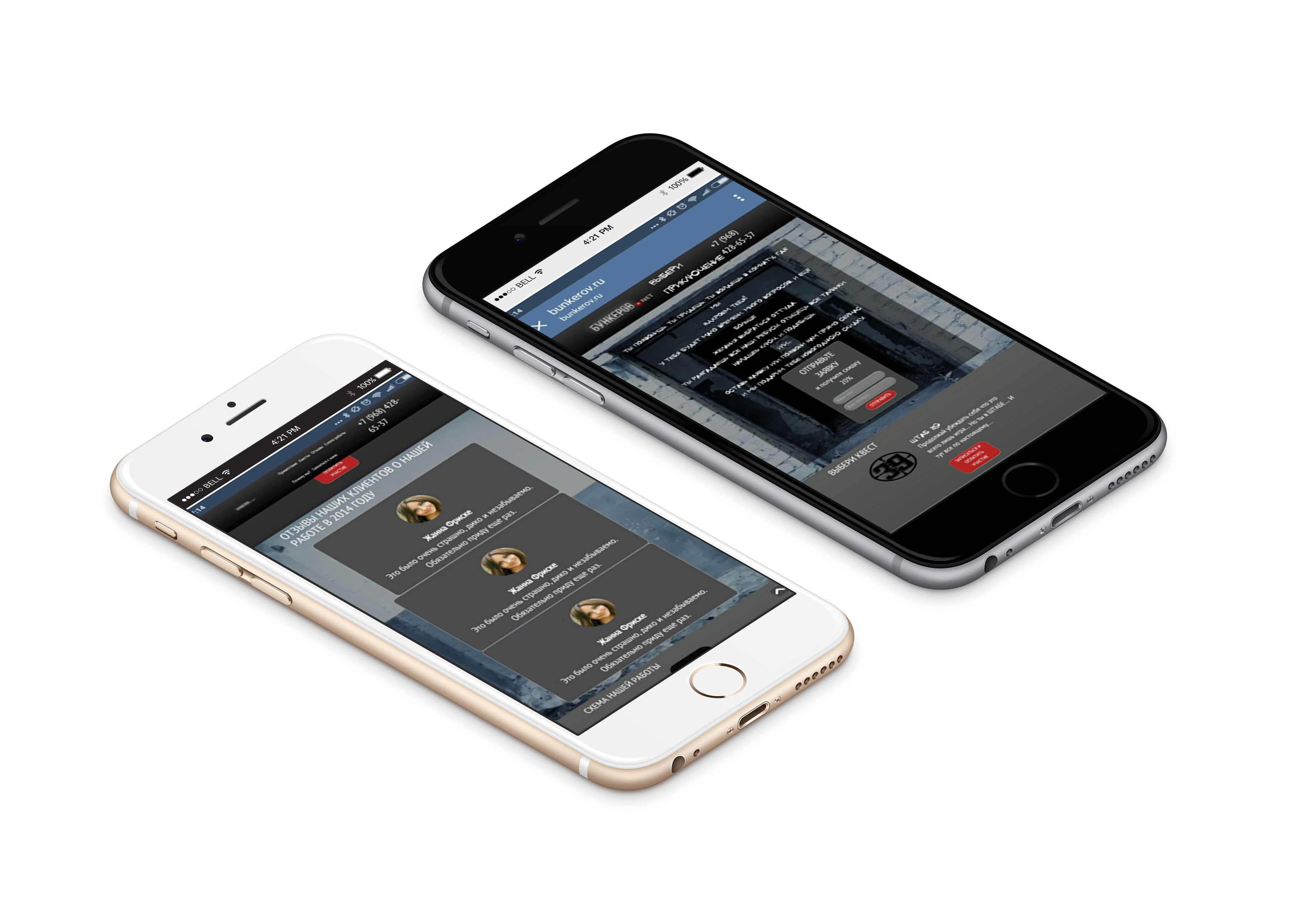
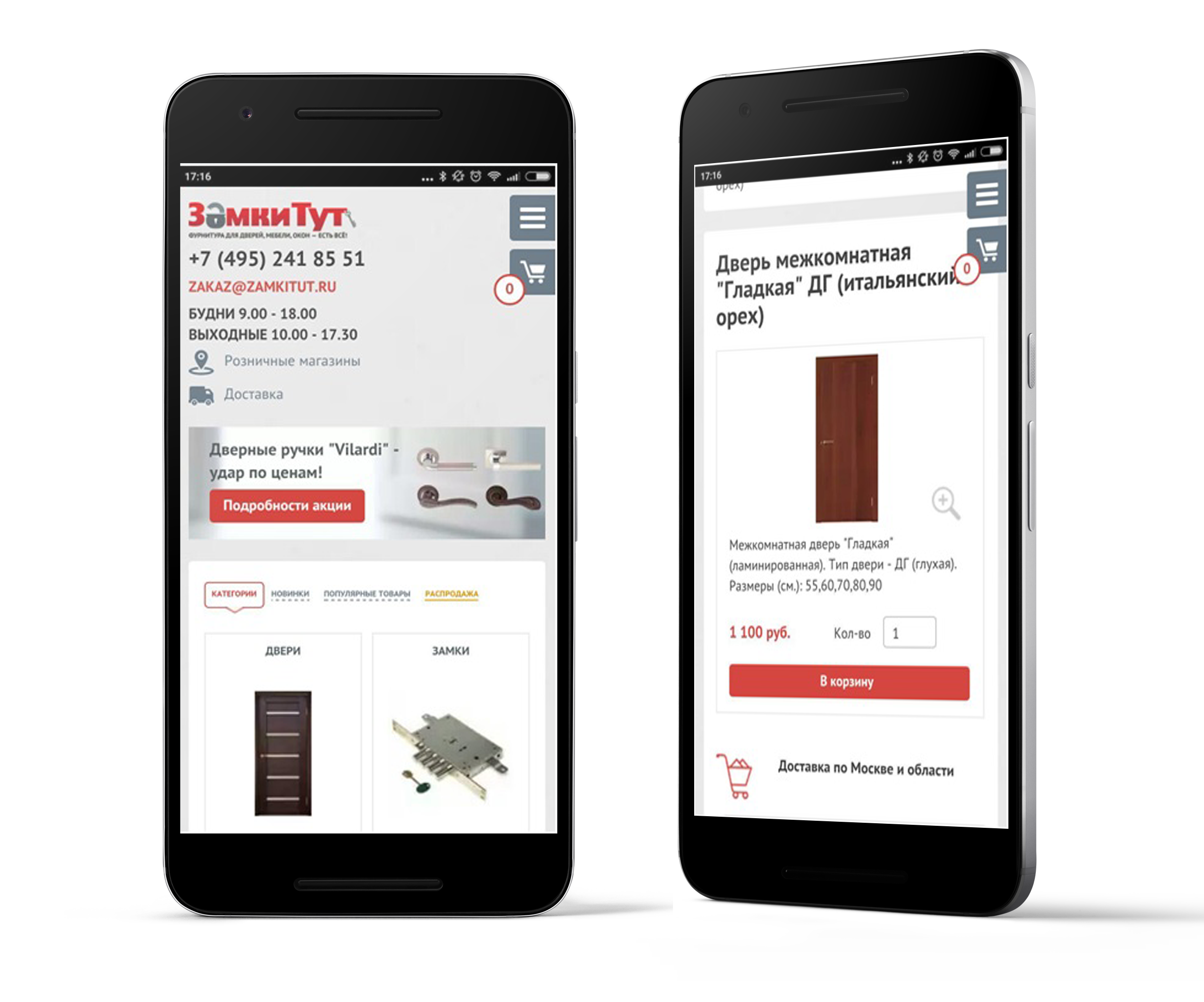
В большинстве тематик доля мобильной аудитории превысила 50% и продолжает увеличиваться. Если сайт не адаптирован под мобильные устройства или адаптирован недостаточно хорошо - мобильная аудитория будет часто прерывать просмотр такого сайта, это заметят поисковые системы и понизят сайт в результатах поиска. Заниматься продвижением такого сайта в поисковых системах бессмысленно.
Стоимость этой услуги на рынке заметно разнится: фрилансеры-одиночки предлагают за адаптивный дизайн условного site.ru от 5-10 тысяч, компания попросит до 100 тысяч рублей за переработку того же сайта. Какая разница между этими подходами? Стоит ли платить больше? Как оценить работу?
Разница подходов
Фрилансер всегда демпингует, выставляя самую низкую цену на рынке. Предлагая от 5 до 15 тысяч за адаптацию сайта под мобильные устройства, фрилансер выполняет для сайта типичный объем работы – просто сжимает страницы для экранов разных устройств, не учитывая специфики вашего рынка или поведения ваших клиентов. С чем это связано? Фрилансер берет несколько проектов сразу, не успевая провести аналитическую и исследовательскую работу над сайтом.

Более высокая цена мобильной верстки в агентстве зависит от исследований, которые проводятся компанией совместно с заказчиком.
В частности, мобильная оптимизация начинается с анализа действий на сайте мобильных пользователей, после чего разрабатывается сценарии поведения их на адаптивном сайте.
Далее создание прототипов, разработка под действия аудитории меню и элементов адаптивного дизайна сайта.
Затем оптимизируется скорость загрузки страниц, а существующий контент переверстывается под форматы устройства.
После тестирования, готовый проект передается клиенту.

Спустя несколько недель, поведение мобильных пользователей уже на адаптивном сайте еще раз анализируется, и при необходимости в дизайн вносятся корректировки. Таким образом мы работаем в «Эврике».
Стоит ли платить больше и как оценить работу?
Больше платить стоит, если вы хотите не трансформирующиеся реплики сайта, а полноценную дизайн-модель, меняющуюся под любые устройства.
Оценить качество адаптивного дизайна не сложно. Представьте себя своим клиентом, и попробуйте воспользоваться сайтом через смартфон и планшет. Если вы не испытываете проблем при нахождении контактов и адреса, покупкой и заказом товаров, звонком в отдел поддержки и чтением необходимой информации об услугах – значит адаптация прошла успешно.


