О клиенте
Компания ООО «Замки тут» уже более 10 лет работает на рынке дверной фурнитуры.
Постоянные партнерские отношения с ведущими производителями и поставщиками замочно-скобяной и дверной фурнитуры помогают решать задачи любой сложности и обеспечить безопасность дома. Компания реализует продукцию оптом и в розницу.
Сайт компании - zamkitut.ru

Для чего нужна адаптация
Адаптированный сайт - это сайт, размеры которого изменяются в зависимости от разрешения устройства, на котором он просматривается.
Адаптация особенно важна для сайтов, которые часто просматривают с мобильных устройств (подробнее об адаптации можно прочесть по ссылке).
За последний год доля мобильных пользователей на сайте zamkitut.ru увеличилась с 10% до 25%, что равно 56 тыс. уникальных посетителей.

Проблемы сайта
- Ширина сайта составляла 1150 пикселей. Чтобы влезть в разрешение экрана, он масштабировался и становился нечитабельным
- Лишняя информация на сайте увеличивала скорость загрузки
- На маленькие элементы сложно было нажать (ссылки, кнопки, поля формы и т.д.)
- В поисках номеров телефонов, адресов, условий о доставке и другой необходимой информации приходилось долго гулять по сайту
Этапы адаптации
Интервью
Анализ метрики
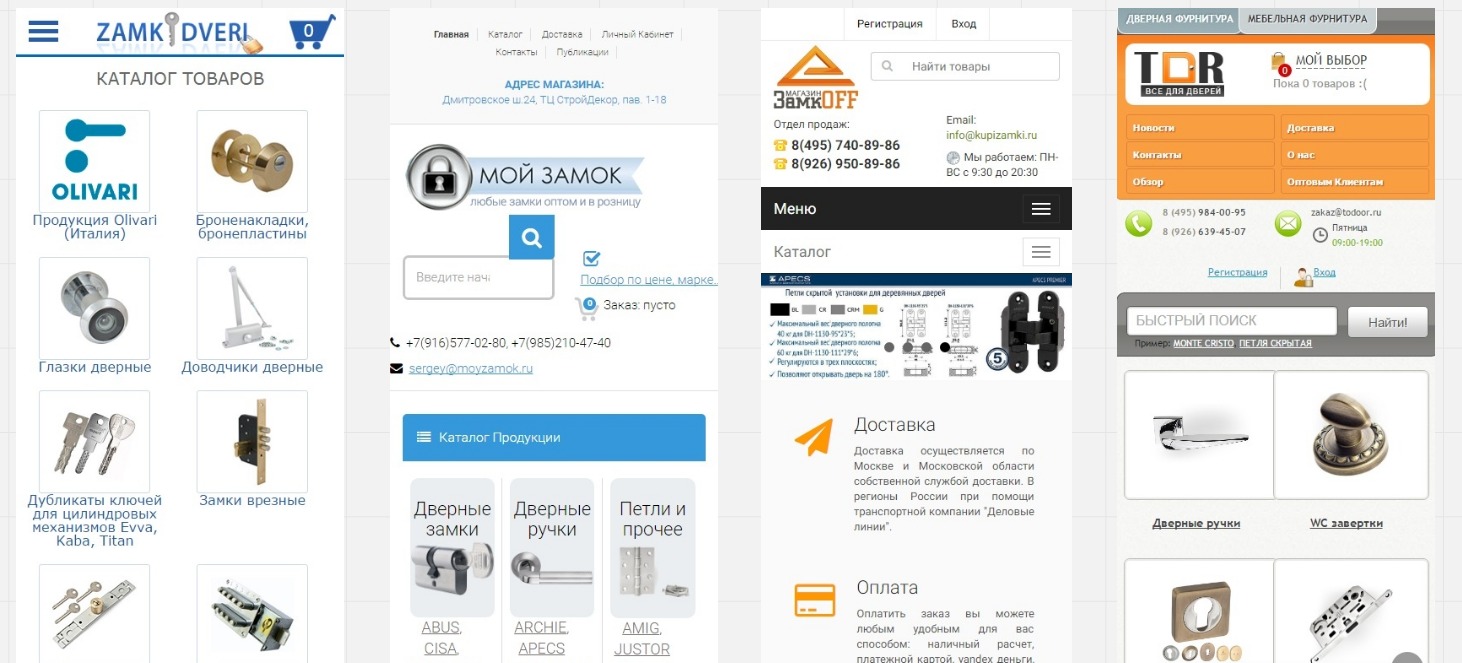
Борд со скриншотами адаптированных конкурентов
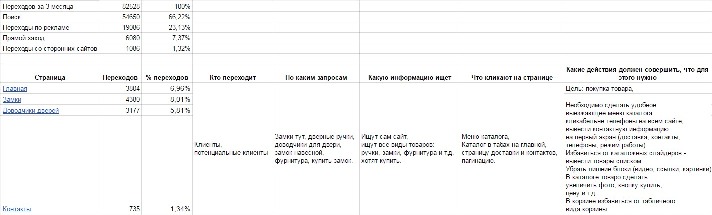
На основе данных Яндекс.Метрики мы представили портрет мобильного пользователя и проанализировали его поведение на сайте:
- Чтобы понять, какая информация важна для посетителя, мы просмотрели самые популярные запросы;
- По карте кликов определили, на какие элементы чаще нажимает пользователь;
- Посмотрели топ популярных страниц, чтобы вывести их на видное место.
- Свели все данные и выводы в таблицу.
- Помимо анализа метрики мы просмотрели сайты основных конкурентов клиента.
- Мы исследовали, есть ли у конкурентов мобильные версии и насколько они удобны: структура страниц, навигация, контактные данные, процесс заказа.
- Эти данные помогли нам в следующем этапе: разработке прототипа, который будет отзывчив для посетителя сайта.
Прототипы
Основные структурные изменения, которые мы отобразили в прототипе для zamkitut.ru:
- На сайте 2 вида меню - меню каталога и общее меню. Меню каталога свести в кнопку "гамбургер" и сделать выезжающим. Общее меню в шапке скрыть, но оставить 2 важных пункта - Доставку и Розничные магазины. Доступ к остальным пунктам меню оставить в подвале сайта.
- Важную контактную информацию (кликабельный телефон, email, режим работы) оставить. Под кнопку меню добавить ссылку на корзину с соответствующей иконкой и отображением количества товаров в корзине.
- На главной в табах вместо слайдера с каталогом сделать список.
- Новости, блоки с акциями, текстовые блоки и другую не столь важную для мобильных пользователей информацию скрыть, чтобы не занимать пространство и время загрузки.
Прототип
главной страницы

Прототип
каталога

Верстка


После согласования прототипов с заказчиком приступили к переверстке сайта:
- Изменили структуру блоков.
- Переписали необходимые стили, добавили стили для адаптивной сетки.
- Добавили новые интерактивные элементы: выезжающее меню, кнопку скролла наверх, подмена слайдера в каталоге на список и т.д.
Более подробно об изменениях на сайте можно прочесть ниже на странице.
Тестирование
После этапа верстки перешли к заключительному этапу - тестированию.
Он включает в себя следующие процессы:
- Проверку корректности отображения сайта на различных расширениях, устройствах и браузерах.
- Проверку удобства пользования: поиск необходимой информации (условий доставки, адреса магазинов и пр.), заказ товара, звонок по телефону.
- Оптимизацию загрузки сайта: сжатие изображений, стилей, скриптов; объединение изображений в спрайты; настройка кеширования (в пределах возможностей CMS).

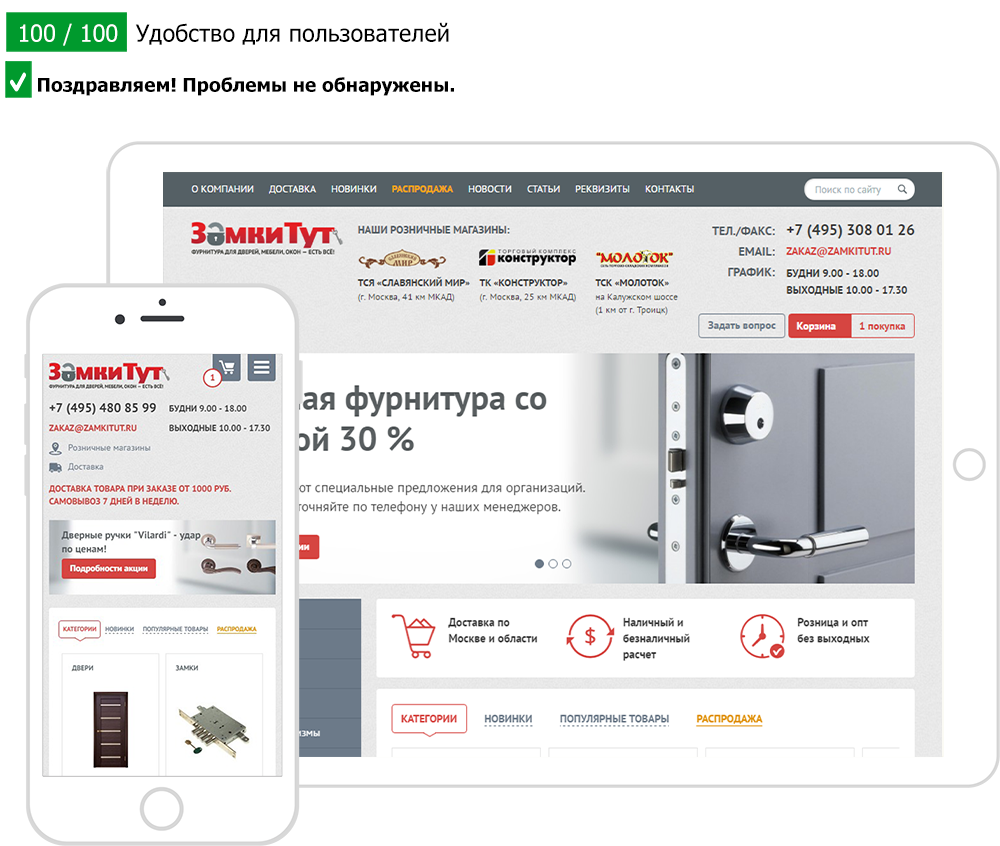
Что получилось
Что мы сделали

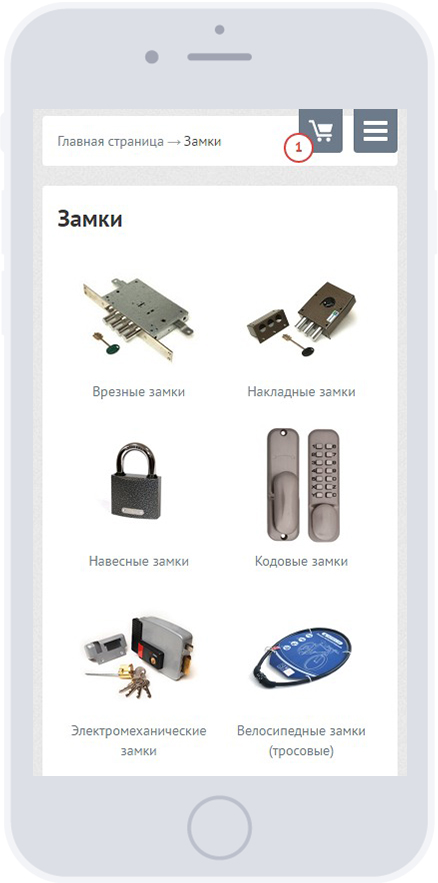
Меню каталога свели в кнопку-"гамбургер". Верхнее меню скрыли, оставив аналогичное в подвале.

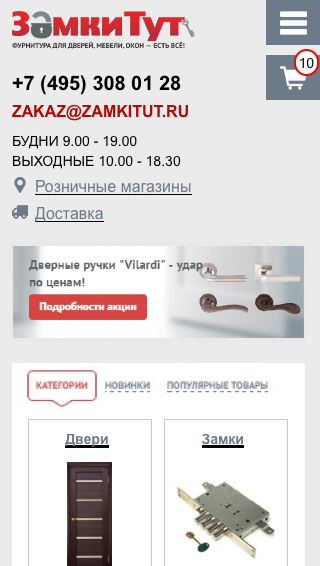
Вынесли на первый экран ключевые элементы: меню, ссылку на корзину с количеством товаров, кликабельный телефон, режим работы, ссылки на доставку и адреса розничных магазинов.

Слайдер с каталогом заменили на список, чтобы все категории были в поле зрения.
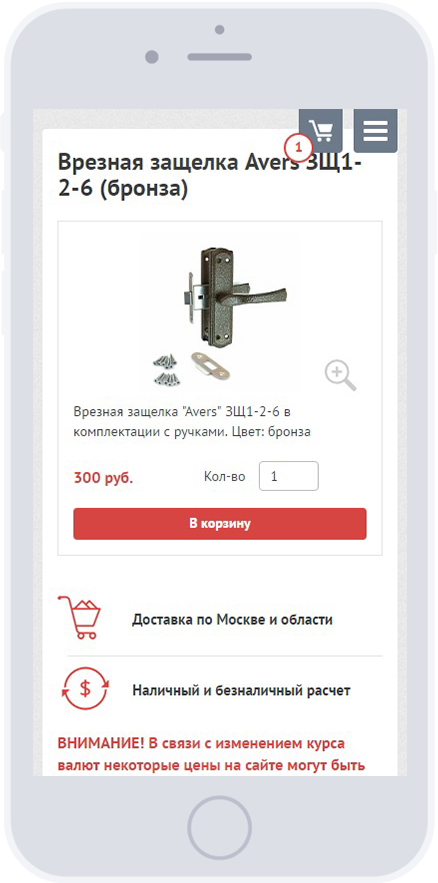
Трехколоночное отображение карточки свели в одну колонку, кнопку "в корзину" увеличили.
Адаптировали корзину и форму заказа.
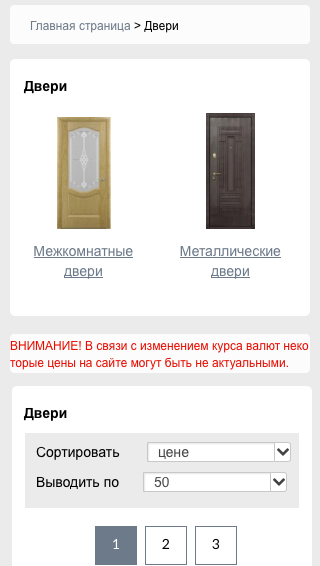
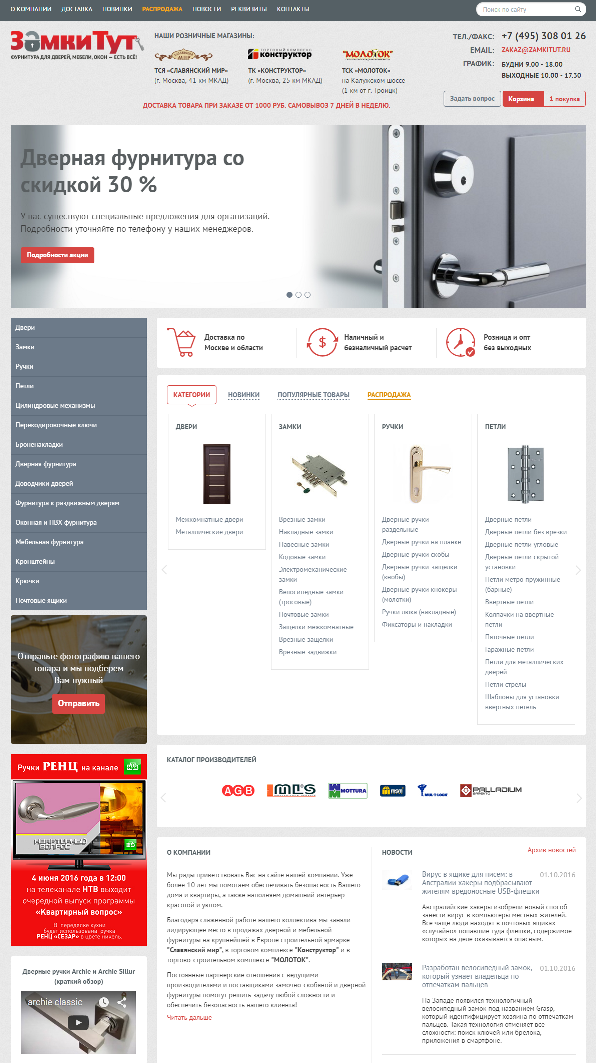
До

После
Результаты
Посещаемость с мобильных устройств выросла в 2,33 раза
До адаптации количество посетителей с мобильных устройств составляло 36 034 в год, а после - уже 83 794. Хороший пример, как адаптация под мобильные устройства помогает продвижению сайта в поисковых системах.
Конверсия на мобильных устройствах выросла в 4,59 раз
На сегодняшний день количество заказов через корзину с мобильных устройств - больше 1000 в год
Объем заказов с рекламы на мобильных вырос в 2 раза
При одинаковых финансовых вложениях в контекстную рекламу получили рост заказов в 2 раза
В 12 раз больше заказов с мобильных устройств
Люди в 12 раз чаще начали заказывать товары через корзину с мобильных устройств
Выручка с мобильных устройств выросла в 11 раз
И составила внушительную сумму: мы превысили ожидания клиента
В 3,4 раза больше звонков с мобильных устройств
Количество звонков со смартфонов возросло с 517 до 1749