На этапе дизайна мы отрисовали 10 основных шаблонов страниц. В них вошли каталоги, детальные и личные кабинеты.
Основными идеями дизайна были простота, удобство и наглядное представление новинок выставки. Цветовая гамма соответствовала брендбуку.
HouseHold Expo — единственная специализированная В2В выставка посуды, подарков, хозяйственных товаров, предметов интерьера, профессиональной и бытовой химии. Крупнейшая экспозиция на территории России, наиболее полно представляющая российский рынок товаров для дома и загородной жизни.
Усилить эффект от выставки как для участников, так и для посетителей. Создать возможность для участников с помощью сайта представлять витрину новинок (экспонатов) за 2-3 недели до мероприятия. Реализовать функционал личного кабинета, позволяющий назначать встречи на стенде в период выставки.
Работы начались со сбора данных.
Были определены основные роли пользователей сайта:

Компания-производитель, представляющая свои новинки на сайте. Аккаунт участника заводит администратор сайта.

Заинтересованное лицо, которое автоматически авторизуется на сайте после приобретения билета на стороннем сайте.
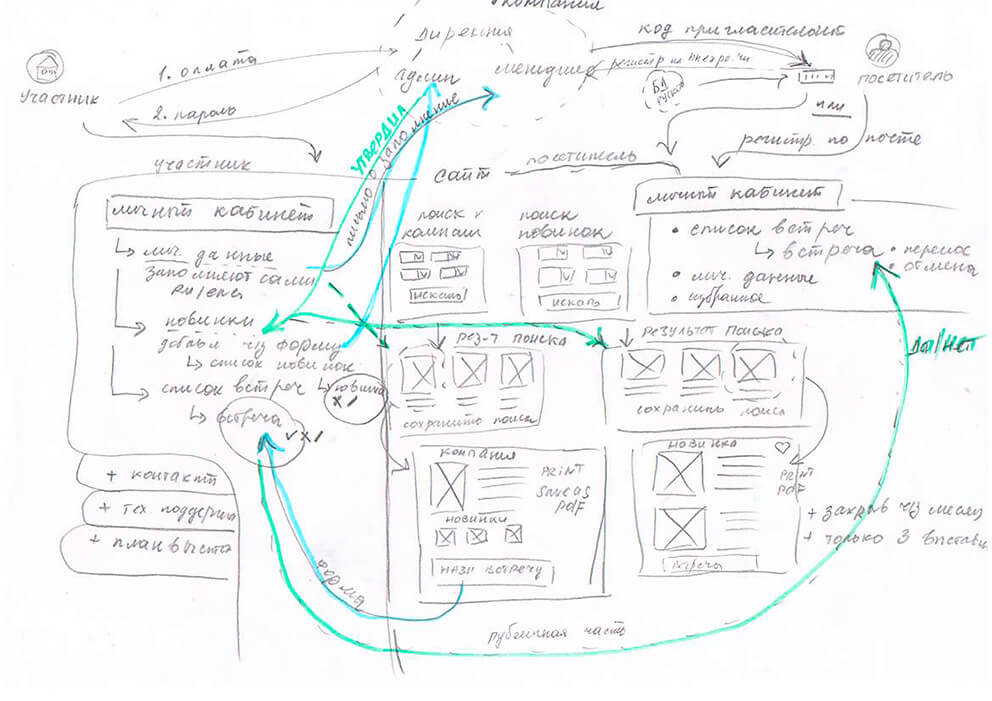
Получив первоначальное техническое задание, мы составили примерную схему процесса, которую обсудили с клиентом. После согласования процесса выбрали Django в качестве платформы для разработки и дальнейшего развития проекта.

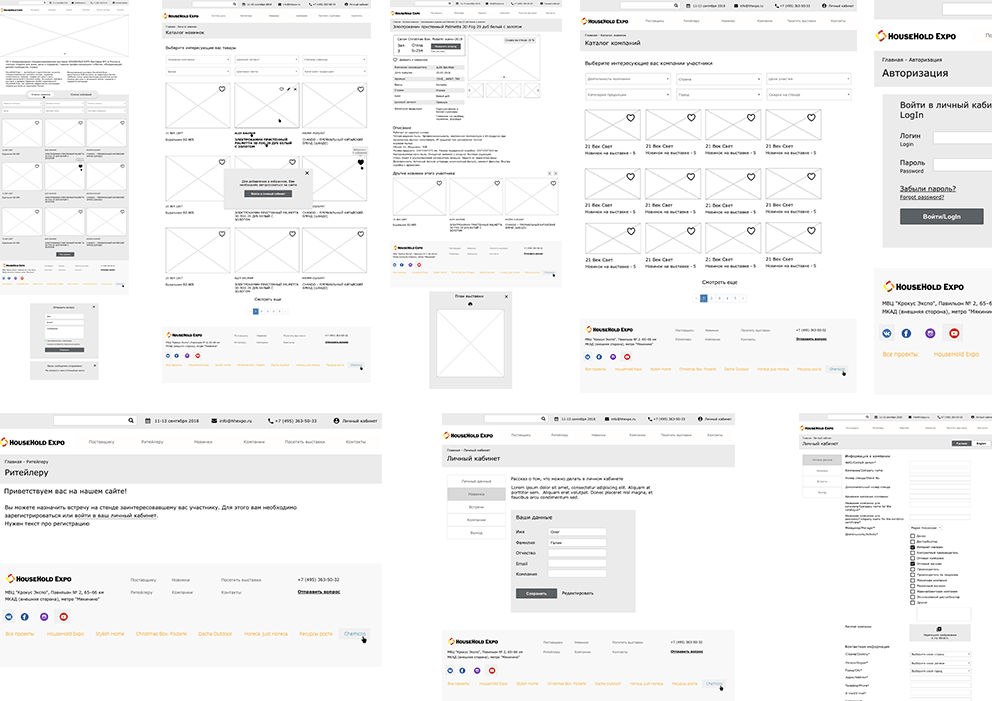
В сжатые сроки мы подготовили прототип системы и отрисовали нетиповые страницы.

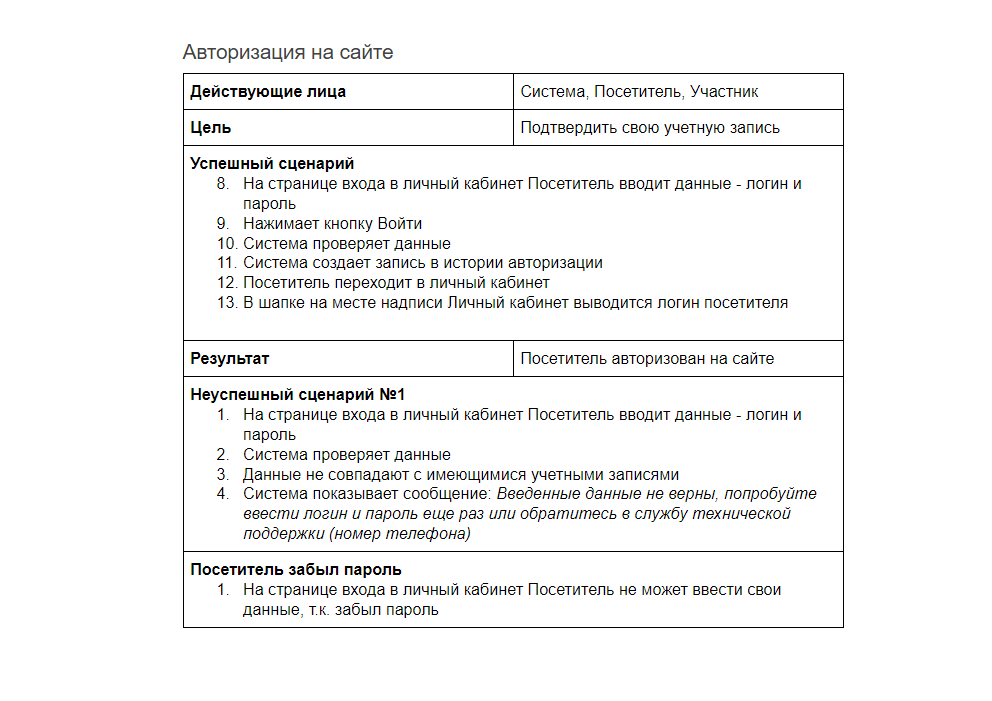
Прототипы помогли визуализировать требования к проекту. Дальше мы прописали use cases (сценарии использования), чтобы описать поведение системы при взаимодействии с посетителями и участниками выставки.


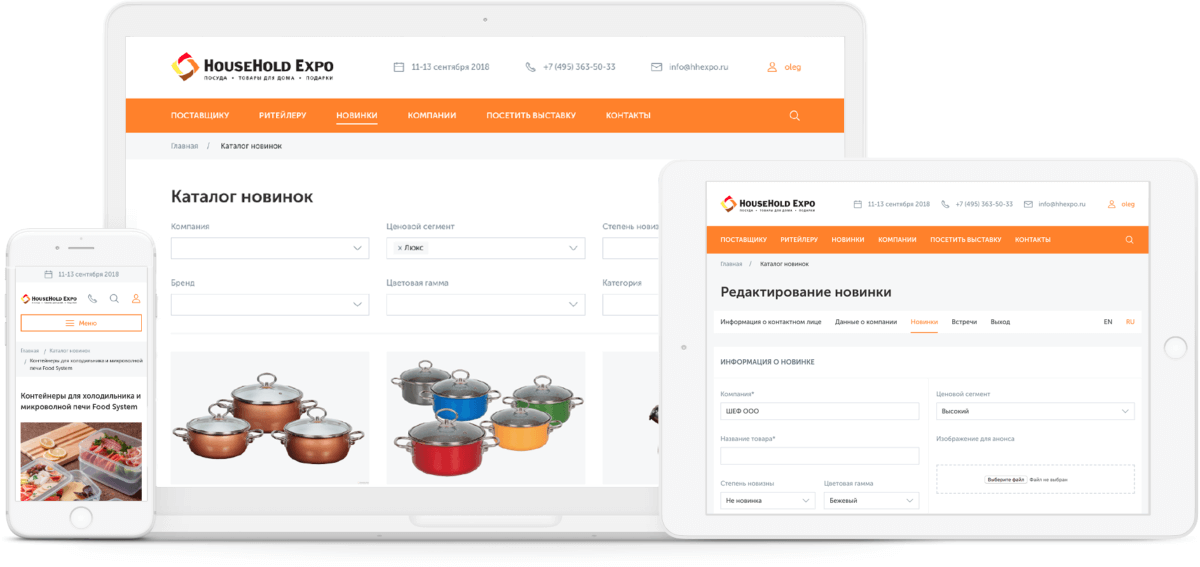
На этапе дизайна мы отрисовали 10 основных шаблонов страниц. В них вошли каталоги, детальные и личные кабинеты.
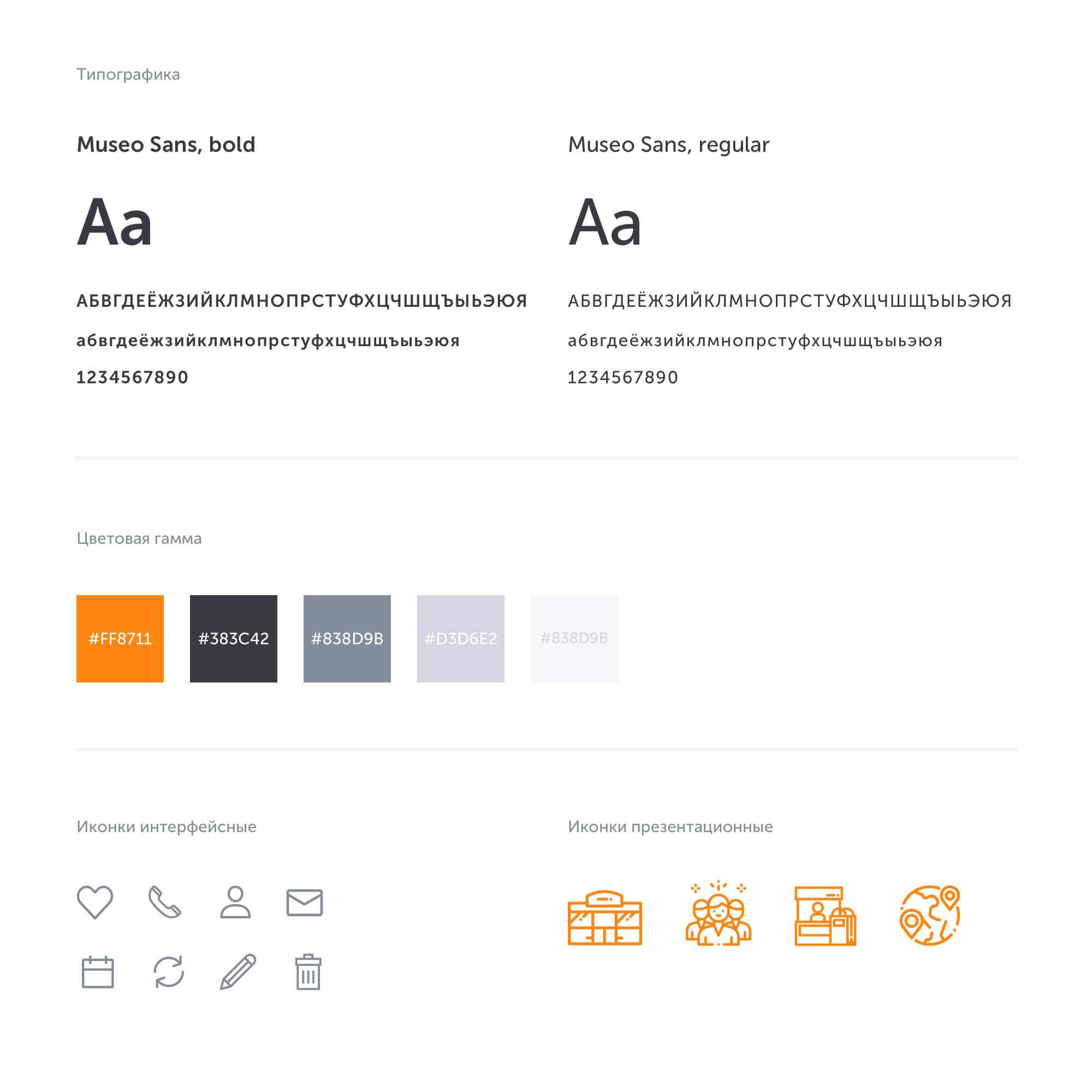
Основными идеями дизайна были простота, удобство и наглядное представление новинок выставки. Цветовая гамма соответствовала брендбуку.

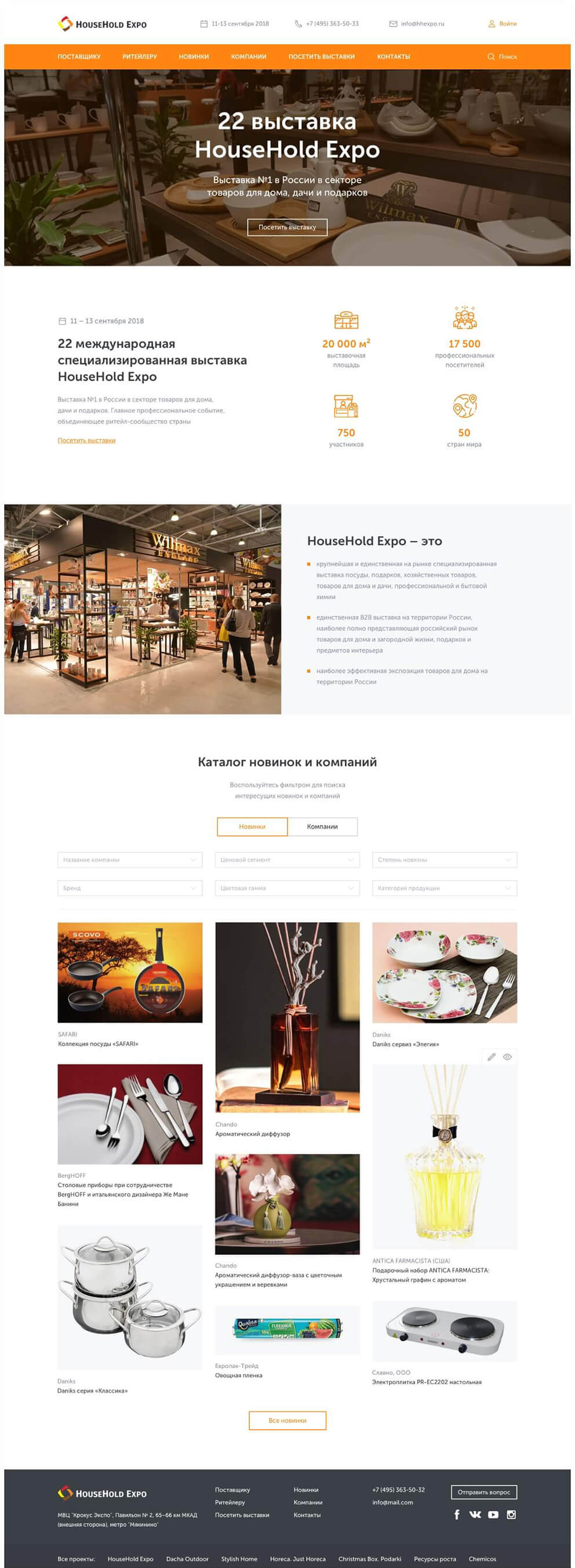
Шапку сайта не стали перегружать: оставили основную навигацию, контакты, вход в личный кабинет и форму поиска. На главной сделали презентационные блоки (слайдер, фотографии выставки, иконки), которые помогают быстрее идентифицировать тематику сайта.
Также на главной вывели каталог с несколькими новинками и компаниями, с которого можно перейти на соответствующие каталожные страницы.
В подвале сайта оставили навигацию с контактами и ссылки на другие проекты компании.

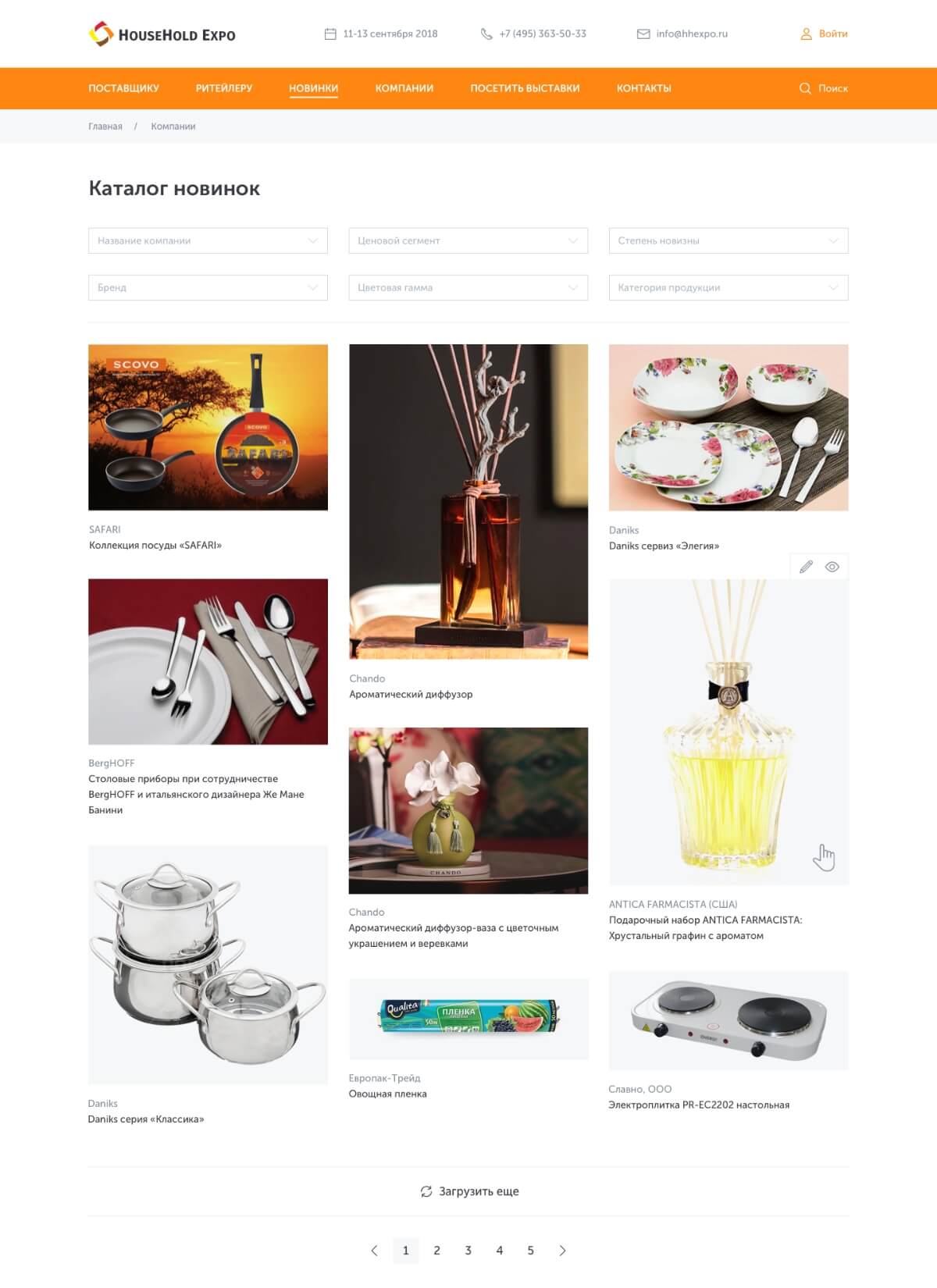
На этапе дизайна каталога мы столкнулись с тем, что у компаний-участников очень различались фотографии товаров. У кого-то они горизонтальные, у кого-то вертикальные, с фоном и без.
Мы рассматривали различные варианты удачного представления товаров с разными фотографиями и в итоге остановились на pinterest-сетке. Сверху на фотографию наложили легкий серый тон, чтобы карточки с товаром на белом фоне имели границы.
На обоих каталогах есть фильтры, по которым можно быстро отфильтровать по интересующим критериям.
У зарегистрированных пользователей на товарах при наведении появляется панель действий. У посетителя это добавление и удаление товара в избранное. У участника – управление показом товара и переход к редактированию.

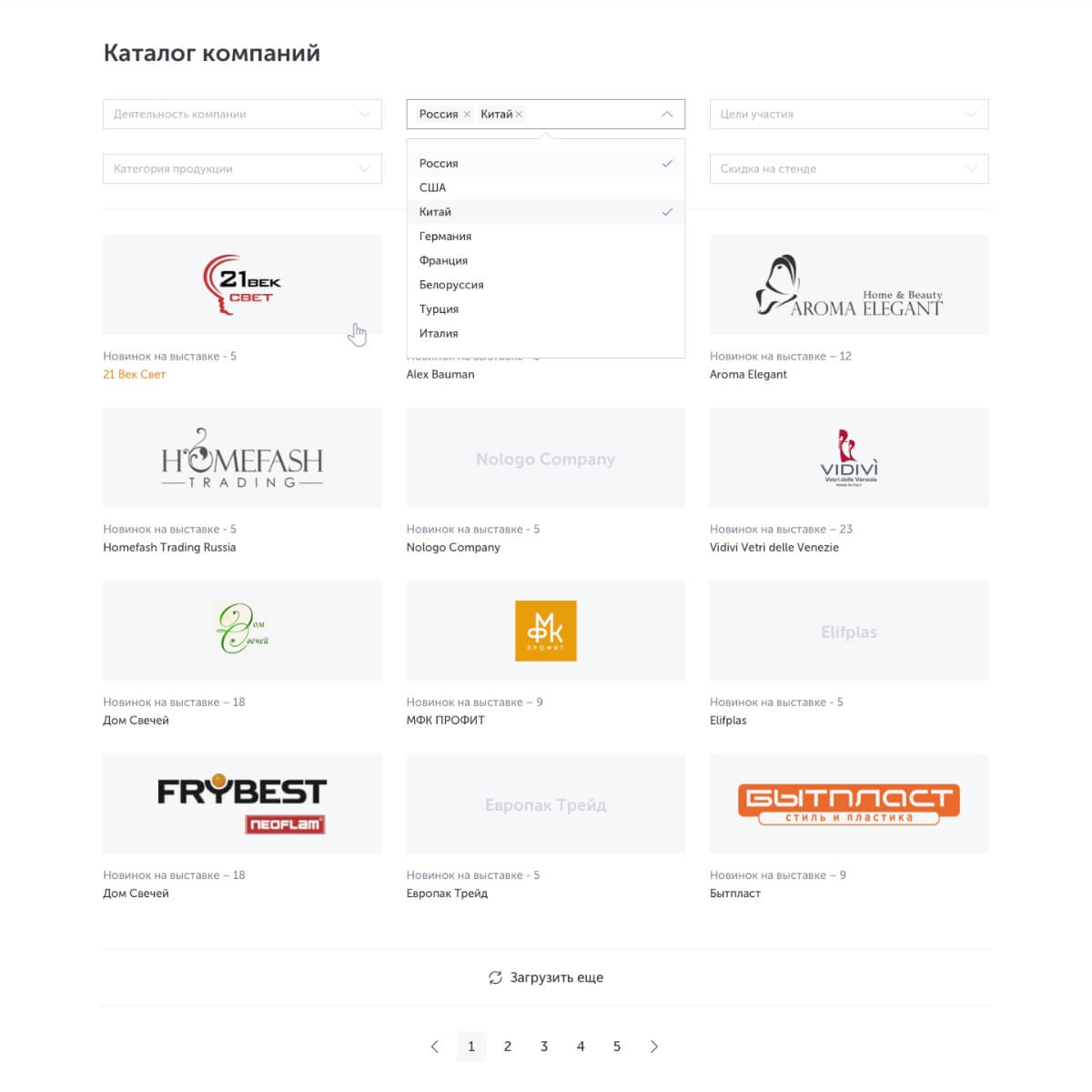
В каталоге компаний проблем с фотографиями не было, поэтому все карточки имеют одинаковую высоту. Дополнительно на этом макете показали раскрытый список в фильтре.

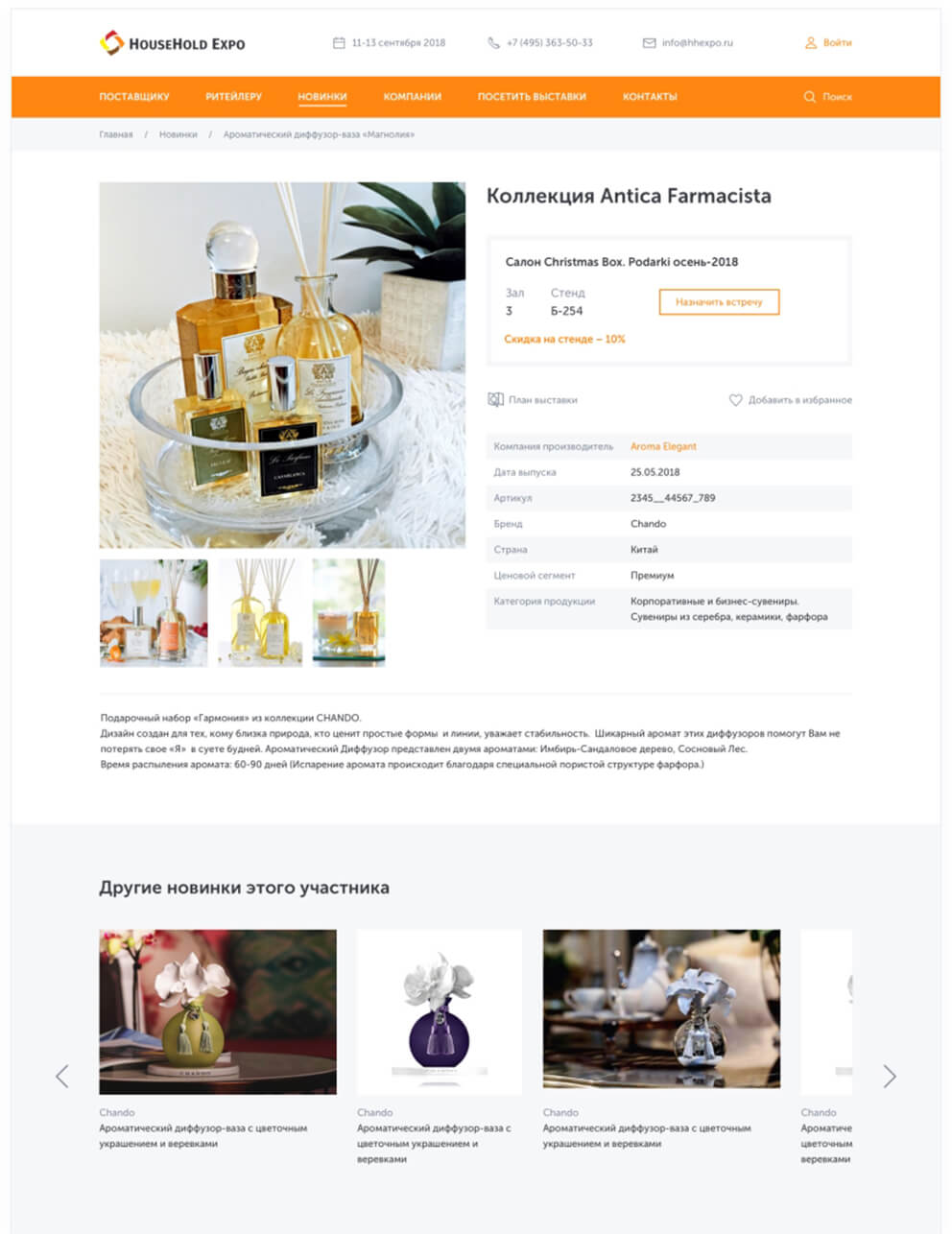
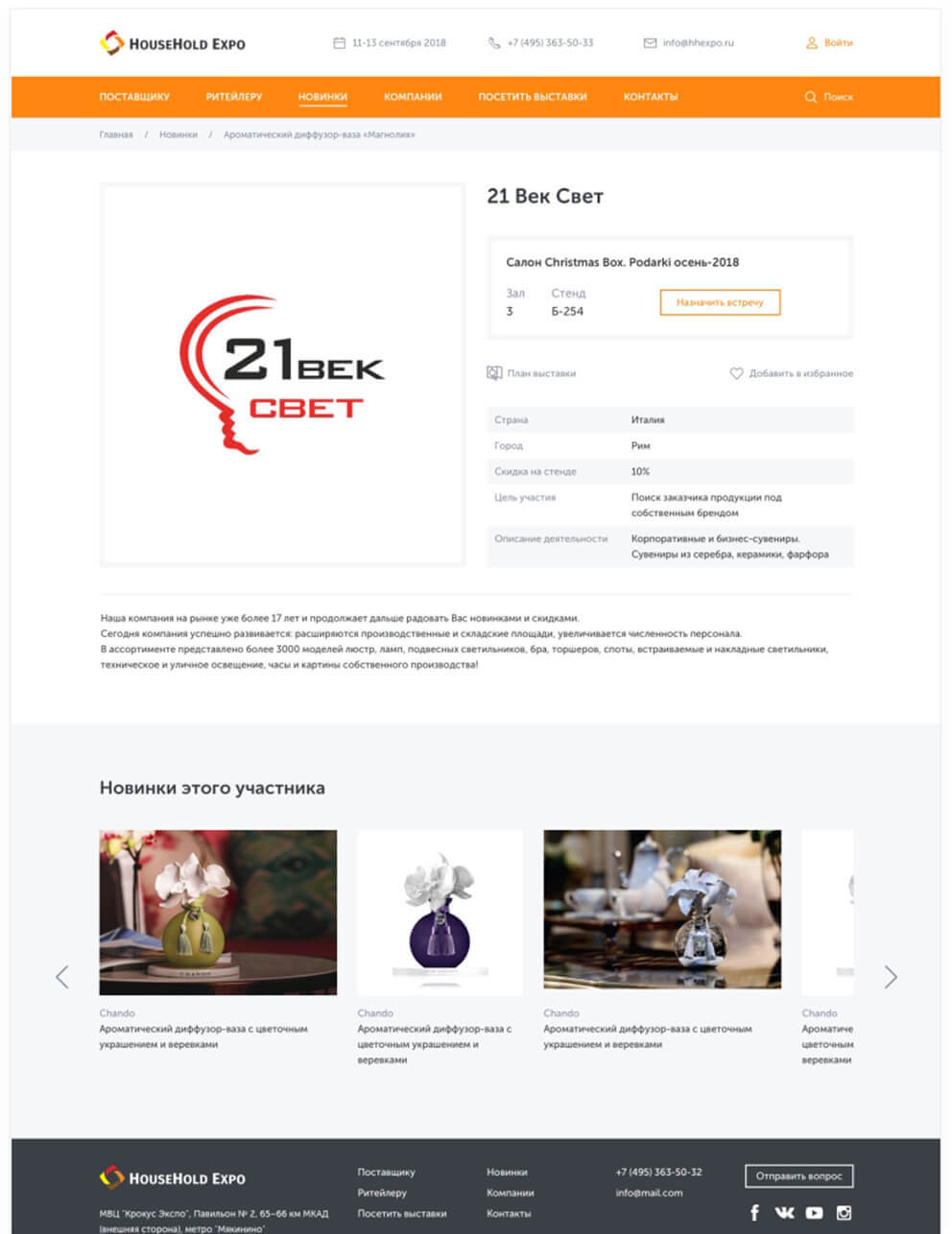
Детальные новинок и компаний содержат краткое описание, схему расположения на выставке и возможность назначить встречу с компанией. На странице новинки выводится галерея с фотографиями товаров, а на странице компании – логотип. В слайдере ниже выводятся новинки этого участника.


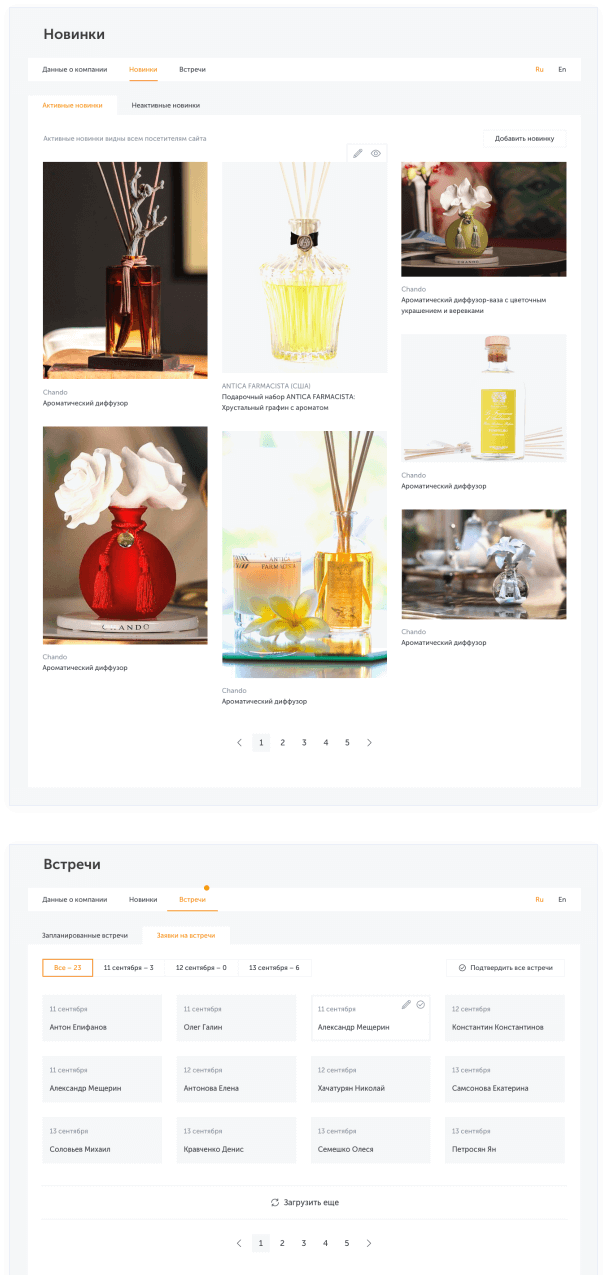
В личных кабинетах участников и посетителей можно сохранять понравившиеся новинки и компании, вести список встреч. Список избранного и встреч можно распечатать. В меню личного кабинета выводятся уведомления по встречам.
Также предусмотрено переключение языка для иностранных компаний-участников.
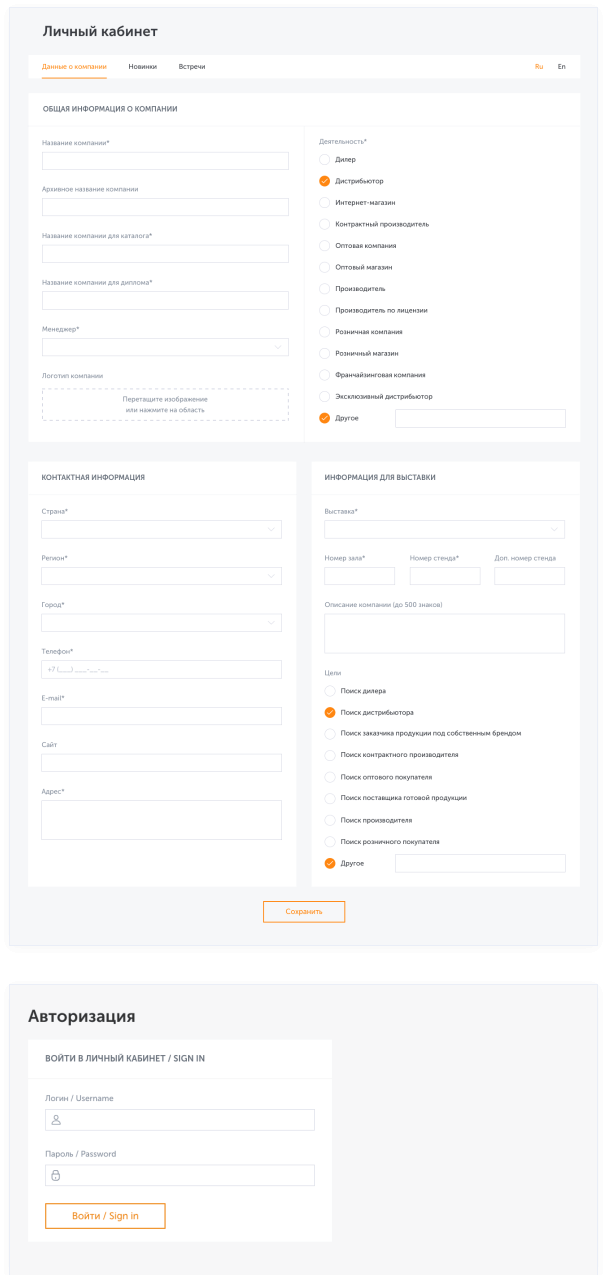
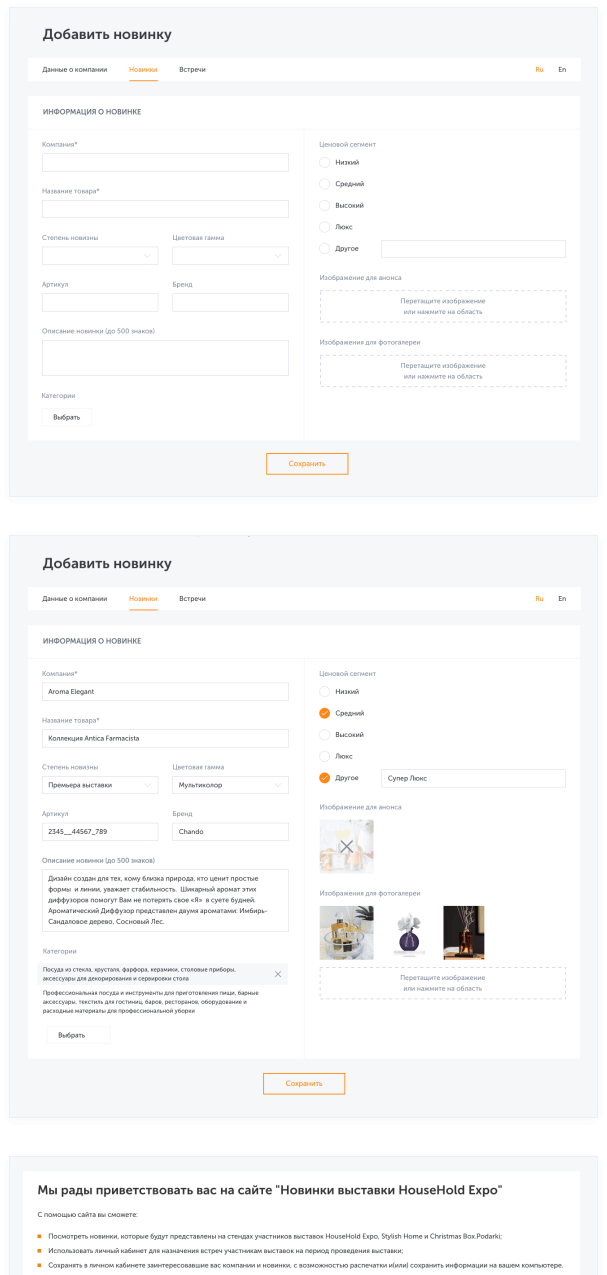
Через личный кабинет участник или посетитель могут редактировать личные данные. Мы разбили большие формы на отдельные блоки, чтобы пользователю было проще их заполнять.



После дизайна макеты были переданы в разработку на платформе Django. Реализованный функционал:
Заказчик хотел, чтобы товары из каталога можно было искать через поисковые системы. Поэтому мы отдельно прорабатывали доступность страниц для поискового робота, хотя большая часть сайта работает на технологии AJAX. За счет этих доработок сайт стал готов к продвижению в поисковых системах.
Сайт и личный кабинет адаптированы под мобильные устройства.
После проведения выставки мы планируем дорабатывать сайт исходя из новых пожеланий и проведенного опроса среди посетителей сайта.