Запуску ракеты предшествуют обязательные испытания: на чертежах и на твердой почве все может быть идеально, а после старта что-то пойдет не так – важно это предусмотреть.
То же и с разработкой: новенький сайт кажется удобным, красивым и продуманным, но даже если вы отлично знаете юзабилити, на практике отдельные элементы часто оказываются не совсем неудачными. Люди могут «спотыкаться» о неудобную систему поиска, навязчивое окошко онлайн-консультанта или что-то еще. Скорее всего, они не скажут вам об этом и не попросят исправить, а просто закроют вкладку и ничего не купят.
Чтобы такое случалось реже, мы предлагаем тестировать сайты на реальных пользователях.
Как происходит тестирование
- Отправляемся в специальный сервис.
- Составляем для пользователей несложные задания по сайту (найти информацию, заказать конкретный товар и т.д.).
- Даем респондентам время выполнить задания и ответить на вопросы – на выходе получаем запись голоса и действий на экране.
- Анализируем ответы и смотрим, что реальным пользователям оказалось неудобно и непонятно. Составляем план, как улучшить сайт.
Если бюджета нет, советуем тестировать все равно, пусть и своими силами: показать сайт как минимум 10 знакомым и попросить обратную связь.
Как мы тестировали сайт kostromaterem.ru
Чтобы было понятнее, пройдемся по конкретным примерам. Недавно мы в агентстве тестировали сайт клиента kostromaterem.ru – компания строит деревянные дома из бруса по всей Центральной России, предлагает собственные проекты и своими силами заготавливает древесину для строительства.
Нам было важно понять, насколько ясно считываются преимущества «Кострома Терем», возникает ли доверие к компании и насколько легко пользователям ориентироваться на сайте.
Аудитория
В тестировании участвовало 10 человек – поровну мужчин и женщин. Выбирали тех, кто входит в целевую аудиторию «Кострома Терем»: люди в возрасте 35-55 лет из Москвы и Московской области, с высшим или средним образованием.
Задания для теста
Во время тестирования пользователям важно дать реальные целевые действия в качестве заданий. Так они не просто полистают сайт, а пройдут примерный путь вашего покупателя и покажут возможные препятствия.
Участники теста kostromaterem.ru получили от нас следующие задачи:
- Сформулировать критерии, которые важны при выборе дома (после тестирования у нас осталась запись голоса).
- Найти на сайте проект 2-этажного дома площадью 120 м2, отсортировать проекты по возрастанию цены, выбрать определенный тип сушки, фундамента и кровли.
- Сделать заказ.
- Попытаться по наполнению сайта понять, как именно компания будет работать по проекту после оформления заказа.
- Найти на сайте, как получить скидку 3%.
Вопросы
Дополнительно мы задали пользователям несколько вопросов. Нас интересовало, насколько им понятна схема работы с компанией, хватает ли информации, хорошо ли работают фильтры и прочее.
Примеры вопросов для тестирования:
- Всегда ли были понятны заголовки, обозначения, удобна ли навигация по сайту?
- Хватило ли вам информации о проектах, чтобы принять решение о покупке?
- Ясна ли разница между материалами, типами фундамента и бруса?
- Достаточно ли в фильтре параметров, чтобы удобно сортировать проекты?
- Оцените фильтр по 5-балльной шкале.
- Какие улучшения вы бы предложили в целом для сайта?
Основные замечания по сайту
Тестирование выявило несколько проблем – оказалось, что наполнение и структура не так удобны для пользователей на деле, и кое-что нужно поменять.
Например, не все нашли кнопку заказа на странице проекта – а это одно из главных целевых действий наравне с заказом звонка.
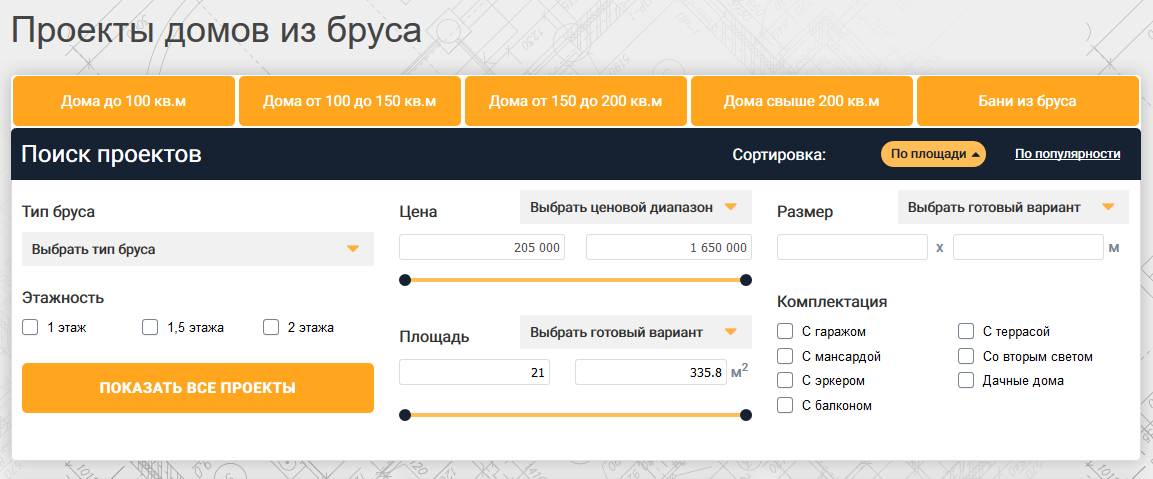
Часть опрошенных путалась в фильтре, который сортирует проекты домов по разным параметрам:

Во время теста люди искали и не нашли брус камерной сушки, фильтрацию по типу фундамента или по количеству санузлов в доме. Также оказалась непонятной градация по площади: есть группы 100-120 м2 и 120-150 м2 – в какую из них отнести дом площадью ровно 120 м2? Чтобы не было путаницы, мы запланировали изменить фильтр и вписать значения, которые не пересекаются (100-119 м2, 120-149 м2 и так далее).
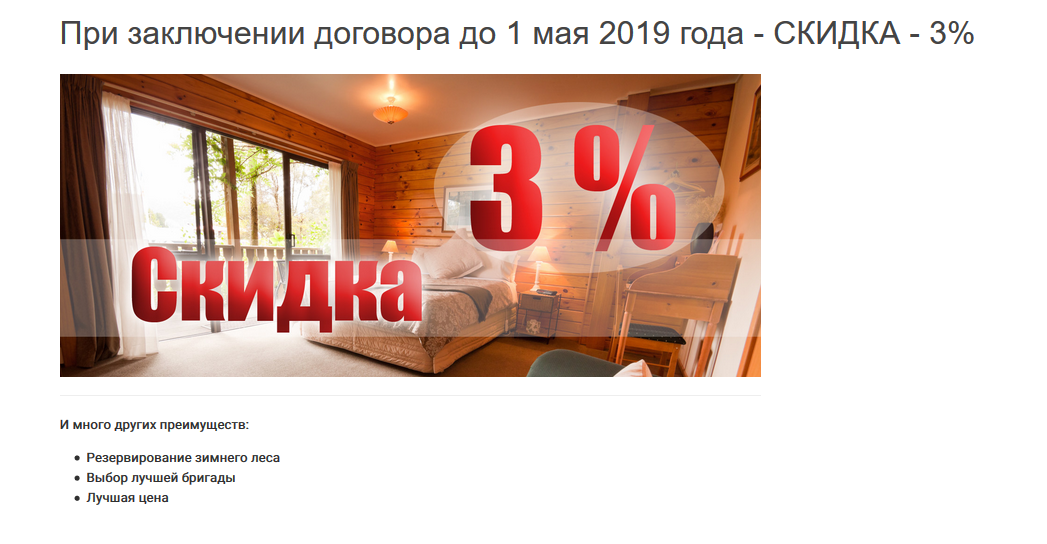
Также у пользователей были вопросы к страницам с акциями:

Неудобно, что сейчас там нет кнопки «Заключить договор». Плюс не вполне понятны условия – на что именно распространяется скидка и в какой срок нужно оплатить проект для ее получения.
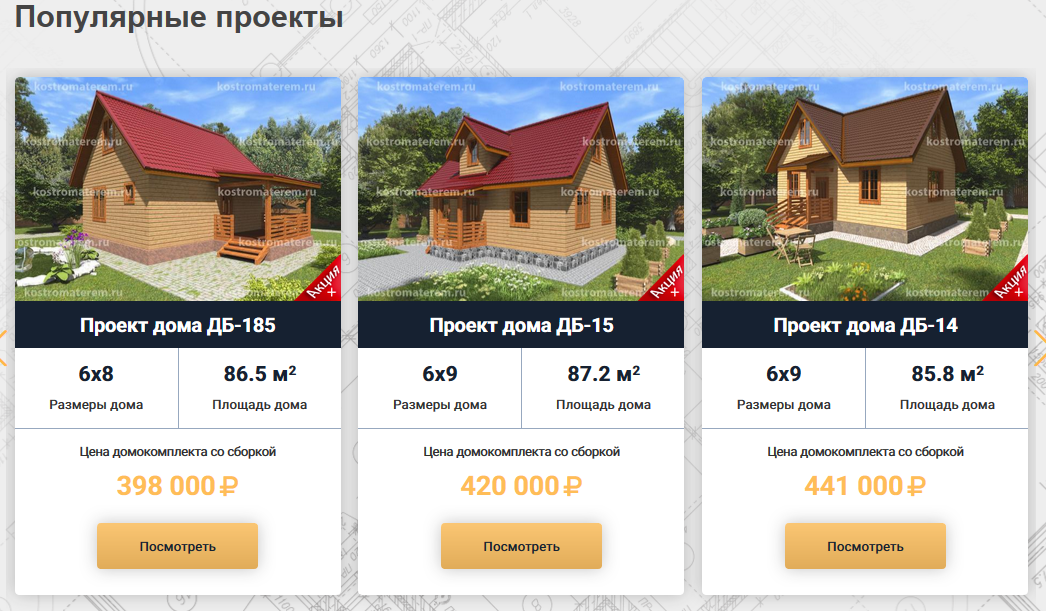
Еще одно замечание – по поводу фотографий:

Людям не хватает живых фото, многих смущало, что на сайте есть только гладкие «каталожные картинки» (они вызывают меньше доверия, нет ощущения реальности).
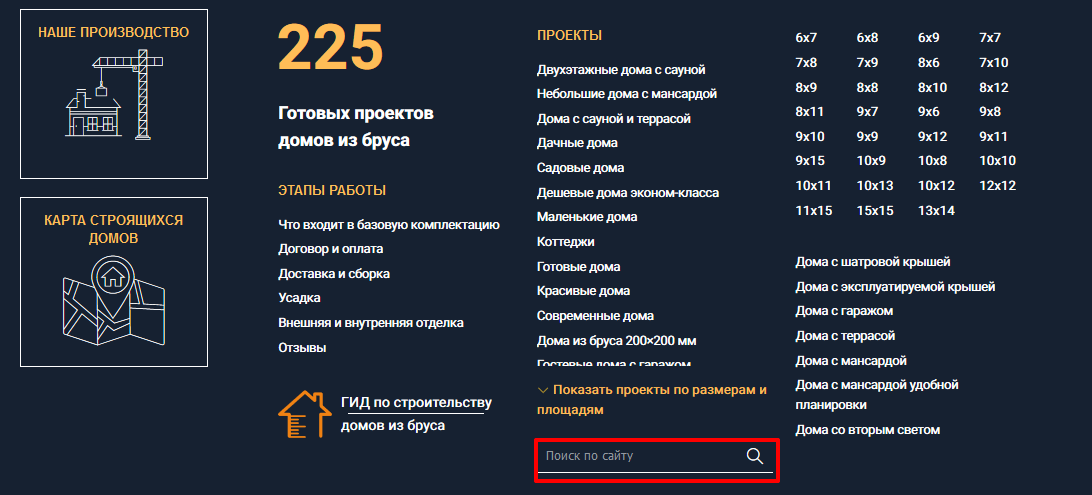
Сложно оказалось увидеть строку поиска по сайту. Сейчас она находится в самом низу страницы, где люди ее даже не ищут.

Другие недочеты, о которых написали участники теста:
- Непонятно, как строится работа в целом и что будет после заключения договора. Люди искали эту информацию в вопросах и ответах, в меню, на детальных страницах проектов, пытались найти раздел «Как мы работаем?».
- Не хватает информации о материалах. Было предложение сделать всплывающие подсказки к видам бруса прямо в фильтре.
- Некоторые решающие для покупателя аргументы не прописаны на главной странице. Например, «Кострома Терем» не берет предоплату перед началом стройки, но сказано об этом только в разделе «О компании». До него доходят не все посетители.
Что делать с результатами тестирования
Первое – упорядочить и проанализировать. Мы выписали по пунктам все повторяющиеся замечания, для удобства разделив их на категории: отдельно про фильтр, навигацию, форму заказа и все остальные элементы.
Второе – продумать и постепенно внедрить изменения, чтобы пользоваться сайтом было удобнее, и больше пользователей доходили до заказа.
Кое-что на сайте kostromaterem.ru мы уже успели поменять после тестирования. Например, пользователи жаловались на окошко чата и подсказку «Нашли, что искали?»: они выпадали слишком часто. Исправили проблему и увеличили интервал, с которым появляются всплывающие окна. Также сделали фильтр «шустрее», потому что пользователи отмечали низкую скорость его работы.
Тестирование сайта medver.ru
Сайт интернет-магазина дверей medver.ru мы тестировали примерно по той же схеме: выбрали целевую аудиторию, дали пользователям задания и предложили ответить на вопросы.
Результаты
По этому сайту замечания у пользователей тоже были. Люди не всегда могли разобраться в сложных характеристиках или понять по описанию, из каких именно материалов сделана дверь. Также много вопросов возникло по поводу заказа: почему после его оформления не всплывает номер заявки и сообщение вроде «Мы вам перезвоним», действует ли бесплатная доставка для Подмосковья.
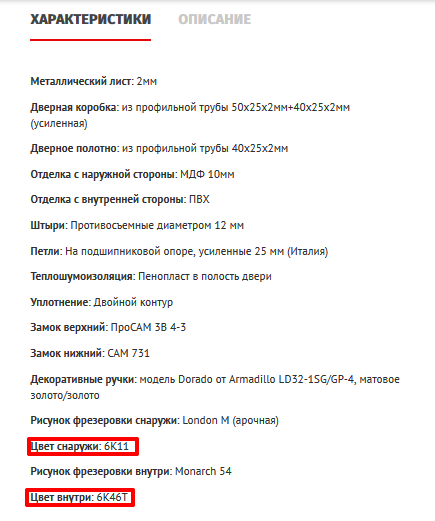
Еще пользователи отмечали непонятные обозначения цветов – иногда вместо обозначения оттенка есть только код:

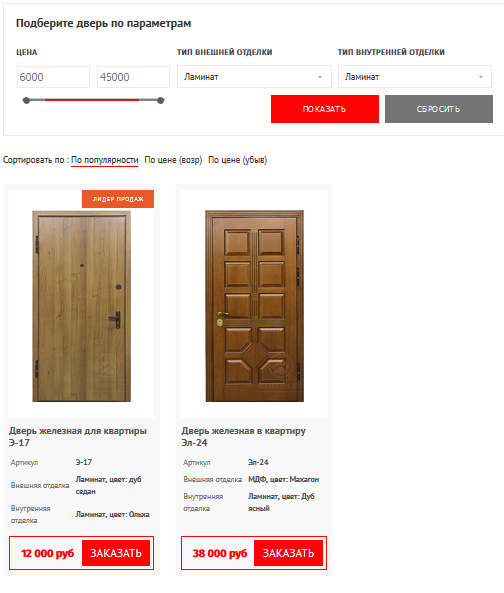
С фильтром тоже не все оказалось понятно. Не все его сразу замечают, а после фильтрации на странице часто остается слишком мало дверей:

Другие замечания – непонятно, бесплатно или за деньги замерщик приезжает в Подмосковье, сложно найти информацию о заказе. Некоторые респонденты жаловались на виджет Перезвони.com, который может всплыть в самый неподходящий момент (например, мешает заполнить заявку).
Что улучшили
Мы уже начали прорабатывать ключевые замечания по сайту medver.ru и вносить первые изменения:
- Скрыли ненужные пользователю окна.
- Подкорректировали страницу с неясными формулировками.
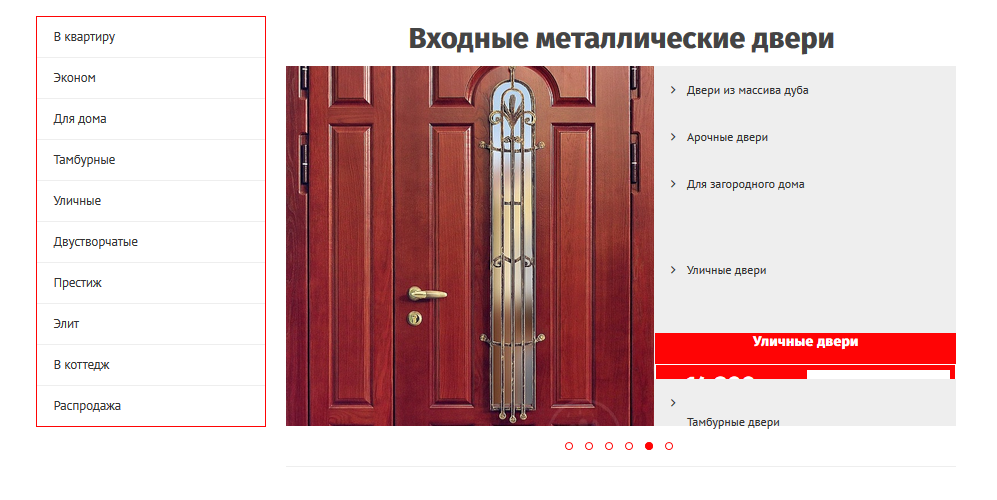
- В левой части экрана добавили новые категории дверей: на практике оказалось, что люди часто ориентируются именно на это меню.

- Заменили названия разделов на более удачные с точки зрения пользователей. Было «О заводе» – стало «О производителе», было «Акции» – стало «Распродажи».

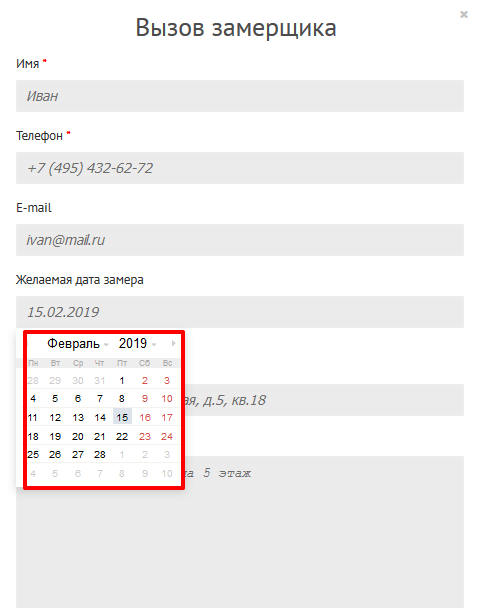
- Добавили выпадающий календарь в окошке вызова замерщика: выяснилось, что часто люди неправильно вводят дату вручную.

Что важно учитывать при оценке результатов
Может сложиться впечатление, что оба сайта людям категорически не понравились. На самом деле это не так – большинство пользователей отметили удобство сайтов и приятный дизайн. Но цель тестирования – выявить как можно больше недочетов, переделать которые несравнимо проще и дешевле, чем заказывать новый сайт. Критика в данном случае – не камень в огород разработчиков, а нормальное явление для мира UX (пользовательского опыта), где разным аудиториям нужны разные сайты и трудно вывести жесткие стандарты.
Другое дело, что бросаться исправлять каждое замечание вовсе не обязательно, особенно если это мнение 1-2 человек из выборки. Имеют место и личные особенности респондентов: например, цветовая гамма kostromaterem.ru для одного участника теста похожа на «цвет подгнивающего дерева», а другому показалась «солнечной и позитивной». Всем не угодишь, но если о чем-то сказали большинство юзеров – это повод поэкспериментировать.
Какие сервисы можно использовать
Если вы хотите провести тестирование своими силами, вот несколько проверенных сервисов:
- UserPoint.ru
- AskUsers.ru
Своим клиентам мы облегчаем задачу. Если вы разрабатывали сайт в «Эврике» или заключили с нами договор на продвижение сайта, обратитесь к своему менеджеру за услугой тестирования.


