Давайте разберемся, из чего состоит процесс адаптации сайта под мобильные устройства, который необходим сегодня абсолютно всем сайтам. Сразу отметим, что этот процесс не имеет единого определенного алгоритма действий, поэтому рассмотрим, как это делаем мы в «Эврике». Поехали!
Правила
Отсутствие алгоритма, тем не менее, не отменяет правил, которые следует соблюдать при мобильной оптимизации. Итак, учтем, что должно быть на адаптированном сайте, а чего следует избегать.

Должно быть
Быстрая загрузка мобильной версии
Пользователи мобильных гаджетов сразу закрывают сайт, если он грузится дольше нескольких секунд.
Вместо текстовых ссылок – тапы
То есть кнопки и формы, удобные для клика пальцем, а не курсором.
Звонок с сайта
Ткнуть пальцем и моментально позвонить - это базовая возможность адаптивной версии.
Текст и фото – под экран устройства
Должны быть видимыми и читабельными без масштабирования.
Не должно быть
Флэш-видео
Многие мобильные устройства не поддерживают такой формат.
Обширные меню
Разветвленные меню удобны на немобильном сайте, но в адаптивной версии они неуместны.
Процесс
Адаптацию сайта под мобильные устройства уже сейчас можно отдать на откуп машинам. В интернете множество шаблонов, которые подгонят ваш сайт под разные экраны девайсов. На деле же шаблонная адаптация страдает недугами любых автоматизированных процессов, а именно – не учитывает нюансов и аспектов сайта, специфики ваших клиентов и отрасли бизнеса. Поэтому первый этап адаптации всегда заключается в проведении исследования и получении информации от клиента.

1 этап
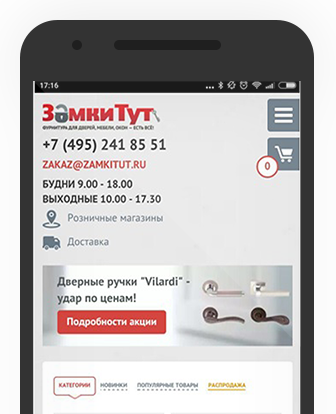
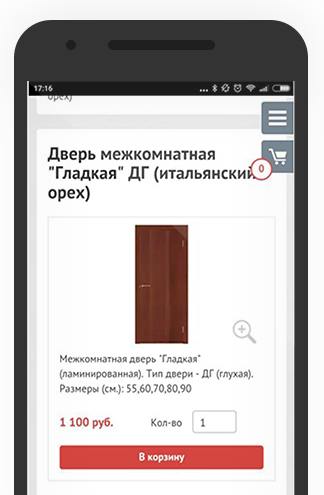
Важно договориться еще на берегу, что нужно клиенту, понять, как на его сайт реагируют мобильные пользователи, на что они кликают, как себя ведут. Для этого мы изучаем поведение пользователей в Яндекс. Метрике, проводим интервью с клиентом, составляем портреты пользователей и сценарии их поведения на сайте. После составления такого документа, он согласуется с клиентом, вносятся правки.
2 этап
Составляется список экранов для мобильного сайта с основными элементами (меню, корзина). Количество экранов напрямую зависит от действий и интересов мобильных пользователей. Кроме того, обязательно изучаются адаптированные под мобильные сайты конкурентов, на которых рассматриваются удачные и неудачные решения по адаптации. Наконец создается интерактивный прототип адаптированного сайта.
3 этап
На этом этапе программисты приступают к технической составляющей работы. Сайт переверстывается согласно прототипу, оптимизируется скорость загрузки страниц, существующий на страницах контент переделывается под просмотр со смартфонов и планшетов. После проверки и тестирования, работа передается заказчику.
4 этап
После запуска адаптивной версии и нескольких недель ее работы, мы анализируем поведение пользователей разных платформ на адаптивном сайте. Получившийся отчет предоставляем клиенту. Из него он и понимает, как важно быть мобильным.


