Представьте, что вы решили построить дом. Рассказали архитектору, чего вы хотите: стиль, размер, количество этажей и комнат. Решитесь ли вы сразу выложить кругленькую сумму и спокойно ждать результата? Скорее всего сначала вы попросите макет будущего дома и еще какое-то время будете его с архитектором обсуждать — здесь стоит расширить, там поставить перегородку, а еще хорошо бы сделать вторую террасу.
Точно так же создаются автомобили, самолеты, техника и почти все, что нас окружает. Так проектируются и сайты — при правильном подходе.

Что такое прототип
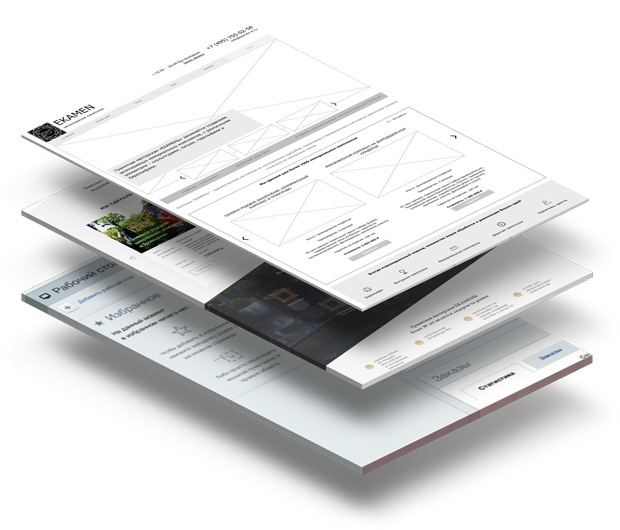
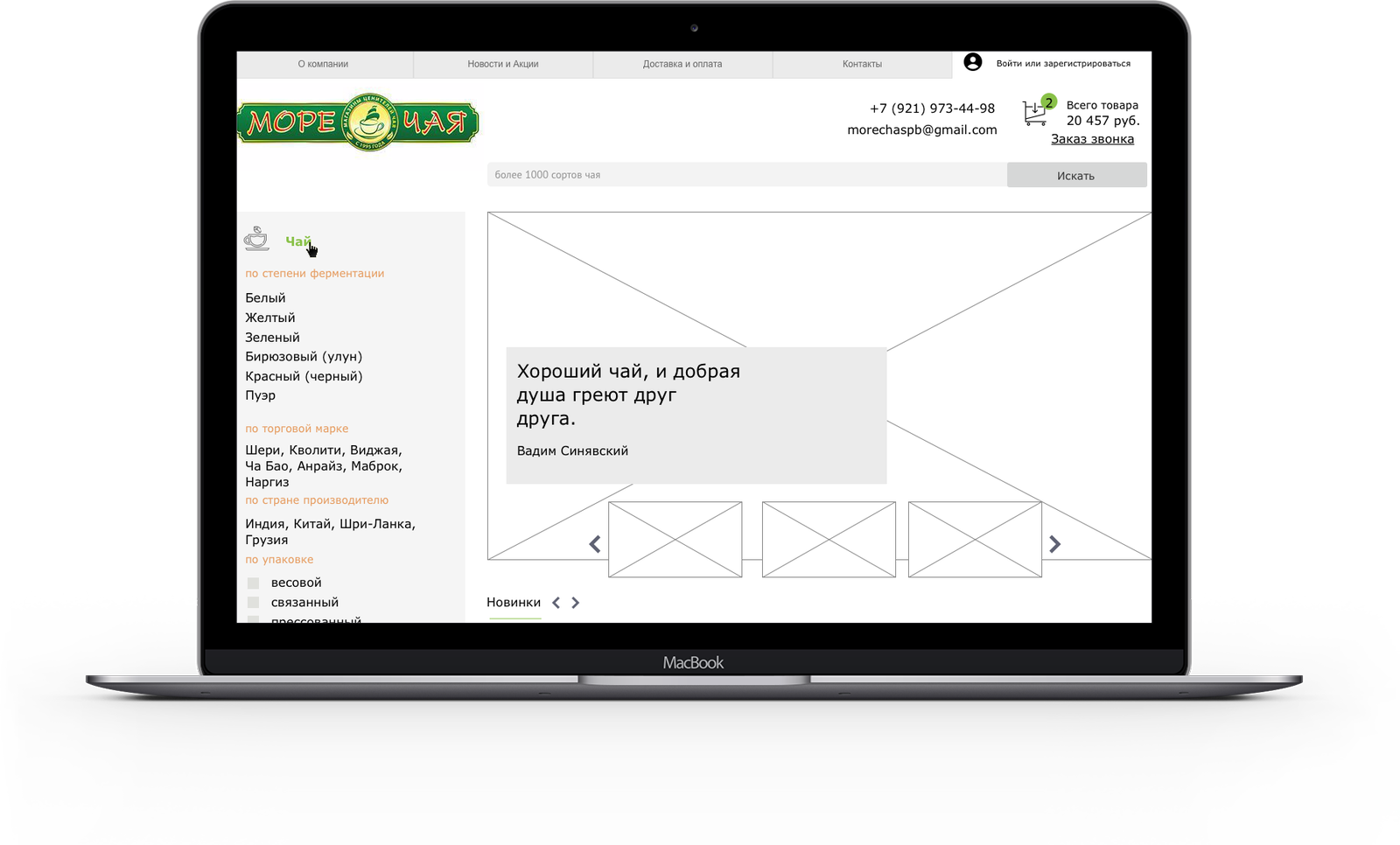
Разработчик получает от заказчика ТЗ с задачами и параметрами сайта, на основании которого создает макет — схему будущего сайта. Этот макет — или прототип (англ. wireframes) — отображает интерфейс основных страниц (расположение текста, меню, кнопки и другие элементы) и моделирует навигацию по сайту.
Прототип бывает двух видов:
Статичный (в виде изображения)
Показывает структуру сайта, расположение элементов и блоков.
Интерактивный (в формате HTML)
По сути это полноценная версия будущего сайта с возможностью нажимать на кнопки, перемещаться между разделами, открывать выпадающие меню и т.д. Только без дизайна.

Зачем нужен прототип
Можно придумать сайт, красиво нарисовать и запрограммировать. Но не факт, что он будет выполнять свою основную задачу — продавать. Очень важно учесть принципы юзабилити, то есть сделать так, чтобы пользователям было удобно узнавать о вашем продукте и выполнять целевые действия (оставить заявку или купить).
Дальше начинается этап оценки, тестирования и правок — со стороны разработчика и со стороны клиента. Когда внесены необходимые изменения и прототип согласован, он отдается дизайнеру, который накладывает визуальное оформление на готовую модель.
Что это дает заказчику
Визуализацию идеи на ранних этапах
С прототипом легко представить будущий сайт, увидеть недочеты и уточнить свои пожелания.
Оптимальный результат
Прототип можно отдать на тестирование коллегам, собрать комментарии и сделать так, чтобы сайт максимально отвечал потребностям реальных людей.
Сокращение сроков и затрат на разработку
Внести изменения в прототип гораздо проще, чем переделывать сайт после дизайна.
Что это дает разработчику
Удобный рабочий процесс
Упрощается согласование проекта с клиентом.
Качество продукта
Исключаются ошибки юзабилити до того, как будет готов дизайн сайта.
Оптимизацию сроков
Нарисовать дизайн по прототипу и ТЗ в разы быстрее, чем только по ТЗ.