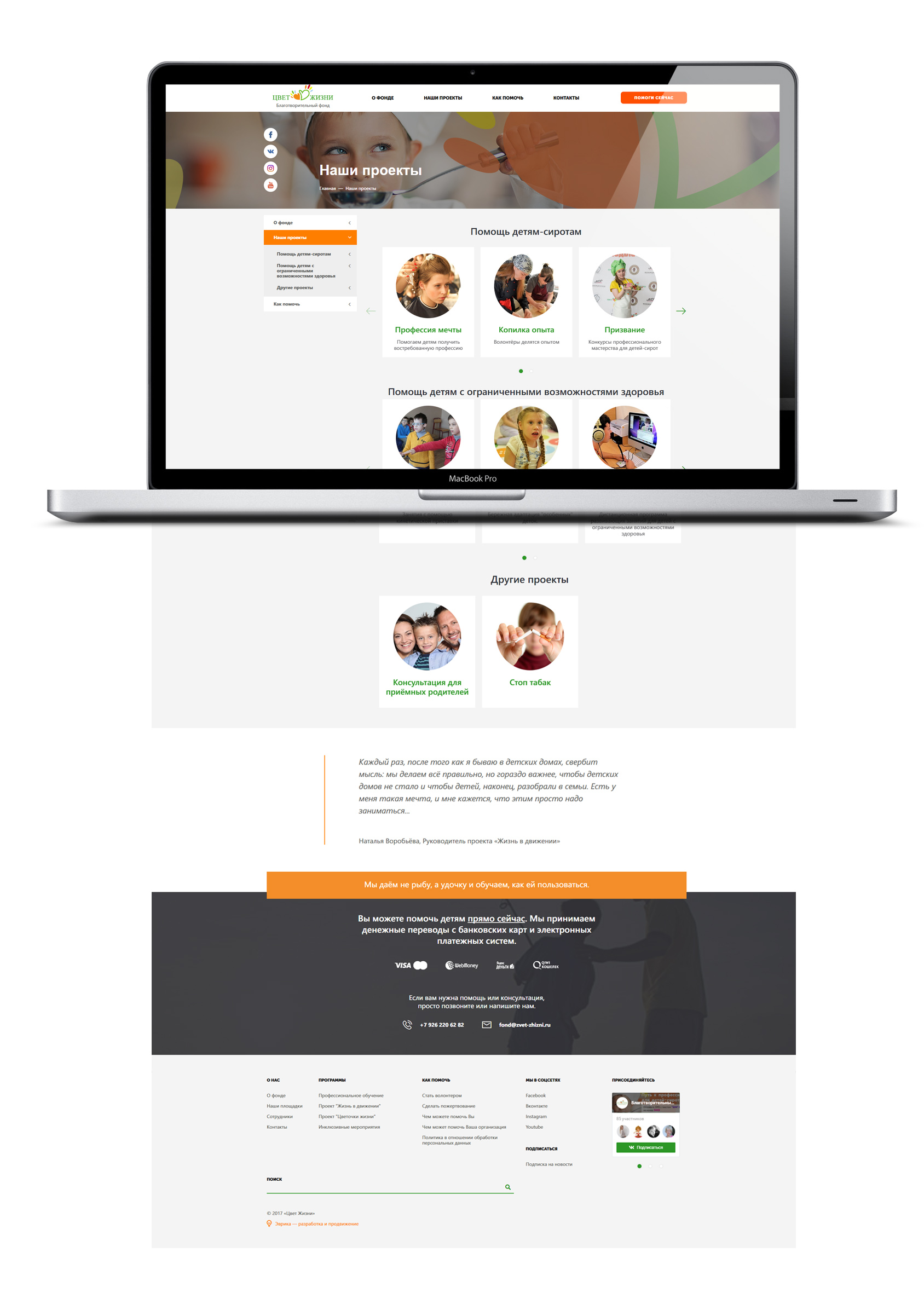
В результате мы совсем отошли от первоначальных ориентиров. На главной разместили слайдер, основные направления работы фонда, блок "Нужна помощь", новости и небольшой текст о фонде с высказываниями известных людей. Плиточный дизайн позволяет легко адаптировать сайт под различные разрешения экранов.

Добавилось многоуровневое меню, позволяющее быстро перейти в нужный раздел. Внизу каждой страницы есть блок с цитатами сотрудников фонда. Цитаты меняются при обновлении страницы.

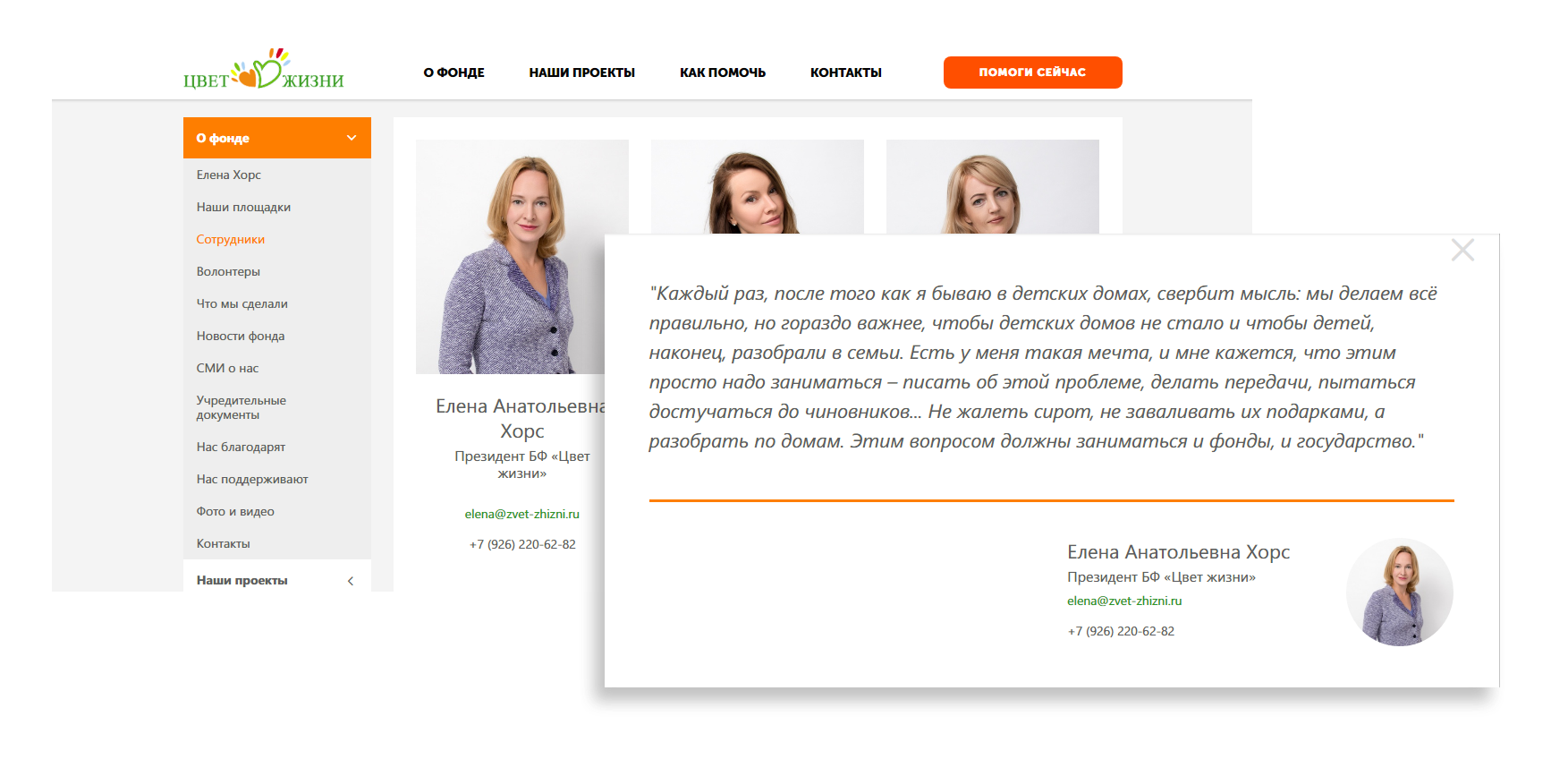
Вообще мы даем высказать свое слово всем участникам проекта размещенным на сайте. При помощи pop up окон мы отобразили цитаты людей, которые работают в фонде.

Страница с сотрудниками фонда

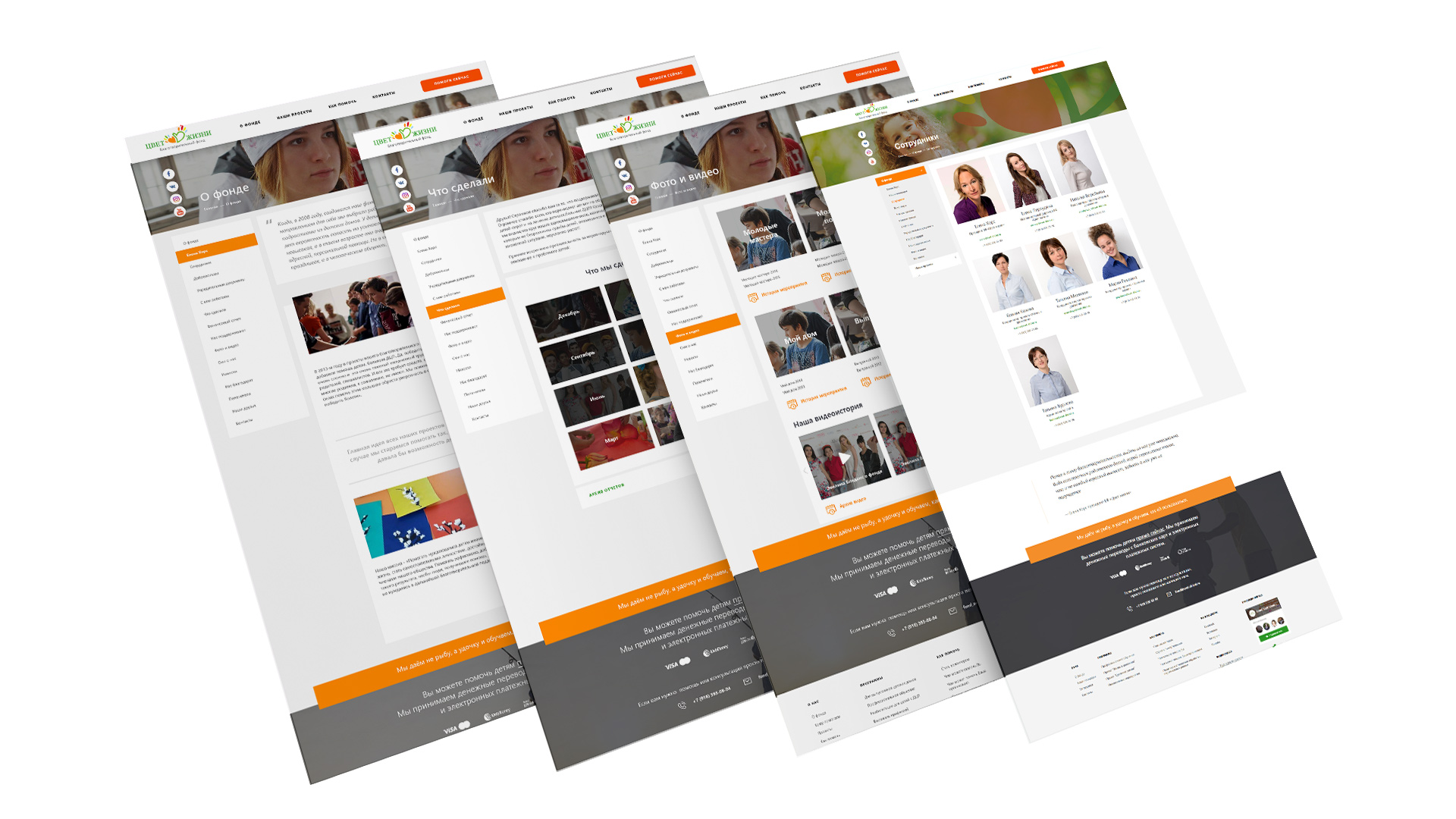
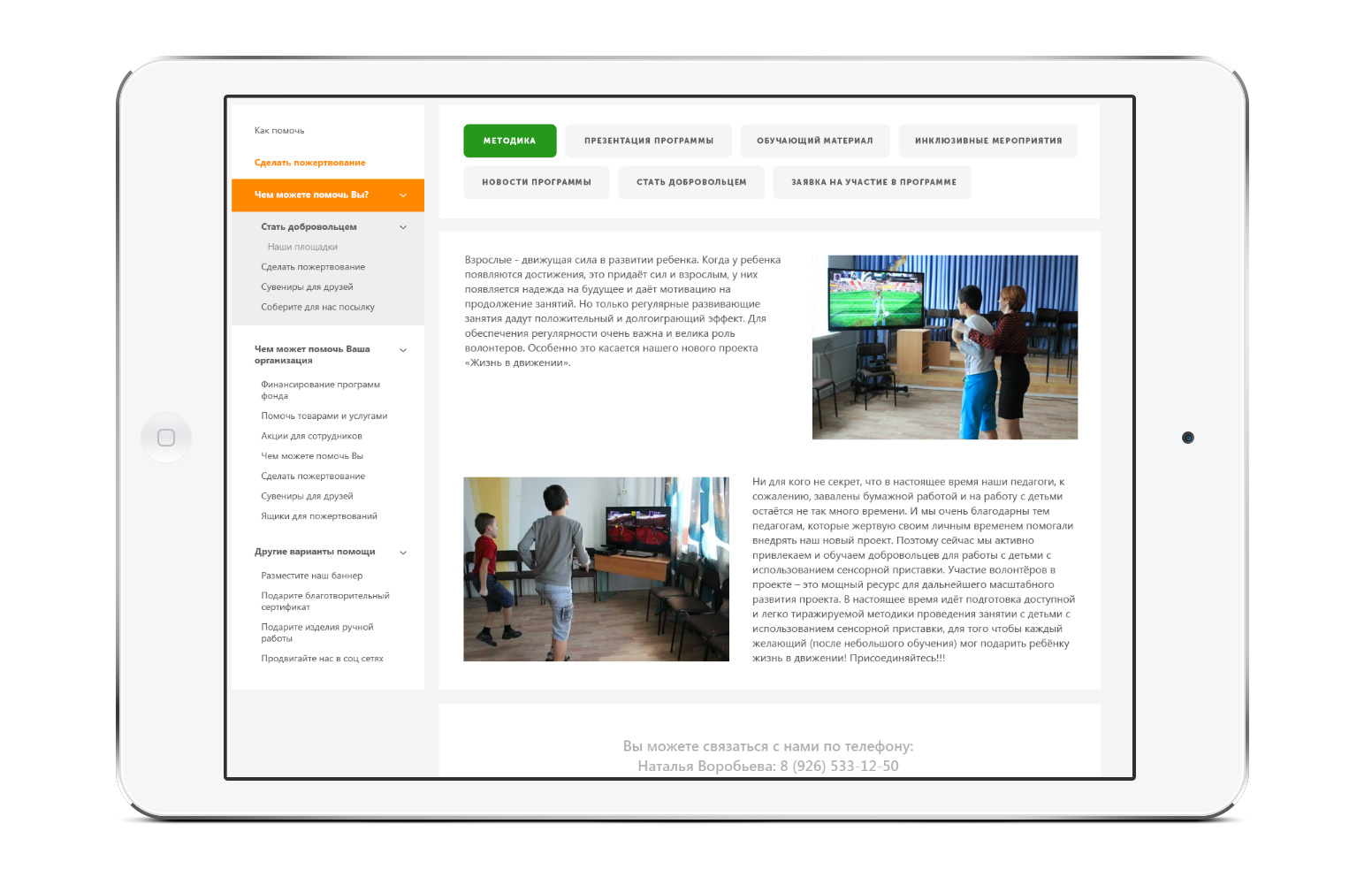
Внутренние страницы сайта
Заказчику понравилось шахматное расположение фотографий и текста, поэтому мы подключили к админке эти блоки. У проекта есть рубрикатор со страницами, которые относятся непосредственно к данному проекту.

На сайте установлена интеграция с Яндекс Касса для перевода помощи на счет фонда и сделана адаптивная верстка.