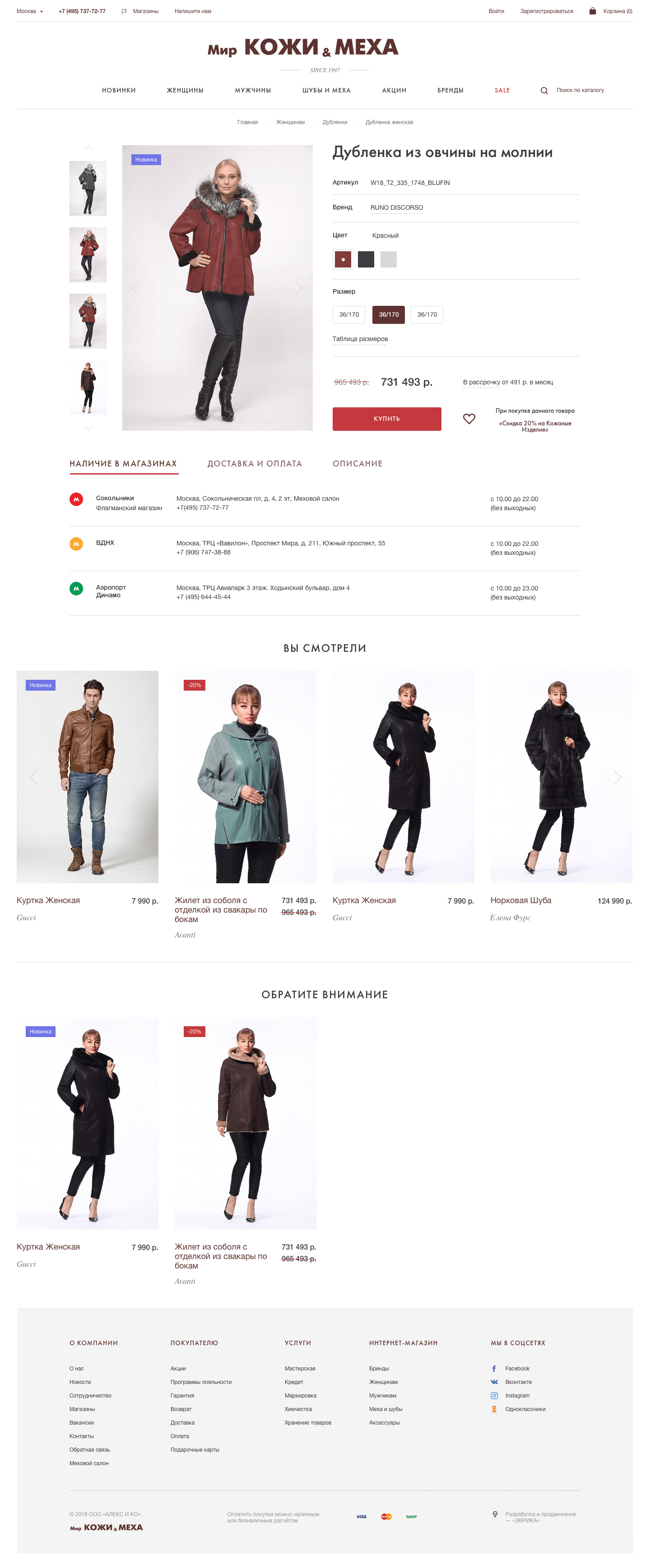
Анимация главной страницы
Клиент
«МИР КОЖИ и МЕХА» — российская сеть мультибрендовых магазинов верхней одежды из кожи и меха. Открыла свой первый магазин еще в 1997 году в Сокольниках (Москва).
Задача
Сделать редизайн сайта. Расширить функционал и улучшить навигацию для более высокой конверсии. Подготовить сайт к поисковому продвижению.
Начало работы
Анализ конкурентов
Мы проанализировали сайты основных конкурентов - главную, структуру основных страниц, каталог.
По результатам анализа конкурентов мы предложили следующие решения:
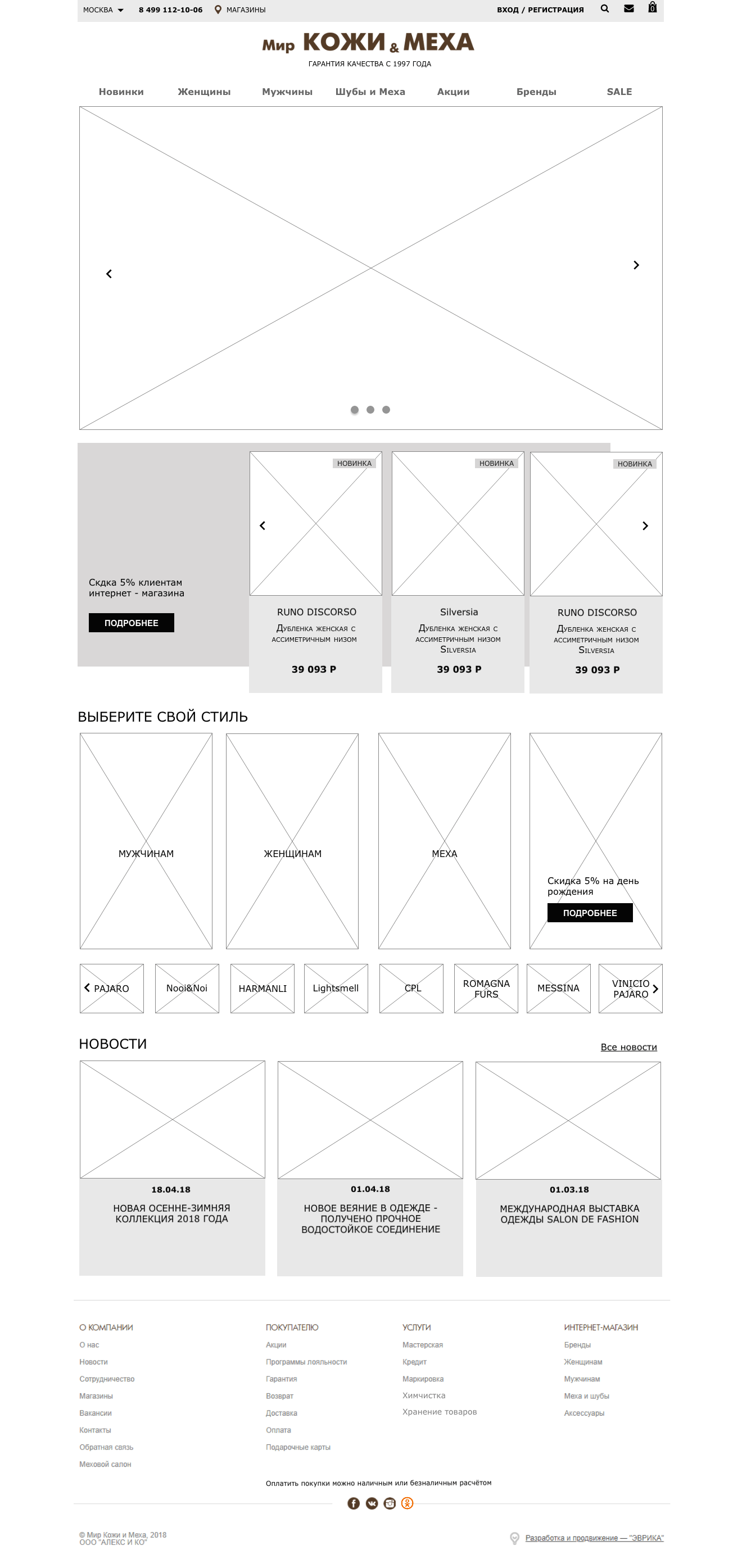
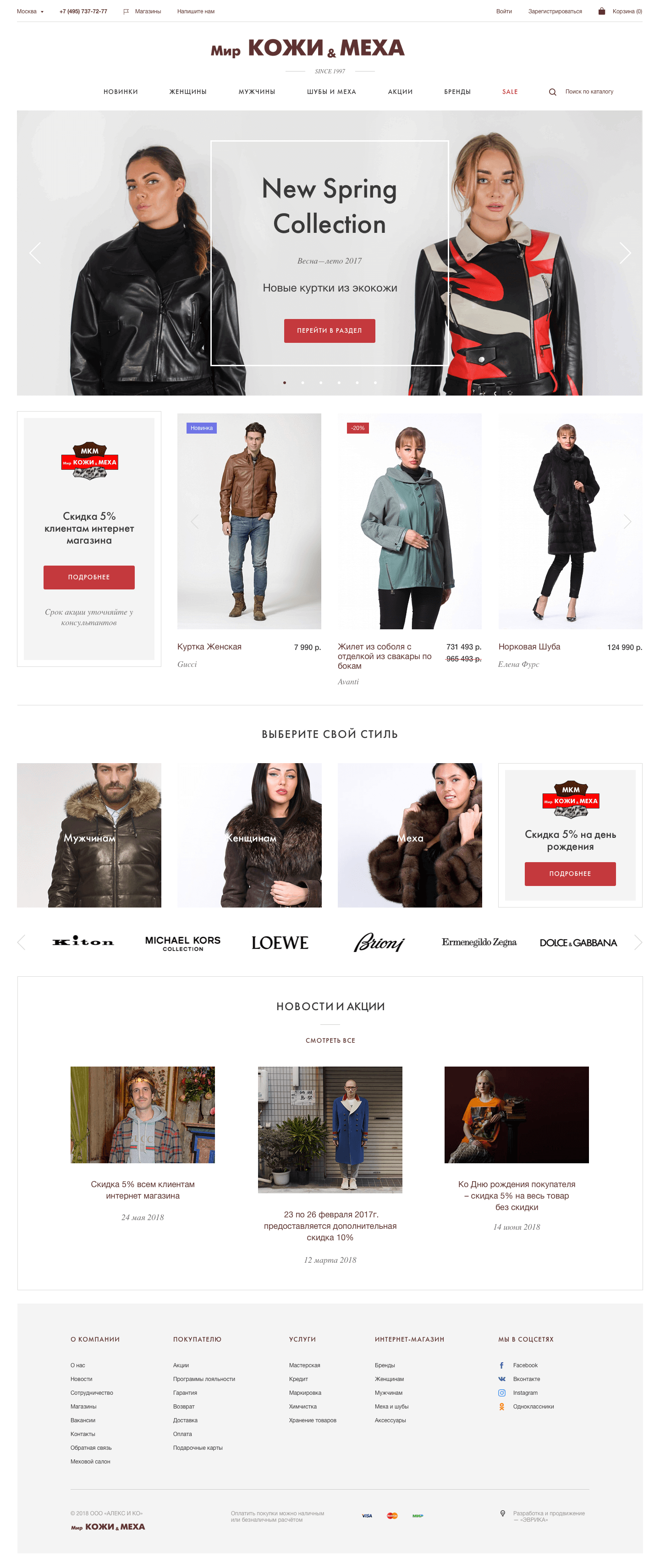
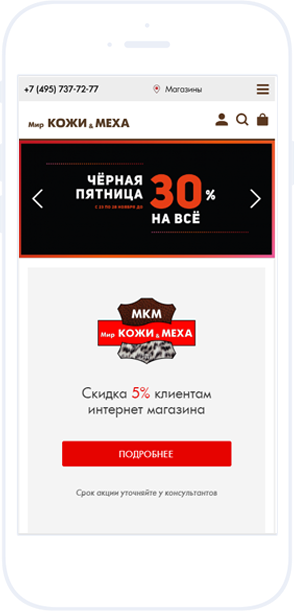
Фокусом главной страницы сделать слайдер с новинками и блоки со специальными предложениями
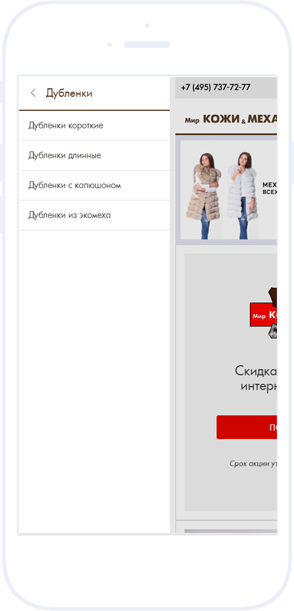
На главной вывести ссылки на категории каталога и список брендов
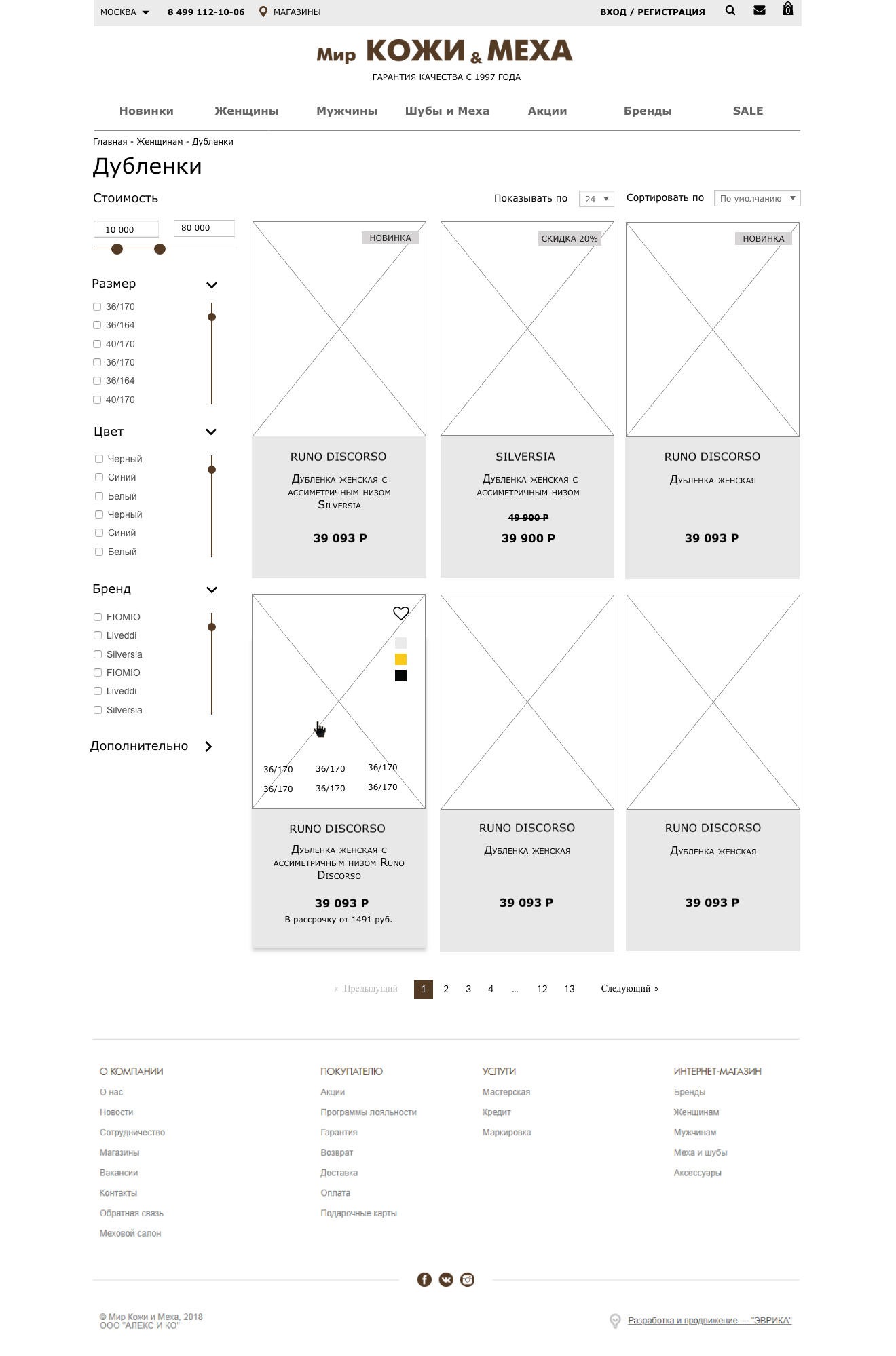
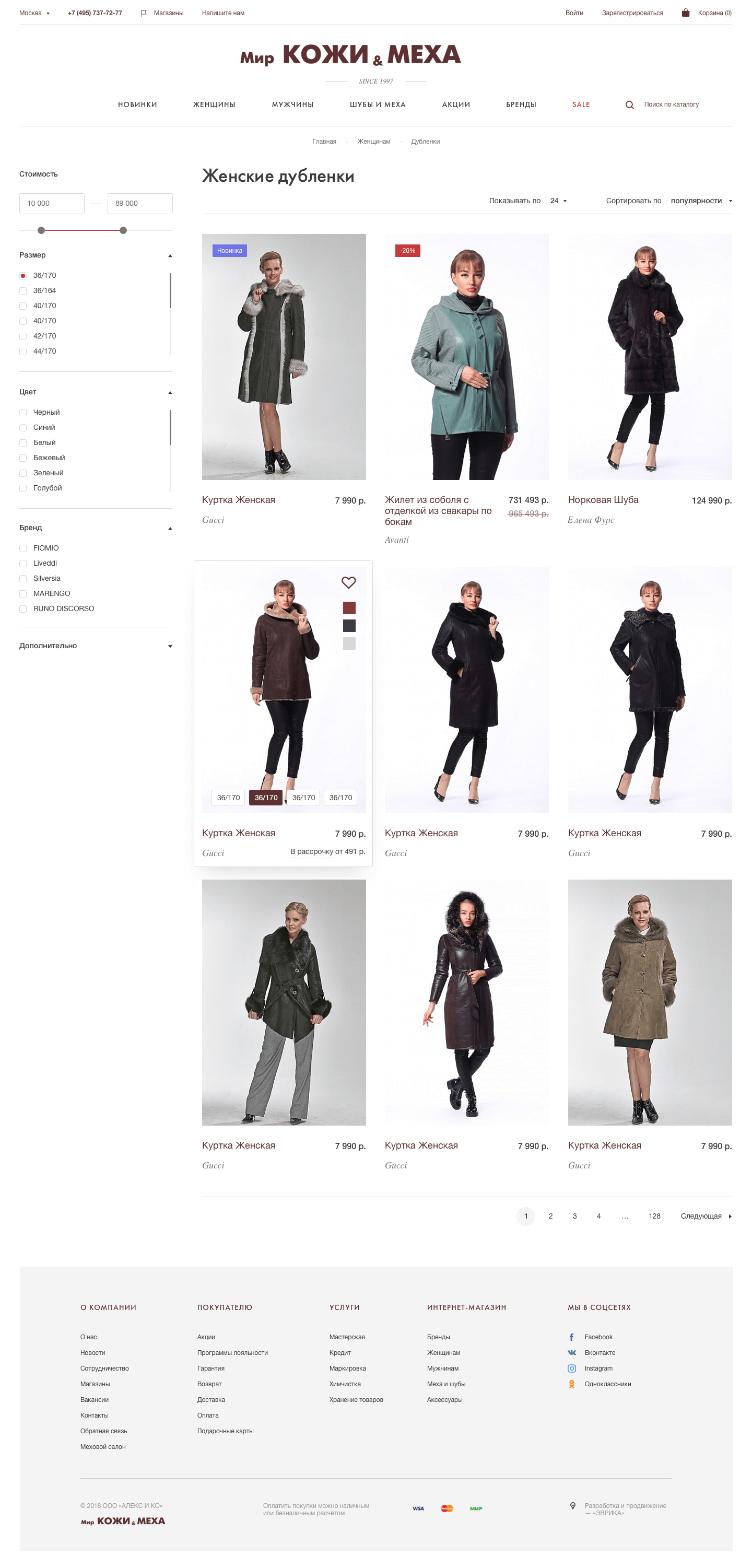
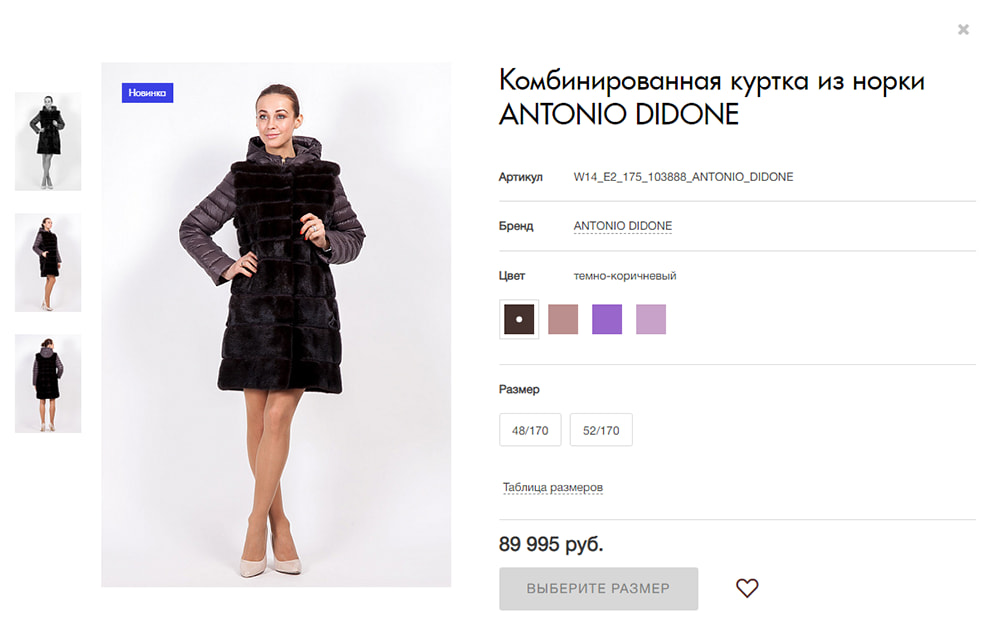
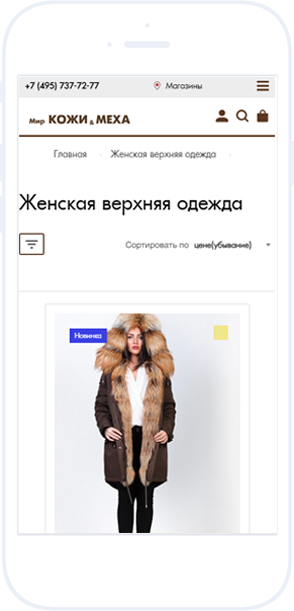
В превью товаров вывести основную информацию о товаре - лейбл, размеры, скидку (если есть)
Добавить в каталог быстрый просмотр и возможность сохранить в избранное
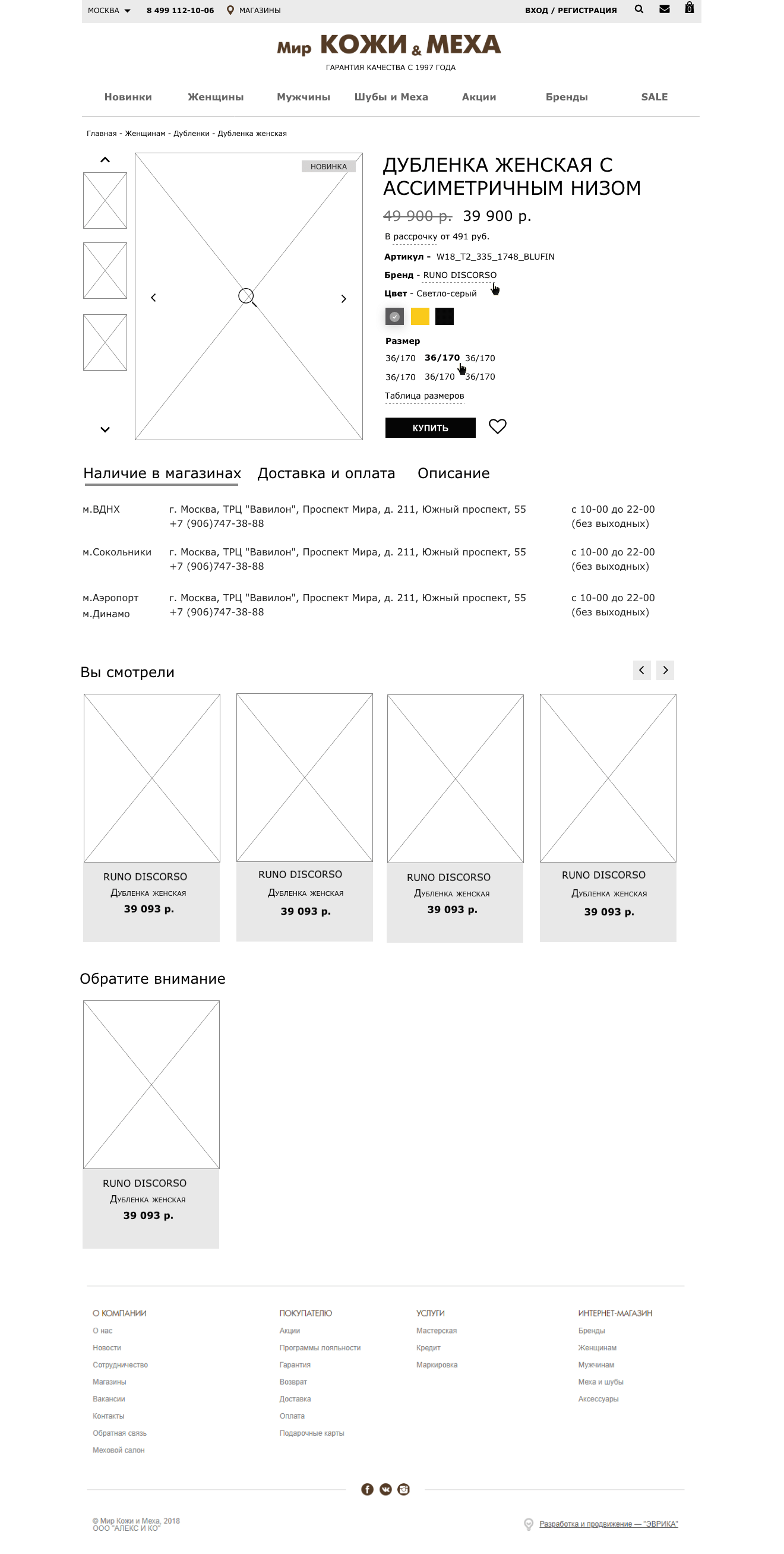
В качестве дополнительной информации - возможность купить в кредит
В карточке товара добавить информацию о доставке, оплате и наличии в магазинах
Проектирование
По результатам анализа подготовили прототипы:



Редизайн
Элементы и принципы
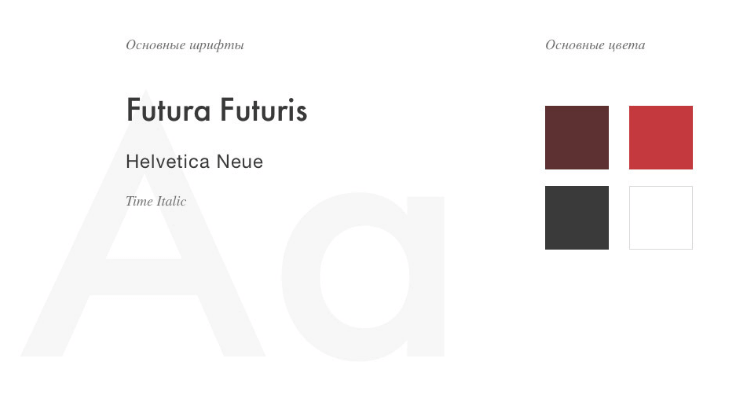
Подбираем основные цвета и шрифты, используем модульную сетку для адаптации сайта под мобильных пользователей.
Типографика и цвета
За основу взяли стиль, принятый у флагманов индустрии - минимализм. За счет этого все внимание фокусируется на товаре и целевых кнопках.

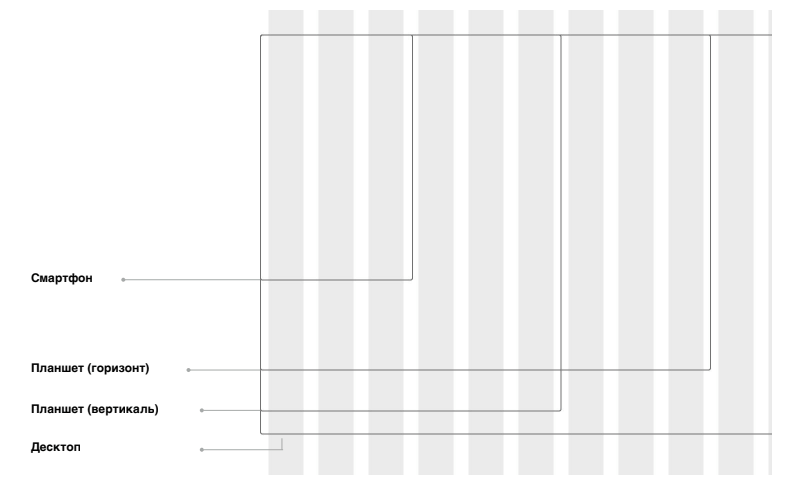
Модульная сетка
Сетка определяет, как будет выглядеть макет, создает визуальный порядок и позволяет быстрее работать

Устройства
Один и тот же ресурс должен правильно отображаться на гаджетах с разным размером и разрешением экрана



Быстрый просмотр




Адаптивная верстка

После переноса сайта в планах настройка синхронизации с 1С УТ и поисковое продвижение.
вам перезвонит



