В этот раз разработку мы начали с проектирования, а не с полноценной оценки всего проекта, т.к. оценить было сложно и не было четкого понимания, что будет на новом сайте. Поэтому мы отрисовали прототипы нетиповых страниц, по которым провели оценку стоимости остальных этапов работы.

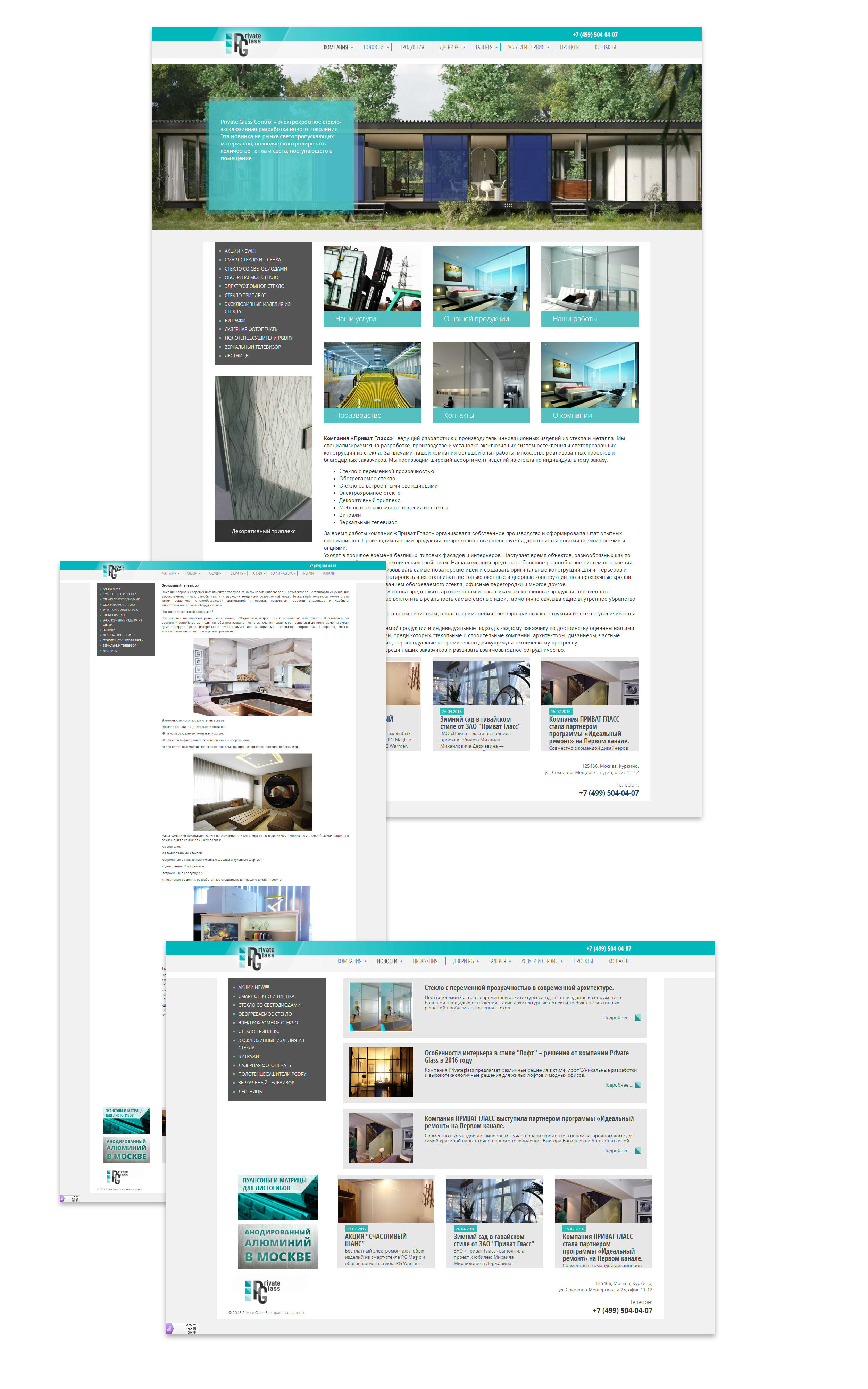
Главная страница
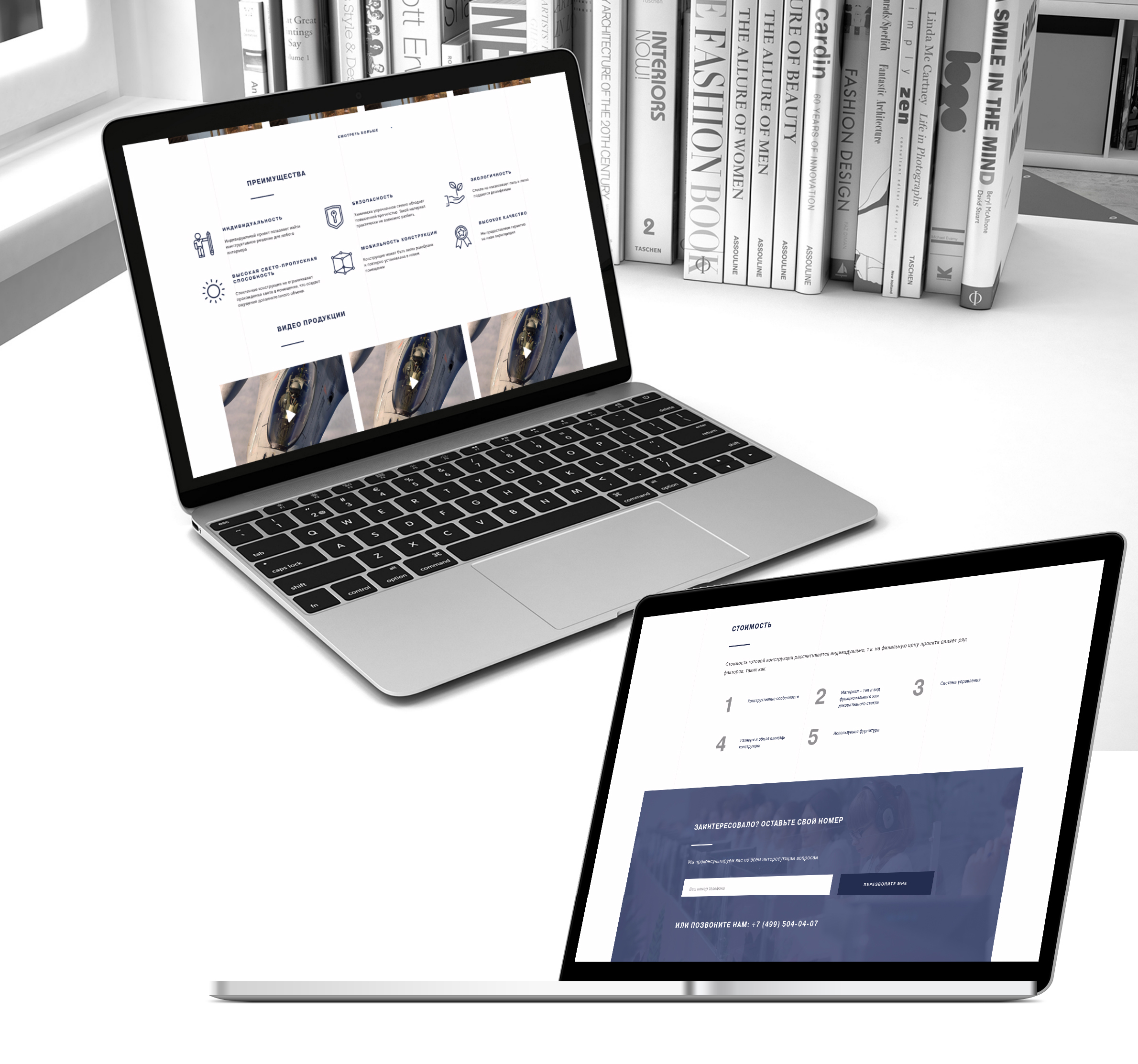
Основным требованием заказчика была легкость: интерфейс не должен быть перегружен лишней графикой, акцент должен быть на фотографиях. В итоге на главной оставили слайдер с метками, при нажатии на которые появляется расширенное описание со ссылками на внутренние разделы. Ниже сделали галерею работ с категориями.

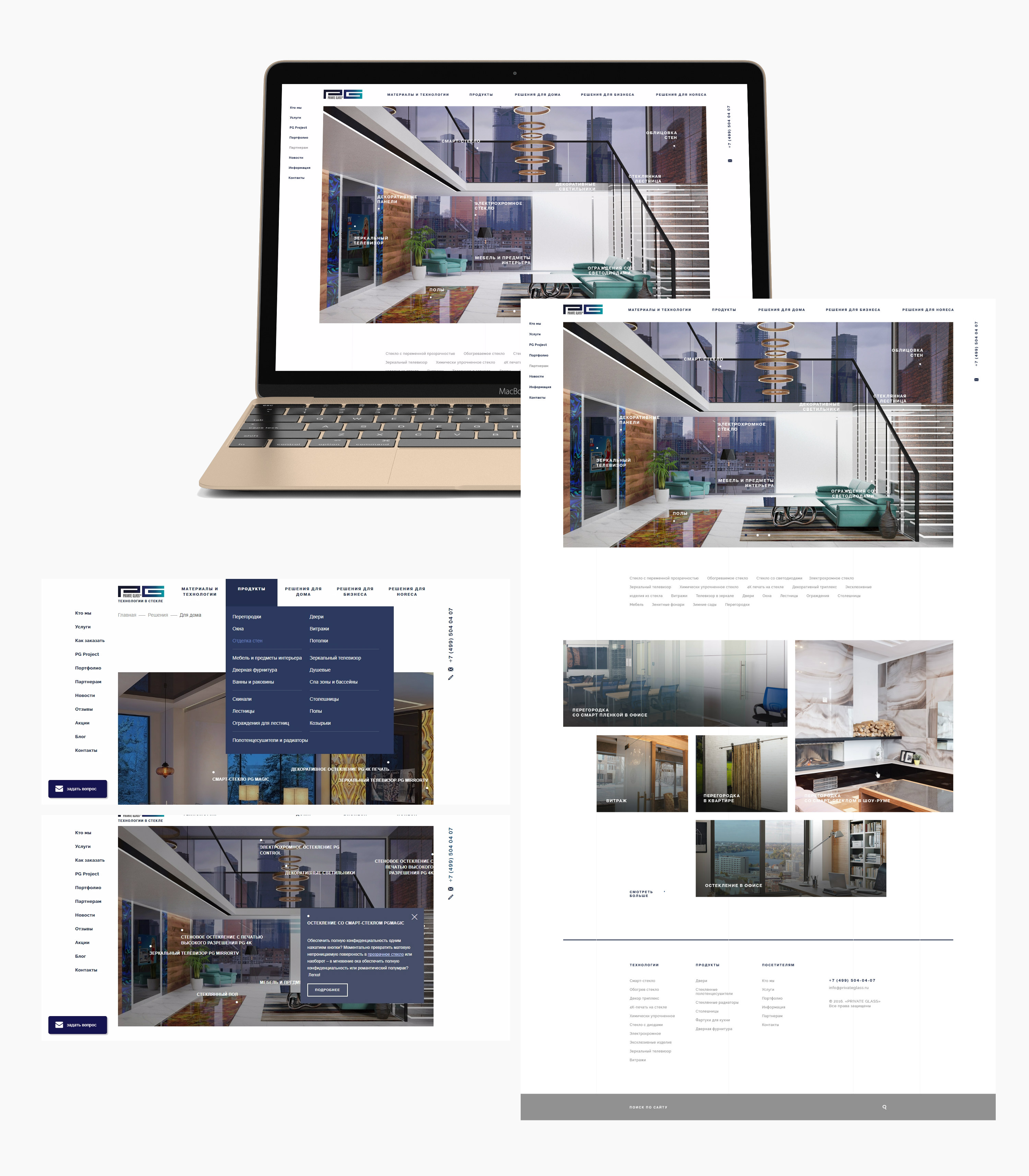
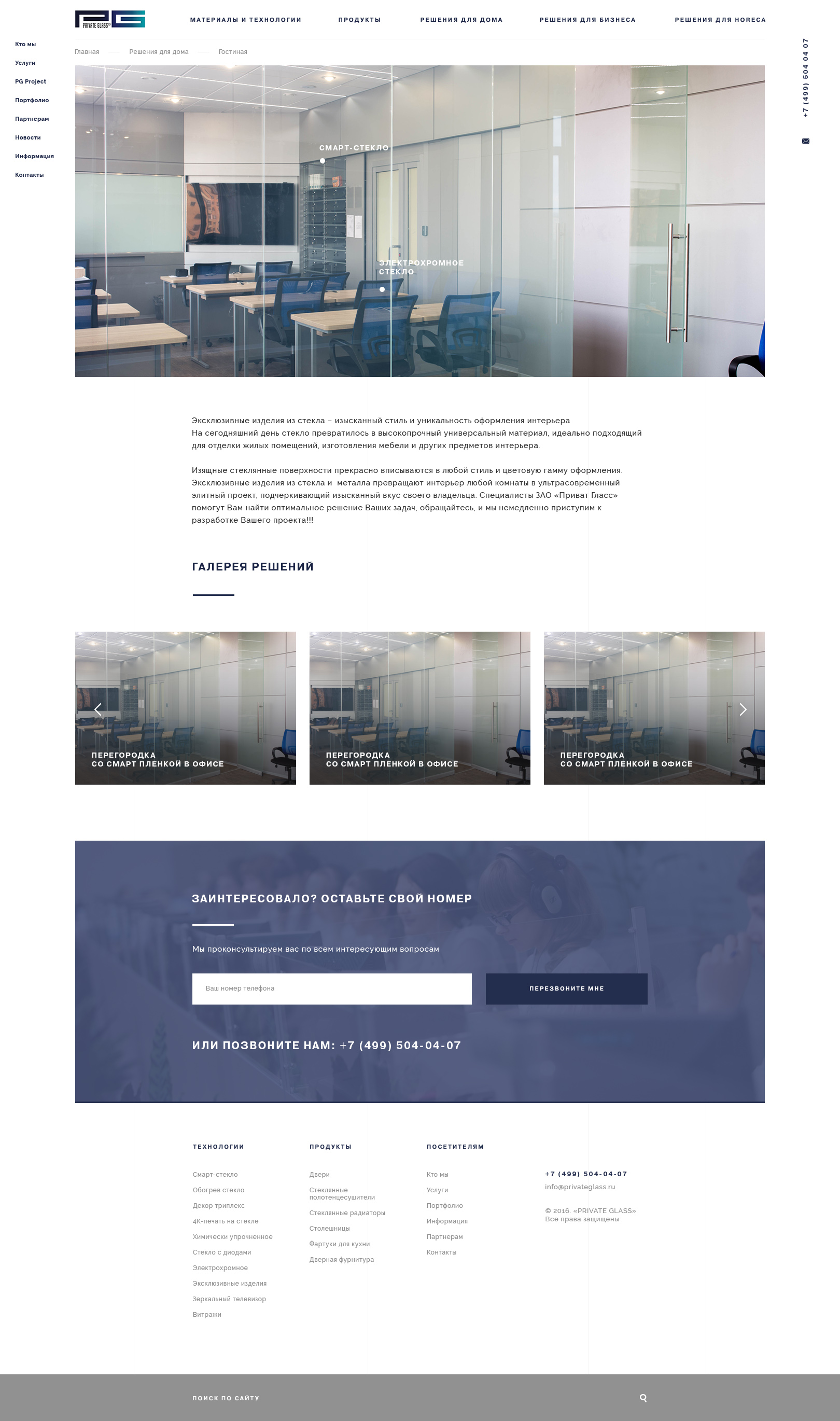
Решения
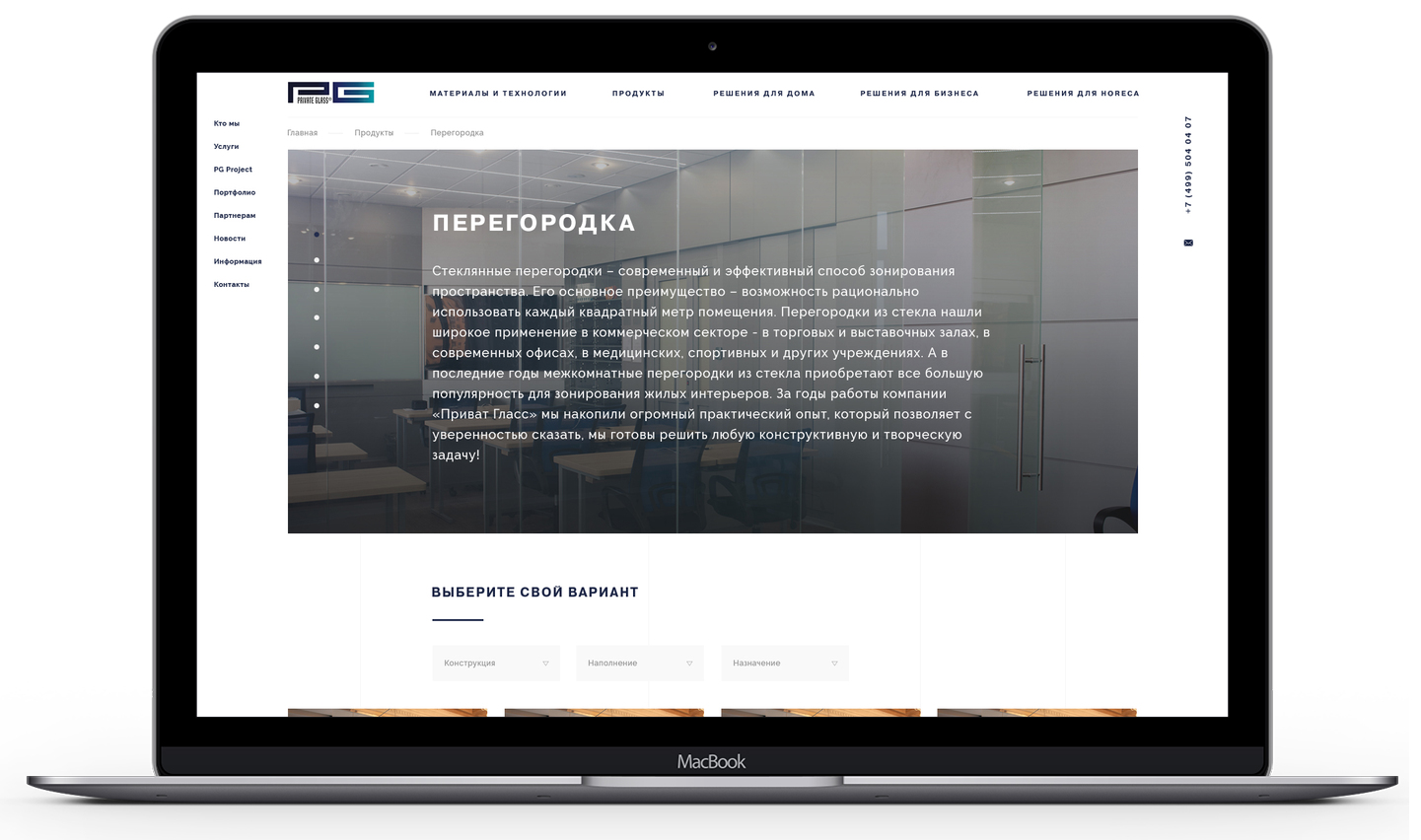
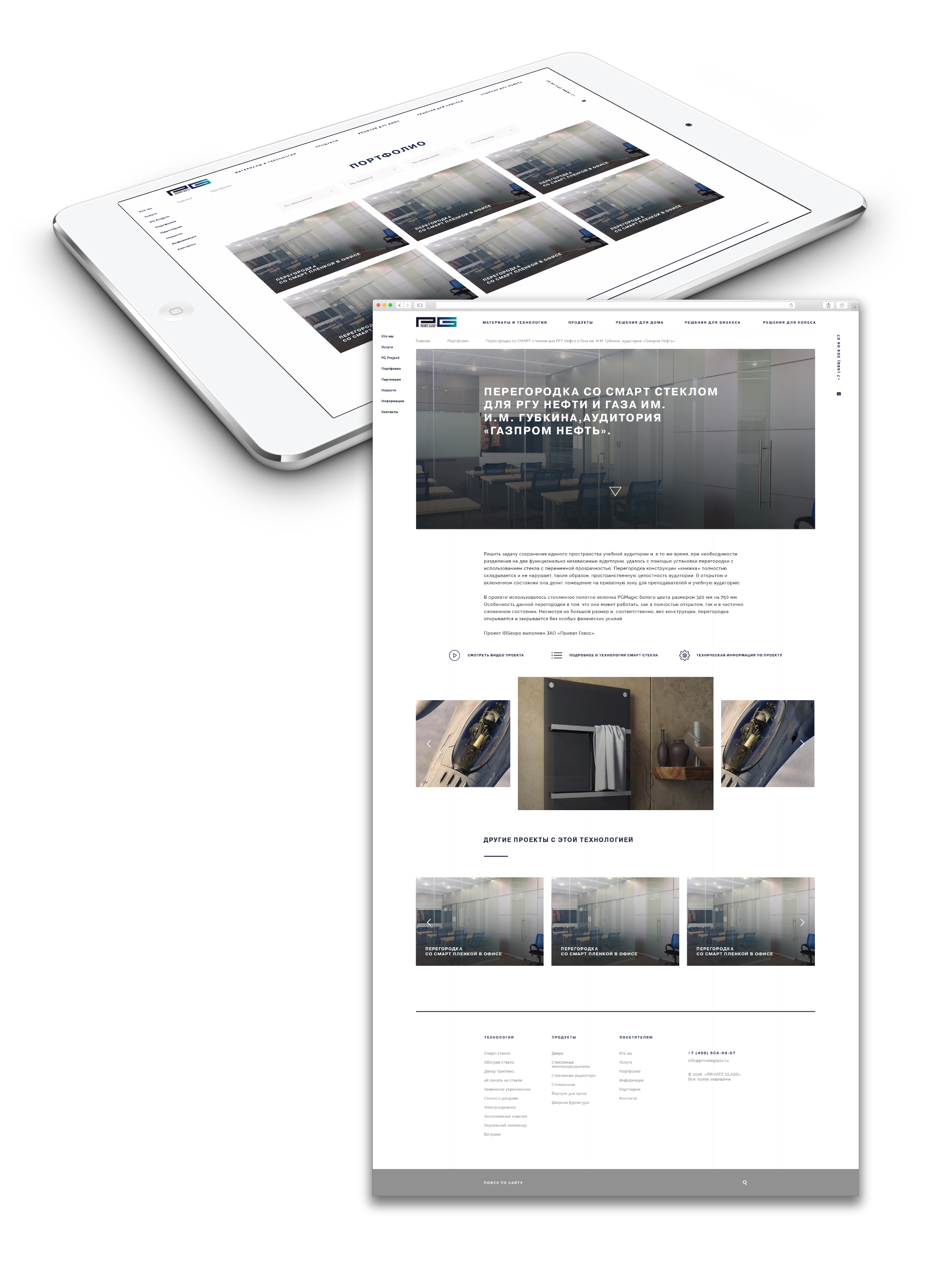
Решили на всех внутренних страницах использовать большие фоновые изображения на первом экране.

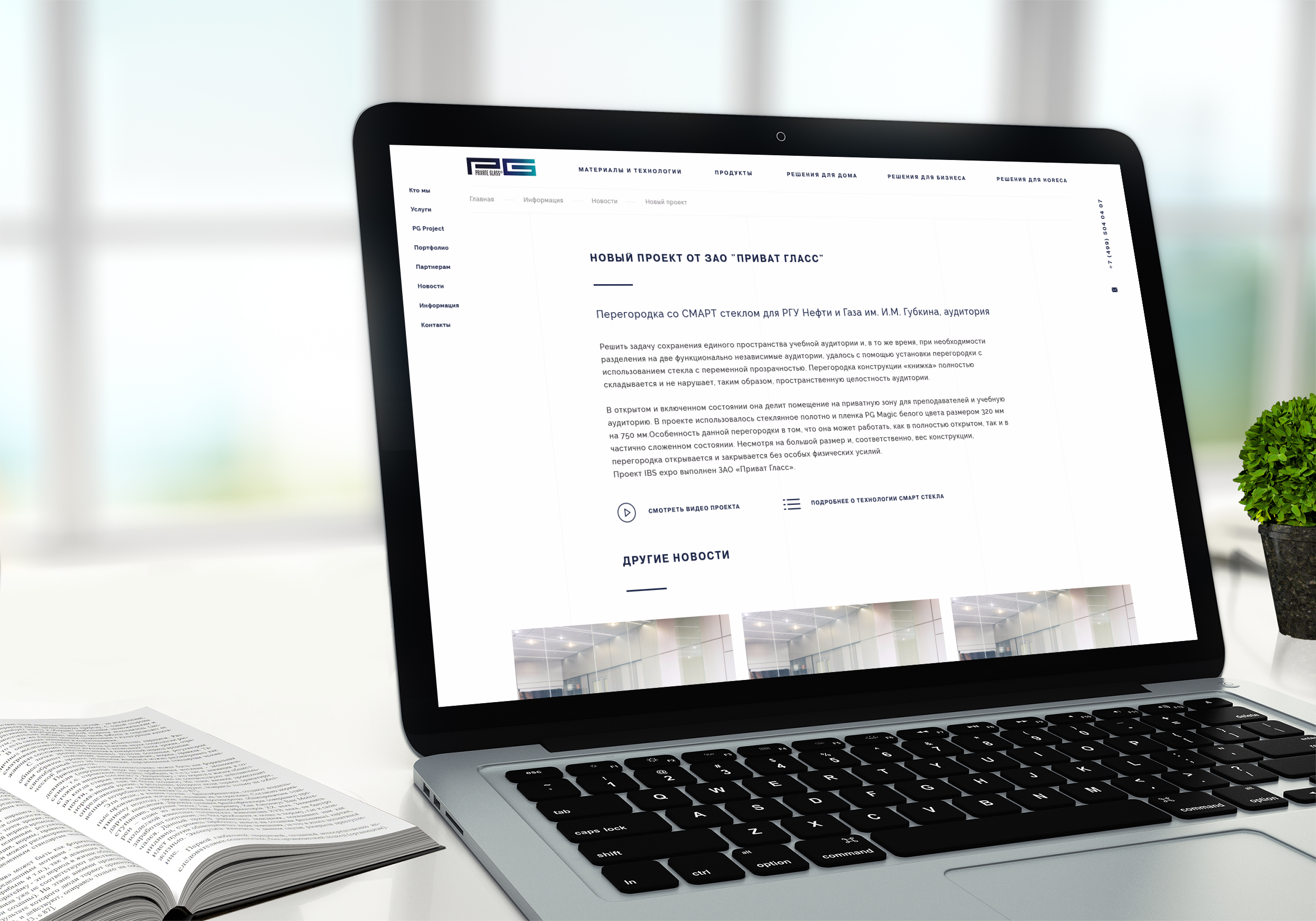
Новости

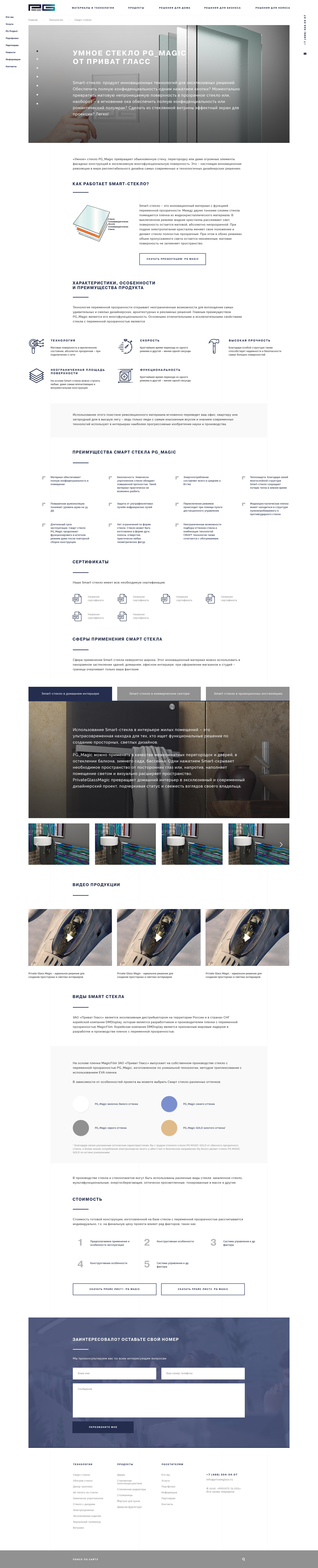
Смарт стекло
Все функциональные блоки подключены к соответствующим полям в админке. Поэтому все страницы с продукцией можно собирать в админке не привлекая верстальщиков. Это важный инструмент для продвижения сайта, поскольку позволяет сделать на каждый продукт богатую контентом страницу.


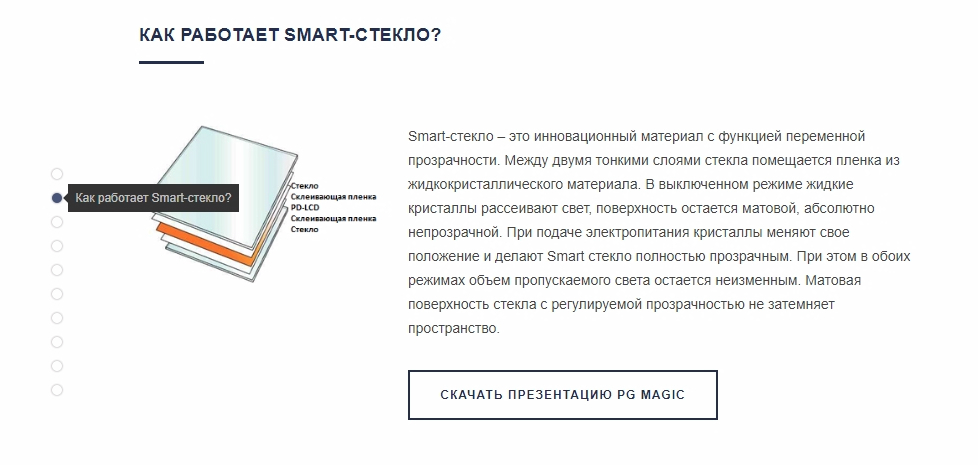
Навигация
Мы сделали боковую навигацию в виде точек, по клику на точки появляется заголовок с ссылкой якорем
Иконки
Все иконки можно выбирать из библиотеки иконок

Перегородка
Страницы имеют лендингоподобную структуру, также собираются в админке, есть фильтр по работам.


Портфолио
На странице есть фильтр по проектам. Можно выбрать интересующую технологию, продукт и назначение, куда вы хотите приобрести продукцию - дом, офис и т.п. Внутри проекта можно посмотреть видео по проекту, почитать о технологии или получить техническую информацию о проекте.

Мобильная адаптация
Сайт адаптирован под мобильные устройства.